 Sur le plan technique, un site Web moderne n'est pas une seule chose. C'est une soupe complexe de technologies interactives, comme HTML (le balisage que vous voyez sur la page), JavaScript (la langue utilisée dans votre navigateur, affectant les interactions), CSS (la langue pour définir l'apparence de la page), etc. Mais à un niveau plus basique, un site web est une idée.
Sur le plan technique, un site Web moderne n'est pas une seule chose. C'est une soupe complexe de technologies interactives, comme HTML (le balisage que vous voyez sur la page), JavaScript (la langue utilisée dans votre navigateur, affectant les interactions), CSS (la langue pour définir l'apparence de la page), etc. Mais à un niveau plus basique, un site web est une idée.
Si c'est votre site Web, vous savez probablement ce que vous voulez qu'il fasse, ou ce que vous voulez que les utilisateurs en retirent. Peut-être que c'est censé être un endroit facile pour eux de trouver des informations sur la technologie; ou peut-être devrait-il expliquer pourquoi vous êtes le meilleur groupe ou promeneur de chiens. Dans tous les cas, bien avant que vous ayez à traiter du HTML, CSS, JavaScript, ou de toute autre technologie de développement Web spécifique, vous devriez avoir une idée très claire de ce que votre site devrait faire et de ce à quoi il devrait ressembler. Et les wireframes du site web sont le moyen de solidifier cette idée et de la communiquer.
Le dos d'une serviette

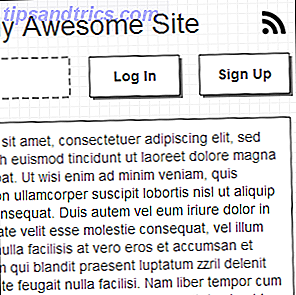
Un site Web filaire est juste une esquisse de ce que vous voulez que votre site ressemble. Ce n'est pas censé être joli, et vous n'avez même pas besoin de logiciel pour le créer. Vous pouvez simplement saisir un morceau de papier, ou même une serviette, et commencer à bloquer dans votre site Web, élément par élément. " Le titre va ici ... et puis nous avons un menu de navigation ... oh, et ici je peux mettre une boîte de recherche. "Simplement dans ces termes généraux, mettez une partie de votre site Web ensemble, jusqu'à ce que le résultat final ressemble à ceci:

Comme vous pouvez le voir, ce n'est pas un code informatique ou quelque chose de trop technique ou complexe. N'importe qui pourrait regarder ce croquis rapide et comprendre immédiatement ce qu'ils voient. Et c'est le point sur les wireframes: ils sont très rapides à réaliser et faciles à comprendre. Ils vous permettent d'obtenir les éléments importants, tels que la mise en page du site, la structure de navigation et le positionnement des annonces, avant de toucher une seule ligne de code. Et si vous travaillez avec d'autres personnes, comme un codeur ou un concepteur, ils vous permettent de vous mettre d'accord sur le résultat final. Cela peut sauver une tonne de confusion et de double travail, surtout quand il s'agit de projets plus importants.
Il est important de noter le manque de détails dans le fil de fer ci-dessus: Les images à côté de chaque article ne sont pas de "vraies" images, mais des espaces réservés évidents. Même le texte de l'article n'est pas rempli - c'est juste un tas de lignes. Vous ne pouvez pas voir ce que les couleurs vont être - tout est juste en noir et blanc. C'est ce à quoi un wireframe est censé ressembler. Ce n'est pas censé être une représentation complète du site Web final, mais seulement son esprit ou son essence, si vous voulez. C'est juste le truc le plus important.
Outils pour Wireframing

Comme je l'ai déjà mentionné, le meilleur outil pour wireframing est souvent juste un morceau de papier et un stylo. S'éloigner de votre ordinateur peut vraiment vous aider à vider votre esprit et à vous concentrer sur ce que vous voulez que votre site Web ressemble, sans interruptions ennuyeuses ou déconner sur l'apprentissage d'un nouvel outil filaire. Un cahier de maths (comme montré ci-dessus) fonctionne habituellement mieux parce que vous tracez le long des lignes, créez des rectangles nets, et alignez facilement les différentes pièces de votre site ensemble. Prenez un, un stylo ou deux, et allez prendre une tasse de café quelque part loin de votre ordinateur. Vous reviendrez avec une idée claire de ce que vous essayez de créer exactement.
Cela dit, parfois un logiciel de wireframing est nécessaire. Par exemple, vous travaillez peut-être dans le cadre d'une équipe dispersée à travers le pays ou le globe, ou peut-être écrivez-vous un article sur le wireframing. Dans ces cas, scanner manuellement les wireframes n'est pas une solution très pratique. Voici quelques outils logiciels gratuits qui peuvent vous aider, si vous ne pouvez vraiment pas utiliser un stylo et du papier:
- Lumzy: Un outil de wireframing gratuit basé sur Flash avec une riche bibliothèque d'objets. C'est l'outil que j'ai utilisé pour créer le fil de fer que vous voyez ci-dessus - c'est rapide et indolore.
- Fils QuirkTools: Un outil plus simple, sans options d'alignement. Ce n'est pas basé sur Flash, cependant.
- Mockingbird: Un outil commercial, mais il a un plan libre limité.
Pas seulement pour les sites Web
Vous l'avez probablement compris vous-même, mais c'est une bonne note pour finir avec: Wireframes sont un outil fantastique pour créer n'importe quel produit, pas seulement un site Web. Peut-être que vous avez une idée approximative pour une application iPhone ou Android, ou même une application informatique à part entière. Dans ces cas, les wireframes du site Web sont inestimables pour montrer à quoi tout ressemble, et peuvent même vous aider à amener les gens à soutenir votre projet de différentes manières.
Avez-vous déjà créé un fil de fer vous-même? Vas-tu commencer maintenant que tu as lu ça? Faites-moi savoir dans les commentaires!
Crédits image: image de serviette froissé via ShutterStock, image de cahier rouge via ShutterStock