Xcode est l'environnement de développement Mac, mais il peut être un peu trop pour un débutant. Si vous êtes curieux et que vous voulez simplement jouer, Microsoft Visual Studio Code 10 Conseils de productivité essentiels pour Visual Studio Code 10 Conseils de productivité essentiels pour Visual Studio Code Code Visual Studio souffle d'autres éditeurs de texte de programmation hors de l'eau. C'est gratuit, open source, rapide comme l'éclair et plein de fonctionnalités de productivité. Lire plus pourrait être le meilleur choix.
Il n'est plus bizarre de voir Microsoft dans la section Mac depuis que la société a accéléré son support Mac et iOS il y a quelques années. Visual Studio Code est un autre produit prometteur du concurrent d'Apple Microsoft Loves Apple - Ces applications Mac et iOS Prouvez-le Microsoft Loves Apple - Ces applications Mac et iOS Prouvez-le Stuffy, ennuyeux, insulaire. Ce sont trois adjectifs qui ont été utilisés pour décrire le Microsoft d'antan. Mais que Microsoft est parti. Ils ont changé. Radicalement. Lire la suite .
Il prend en charge une myriade de langues et vous n'avez même pas besoin de le comparer à Xcode car il répond à des besoins différents.
C'est pour qui?
Si vous cherchez un éditeur de texte extensible Les meilleurs éditeurs de texte Mac à utiliser en 2018 Les meilleurs éditeurs de texte Mac à utiliser en 2018 Besoin d'un nouvel éditeur de texte pour votre Mac? Voici les meilleurs éditeurs de texte macOS gratuits et payants pour le texte brut, le codage et tout le reste. En savoir plus, Visual Studio est un véritable concurrent de Sublime et Atom. Comme la plupart des efforts macOS récents de Microsoft, il se sent étonnamment à la maison sur la plate-forme d'Apple.
Il a un thème plus sombre, et ne ressemble pas à un port hâtivement haché de la version Windows. Le code est idéal pour les scripts d'automatisation simples, mais le support du plugin est là où il brille vraiment.

Avec les plugins développés par la communauté, Visual Studio Code peut être un éditeur de texte de l'armée suisse. Un plugin vous permet d'écrire et d'exécuter des scripts shell dans l'éditeur, ainsi qu'une multitude d'autres langues. Un autre a un support pour Markdown. Il y a même un plugin pour écrire et exécuter Applescript.
Si vous êtes un administrateur système qui doit travailler avec les systèmes Windows, vous pouvez également utiliser le code pour écrire Powershell sur le Mac. Les développeurs peuvent trouver des plugins pour prendre en charge presque toutes les langues que vous aimez.
L'inclusion du contrôle de version Git natif signifie que vous pouvez facilement faire tout votre travail à partir d'un seul éditeur.
Commencer
Lorsque Microsoft a porté Visual Studio Community sur le Mac, c'était un peu le bordel. La conception s'est concentrée sur l'idée du développement mobile multiplateforme. Cela incluait des paquets de Xarmin pour permettre des applications mobiles multi-plateformes utilisant C #.
Code vous donne un programme autonome simple sans aucun croupion. Il suffit de se diriger vers le site Visual Studio Code et il devrait détecter automatiquement que vous êtes sur un Mac.

Téléchargez le paquet et décompressez le. Une fois que vous avez copié l'application dans le dossier Applications, vous êtes prêt à partir. Lorsque vous ouvrez l'application pour la première fois, une page Web présentant les principes de base de l'utilisation de l'application s'affiche. Cela inclut certains des plugins les plus populaires que vous pouvez installer.
Si vous faites défiler vers le bas, vous trouverez également une liste de raccourcis clavier pratiques. Vous pouvez appuyer sur Maj + Commande + P pour obtenir une liste complète des commandes disponibles. Si vous préférez les raccourcis Vim ou Emacs, il existe des plugins à utiliser à la place.
Plugins pour tout
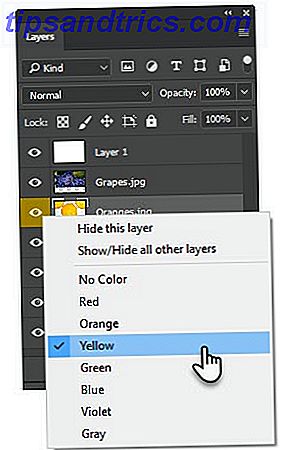
La page Visual Studio a un marché libre pour les plugins que vous pouvez explorer. Vous pouvez également les rechercher et les installer directement dans l'application, ce qui facilite le travail immédiatement. Pour ouvrir le marché des plugins, cliquez sur l'icône du bas dans la barre d'outils sur la gauche.
Par défaut, il s'ouvre avec une liste des extensions les plus populaires:

Dans notre exemple ci-dessus, nous allons installer le plugin AppleScript. Ceci a le support pour écrire et exécuter Applescript. Cela vous permet d'acquérir de l'expérience avec une langue native de votre Mac.
Dans le menu du plugin, entrez Applescript, ce devrait être le premier résultat. Sélectionnez-le, cliquez sur Installer, puis attendez que le bouton Recharger s'affiche. Cliquez dessus pour recharger le code, et le plugin est prêt à partir.
Test des plugins en exécutant le code
Nous allons écrire un script simple et demander à utiliser l'éditeur pour l'exécuter. D'abord, ouvrez iTunes, puis revenez au code. Entrez le script suivant:
tell application "iTunes" Quit end tell Enregistrez votre script en tant que Quit-iTunes.applescript et vous devriez voir la coloration syntaxique correcte. Pour exécuter votre script, appuyez sur Maj + Option + R - vous devriez voir iTunes se fermer. Cela confirme que vous pouvez utiliser Visual Studio Code pour écrire et exécuter Applescript.
Bien sûr, il existe déjà un éditeur de système d'exploitation intégré pour cela. Comment utiliser le script de l'interface utilisateur de Applescript sur Mac Comment utiliser le script de l'interface utilisateur Applescript sur Mac En savoir plus. Cependant, vous pouvez également installer l'utilitaire Code Runner pour exécuter des scripts shell. Maintenant, le code peut être un endroit central pour travailler avec vos scripts.
Fonctionnalités avancées
Pour les codeurs, il est construit dans Git Qu'est-ce que Git & Pourquoi vous devriez utiliser le contrôle de version Si vous êtes un développeur Qu'est-ce que Git & Pourquoi vous devriez utiliser le contrôle de version Si vous êtes un développeur En tant que développeurs web, la plupart du temps ont tendance à travailler sur des sites de développement locaux, puis tout télécharger lorsque nous avons terminé. C'est bien quand c'est juste vous et les changements sont petits, ... Lire la suite et le débogage. Vous pouvez accéder à tout depuis la barre d'outils sur la gauche. Si vous travaillez avec le terminal, vous pouvez y accéder directement depuis l'application. Lorsque vous cliquez sur l'icône de débogage (le bogue avec une ligne à travers), vous pouvez ensuite cliquer sur le petit terminal et travailler sur la ligne de commande.

La prise en charge de Git fonctionne sur les dossiers que vous ouvrez, mais vous pouvez facilement les modifier et les valider tous dans la même fenêtre. Si vous voulez juste un répertoire à épingler sur le côté (comme avec Wrangler Text), il ne semble pas y avoir un moyen de le faire. Ceci est un petit reproche mais pourrait empêcher certaines personnes de changer.
Il y a aussi un mode Zen qui enlève tout le chrome. Cela crée un éditeur sans distraction.
Transformer le code en quelque chose d'autre
Vous pouvez simplement utiliser Code comme éditeur de script si vous le souhaitez, mais vous pouvez faire beaucoup de choses différentes avec Code. Vous pouvez simplement copier une commande dans Code et chaque plugin sera installé, ce que nous avons inclus ci-dessous.

Éditeur de Markdown
Si vous cherchez un éditeur de texte axé sur l'écriture Markdown Qu'est-ce que Markdown? 4 raisons pour lesquelles vous devriez apprendre maintenant Qu'est-ce que Markdown? 4 raisons pour lesquelles vous devriez apprendre maintenant fatigué des éditeurs HTML et WYSIWYG? Alors Markdown est la réponse pour vous, peu importe qui vous êtes. En savoir plus, vous pouvez utiliser le combo de plug-ins suivant:
Markdown All In One - Ce plugin vous donne des raccourcis clavier et un support pour la table des matières et les listes dans Markdown. Vous pouvez également ouvrir un second volet qui affiche un aperçu de votre texte en tant que votre type. La commande à installer est: ext install markdown-all-in-one
Markdown Converter - Si vous écrivez Markdown pour convertir dans un autre format, ce plugin vous permet de choisir une variété de formats. Il prend en charge les fichiers HTML, PDF et même image. La commande à installer est: ext install markdown-converter
Développement web
Si vous voulez configurer le code pour le développement web, voici un combo suggéré:
HTML5 Snippets - Ce plugin permet la mise en évidence HTML avec des extraits et autocomplete. La commande à installer est: ext install html-snippets
Javascript (ES6) Snippets de code - Ce plugin contient des extraits de Javascript qui utilisent la syntaxe ES6. La commande à installer est: ext install JavaScriptSnippets
Intellisense pour les noms de classes CSS - C'est un outil utile pour configurer la saisie semi-automatique sur les classes définies pour vos feuilles CSS. La commande à installer est: ext install html-css-class-completion
Pourquoi choisir un code?
Code n'est pas le premier éditeur à avoir un large éventail de plugins, Amélioration de l'éditeur de texte: 7 grands paquets de texte sublimes Amélioration du meilleur éditeur de texte: 7 grands paquets de texte Sublime Lire la suite mais il offre certains des meilleurs plugins dans le business. Code a une diversité d'options pour aider à guider du débutant à l'expert. Il peut tout aussi bien être un éditeur de texte pratique avec plus d'options que TextEdit.
Vous venez de commencer avec les scripts sur le Mac Apprenez à automatiser votre Mac avec AppleScript [Partie 1: Introduction] Apprenez à automatiser votre Mac avec AppleScript [Partie 1: Introduction] Pour en savoir plus? Si vous êtes passionné par d'autres éditeurs de texte, laissez-nous savoir pourquoi votre choix est le meilleur!
Crédits image: Galushko Sergey / Shutterstock