Dans notre dernière leçon dans cette série de tutoriels jQuery for Beginners, nous allons jeter un coup d'œil à jQuery UI - le plugin jQuery le plus utilisé pour ajouter des interfaces utilisateur graphiques aux applications web. Des formes fantaisistes et des effets visuels, aux widgets déplaçables, aux filateurs et aux boîtes de dialogue, l'interface utilisateur jQuery vous permet de créer des interfaces utilisateur Web enrichies.
Dans notre dernière leçon dans cette série de tutoriels jQuery for Beginners, nous allons jeter un coup d'œil à jQuery UI - le plugin jQuery le plus utilisé pour ajouter des interfaces utilisateur graphiques aux applications web. Des formes fantaisistes et des effets visuels, aux widgets déplaçables, aux filateurs et aux boîtes de dialogue, l'interface utilisateur jQuery vous permet de créer des interfaces utilisateur Web enrichies.
Si vous ne l'avez pas déjà fait, assurez-vous de lire nos articles précédents de la série:
- Introduction: Qu'est-ce que jQuery et pourquoi devriez-vous vous en soucier? Rendre le Web interactif: une introduction à jQuery Rendre le Web interactif: une introduction à jQuery jQuery est une bibliothèque de scripts côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus largement utilisée .... Lire la suite
- 1: Sélection et principes de base Tutoriel jQuery - Prise en main: Bases et sélecteurs Tutoriel jQuery - Premiers pas: Principes de base et sélecteurs La semaine dernière, j'ai parlé de l'importance de jQuery pour tout développeur Web moderne et pourquoi c'est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment ... Lire la suite
- 2: Méthodes Introduction à jQuery (Partie 2): Méthodes et fonctions Introduction à jQuery (Partie 2): Méthodes et fonctions Ceci fait partie d'une introduction continue aux séries de programmation web jQuery. La partie 1 couvrait les bases de jQuery sur la façon de l'inclure dans votre projet, ainsi que les sélecteurs. Dans la partie 2, nous continuerons avec ... Lire la suite
- 3: Attente du chargement de page et des fonctions anonymes Introduction à jQuery (Partie 3): Attente de la page à charger et fonctions anonymes Introduction à jQuery (Partie 3): Attente de la page à charger et des fonctions anonymes jQuery est sans doute une compétence essentielle pour le développeur web moderne, et dans cette courte mini-série, j'espère vous donner les connaissances nécessaires pour commencer à l'utiliser dans vos propres projets web. In ... En savoir plus
- 4: Evénements jQuery Tutorial (Partie 4) - Les auditeurs d'événements Tutorial jQuery (Partie 4) - Les auditeurs d'événements Aujourd'hui, nous allons lancer un cran et montrer vraiment où jQuery brille - événements. Si vous avez suivi les didacticiels passés, vous devriez maintenant avoir une assez bonne compréhension du code de base ... Lire la suite
- Débogage avec les outils de développement Chrome Figure Out Problèmes de site Web avec les outils de développement Chrome ou Firebug Figure Out Problèmes de site Web avec les outils de développement Chrome ou Firebug Si vous avez suivi mes tutoriels jQuery jusqu'à présent, vous avez déjà rencontré des problèmes de code. pour les réparer. Face à un peu de code non fonctionnel, c'est très ... Read More
- 5: AJAX jQuery Tutorial (Partie 5): AJAX tous! Tutoriel jQuery (Partie 5): AJAX tous! Alors que nous approchons de la fin de notre série de mini-tutoriels jQuery, il est grand temps que nous examinions de plus près l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec ... En savoir plus
Qu'est-ce que l'interface utilisateur jQuery et pourquoi devrais-je l'utiliser?
jQuery UI vous donne tous les composants nécessaires pour une application Web moderne avec une interface graphique. Faute d'une meilleure description, c'est une collection de widgets.
Pour une idée rapide de ce que vous pouvez faire avec, il suffit de parcourir MakeUseOf. Dans le nôtre, le contenu est en réalité juste divs séparés avec une liste non ordonnée pour agir comme un index. Exécutez les onglets jQuery sur eux, et ils se transforment par magie en onglets. Impressionnant! Vous pouvez même charger le contenu de l'onglet via AJAX si vous le souhaitez.

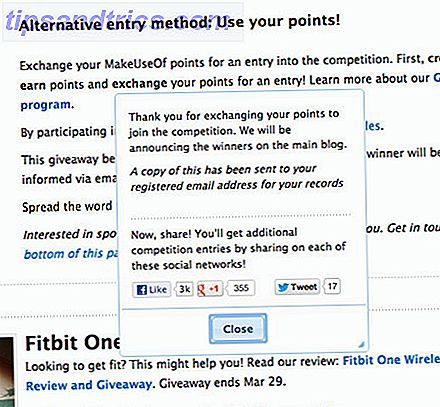
La page Récompenses utilise également une boîte de dialogue "modal popup" pour confirmer l'action de l'utilisateur et renvoyer les messages. Pour attirer l'attention de l'utilisateur, vous pouvez faire en sorte que la boîte de dialogue assombrisse le reste du contenu de la page jusqu'à ce que l'interaction soit terminée.

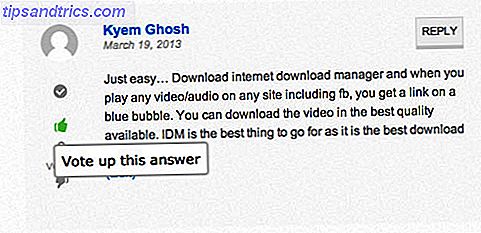
Sur notre site Answers, nous utilisons la fonction d' info-bulle simple pour fournir des conseils sur les boutons.

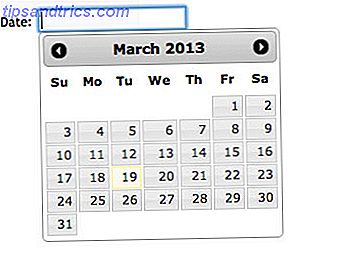
jQuery UI excelle vraiment quand il s'agit de formulaires, donnant accès à une multitude de curseurs et de sélecteurs. Je suis moi-même un grand fan du widget datepicker, que vous pouvez charger au-dessus d'une boîte de saisie de texte normale où l'utilisateur est supposé taper une date.

Ça a l'air compliqué, n'est-ce pas? Pouvez-vous imaginer coder quelque chose comme ça en JavaScript pur? Voici comment vous le faites avec l'interface utilisateur jQuery:
$ ("# dateField"). datepicker (); Je ne vais pas passer plus de temps à expliquer à quel point c'est génial car les démos officielles de jQuery UI donnent un bon aperçu de toutes les fonctionnalités disponibles ainsi que de simples exemples de code. Va le lire.
Ajout de l'interface utilisateur jQuery
La façon la plus simple de démarrer avec jQuery UI est d'ajouter les lignes suivantes à votre en-tête, mais assurez-vous qu'elles sont ajoutées APRÈS la référence jQuery principale, car l'interface utilisateur jQuery nécessite que jQuery soit préchargé. Vous avez besoin à la fois d'une référence au script plugin et d'une feuille de style contenant la description visuelle de ces éléments d'interface utilisateur.
Dans ce cas, nous avons lié au thème appelé "ui-légèreté" - mais il y a une bonne sélection de thèmes pré-faits, vous pouvez choisir ici, ou créer le vôtre. Gardez à l'esprit que si vous choisissez de créer votre propre thème, il ne sera pas hébergé par Google - choisissez-en un pré-créé, et ce lien ci-dessus fonctionnera très bien en changeant le nom du thème.

Dans WordPress, je trouve que la méthode ci-dessus est le moyen le plus simple de l'inclure. Assurez-vous juste de le faire après avoir appelé wp_head () . La méthode officielle de WordPress est d'utiliser wp_enqueue_script () cependant, détaillé dans cette question StackExchange.
Personnaliser le téléchargement
Une fonctionnalité intéressante du site de téléchargement de l'interface jQuery est que vous pouvez personnaliser les fonctionnalités que vous voulez, réduisant ainsi la taille globale du JavaScript. La taille totale du script avec tout activé (sans inclure une feuille de style, que vous devrez inclure) est d'environ 230ko . Ainsi, bien que vous puissiez réduire la taille de ce fichier avec un téléchargement personnalisé, si vous utilisez plus de 50% du jeu de fonctionnalités, cela n'en vaut pas vraiment la peine. En utilisant la bibliothèque standard complète, vous pouvez utiliser la version hébergée de Google - qui est probablement déjà mise en cache dans le navigateur des utilisateurs. Si vous n'avez besoin que de quelques fonctionnalités, faites un téléchargement personnalisé et servez un fichier réduit localement depuis votre site.
Ressources
Nous sommes arrivés à la fin de notre mini-série, alors où aller d'ici? Heureusement, c'est internet, et Google est une chose:
- L'une des meilleures façons d'apprendre est de commencer à l'utiliser pour créer des trucs sympas. Voici 19 tutoriels jQuery uniques pour vos projets web.
- 33 (principalement des images liées) idées jQuery.
- Smashing Magazine reste un favori sur mon flux RSS, et ils ont une énorme archive de matériel connexe jQuery à apprendre.
- Tuts + propose gratuitement une série de vidéos de 30 jours sur jQuery, avec plus de 40 000 abonnés jusqu'à présent!
- Une collection de liens vers 53 tutoriels jQuery, de 1stwebdesigner.
Je suggère également d'apprendre quelques bases de PHP, dont vous aurez besoin pour gérer tout AJAX Comment AJAX-ify Vos commentaires WordPress Comment AJAX-ify Vos commentaires WordPress Par défaut, le système de commentaires WordPress est lamentablement inadéquate. Vous pouvez passer à un système tiers comme Livefyre ou Disqus, mais si vous préférez garder tout en interne ou un autre type de ... Read More ou le traitement côté serveur des formulaires. Rappelez-vous, jQuery est juste un langage côté client qui s'exécute dans le navigateur, donc votre nouvelle application web fantastique ne va pas faire grand chose sans un traitement côté serveur. WordPress, bien sûr, est un excellent moyen de commencer à apprendre PHP en personnalisant les thèmes et en écrivant vos propres plugins Comment créer vos propres Widgets Wordpress Basic Comment créer vos propres Widgets Wordpress Basic Beaucoup de blogueurs vont chercher le widget Wordpress parfait qui fera exactement ce qu'ils veulent, mais avec une petite expérience de programmation, vous trouverez peut-être qu'il est plus facile d'écrire votre widget personnalisé. Cette semaine, je ... Lire la suite.
Maintenant, prenez un moment pour vous féliciter d'être venu si loin - vous êtes génial - et n'hésitez pas à partager des commentaires ou peut-être des ressources supplémentaires dans les commentaires.