La plupart des images numériques et des images que vous voyez sur le Web sont des images graphiques raster ou des bitmaps. Une image graphique matricielle est simplement définie avec une grille de pixels définie sur certaines couleurs. Les images graphiques tramées dépendent de la résolution et ne peuvent pas être agrandies sans perte de qualité apparente. Par conséquent, pour les images qui doivent être mises à l'échelle à une résolution plus élevée, il est préférable d'utiliser des graphiques vectoriels.
Images qui sont rendues à l'aide de graphiques vectoriels 10 Sites incroyables pour trouver des images vectorielles de haute qualité 10 Sites incroyables pour trouver des illustrations vectorielles de haute qualité Trouver des illustrations vectorielles de qualité pour vos conceptions peut prendre beaucoup de temps. C'est pourquoi nous avons rassemblé cette liste de 10 meilleures bibliothèques vectorielles pour que vous puissiez trouver exactement ce dont vous avez besoin, à chaque fois. Read More s'adapte à toutes les tailles tout en conservant des contours lisses. C'est idéal pour traiter des choses telles que les polices et les logos. Inkscape est un éditeur de graphiques vectoriels open source Le meilleur logiciel vectoriel pour les concepteurs Mac sur un budget Le meilleur logiciel vectoriel pour les concepteurs Mac sur un budget Adobe Illustrator pourrait être la norme d'or quand il s'agit de logiciels vectoriels pour le Mac, mais vous ne le faites pas toujours devoir dépenser une fortune en logiciels de conception. En savoir plus que vous pouvez utiliser pour convertir des images raster en images graphiques vectorielles.
Je vais montrer comment utiliser Inkscape pour convertir le logo Inkscape ci-dessus en une image SVG (Scalable Vector Graphics). SVG est un format de fichier graphique vectoriel.
Tout d'abord, vous devrez télécharger Inkscape et l'installer. Il est disponible pour Mac OS X et Windows, et bien sûr, avec la source, vous pouvez le compiler sur Linux et sur d'autres plateformes.

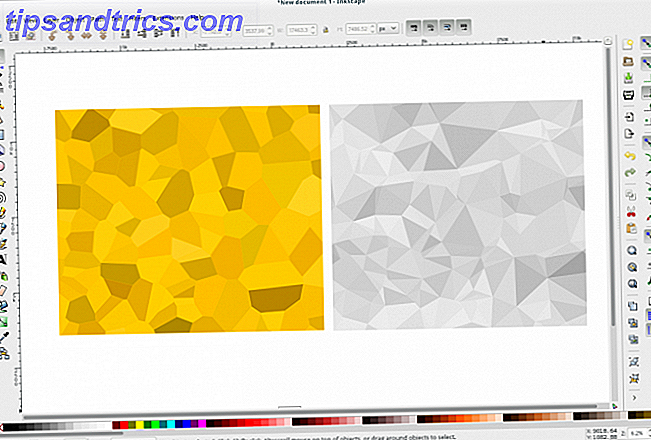
Une fois Inkscape installé, lancez-le et ouvrez l'image raster que vous voulez convertir. Vous pouvez voir sur la capture d'écran que les bords ne sont pas lisses. Conversion vers un fichier SVG nous permettra de l'adapter à n'importe quelle taille Comment redimensionner des images en utilisant iPhoto, Photos ou Aperçu sur Mac Comment redimensionner des images en utilisant iPhoto, Photos ou Aperçu sur Mac Votre Mac peut redimensionner des images pour vous en utilisant intégré logiciel, gratuit! Lire la suite, et maintenir les bords lisses.
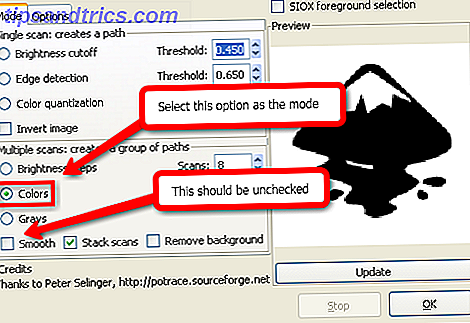
Sélectionnez l'image entière en accédant à Edition > Sélectionner tout dans le menu d'Inkscape ou en appuyant sur Ctrl + A sur votre clavier. Ensuite, allez dans Path > Trace Bitmap ou appuyez sur Maj + Alt + B sur votre clavier. Dans la boîte de dialogue Tracer un bitmap, sélectionnez Couleurs comme mode et assurez-vous que l' option Lisser n'est pas cochée.

Cliquez sur le bouton OK et la conversion aura lieu mais la boîte de dialogue s'affichera à l'écran. Fermez la boîte de dialogue en cliquant sur le X dans le coin supérieur droit. Ensuite, vous devez vous débarrasser de l'image originale, qui se trouve sous la trace que vous venez d'effectuer. Pour voir l'original, allez dans Objet > Bas vers le bas ou appuyez sur la touche Fin de votre clavier.
Maintenant, l'image d'origine en dents de scie devrait être sur le dessus. Cliquez dessus pour le sélectionner, puis appuyez sur la touche Suppr de votre clavier. Maintenant, vous devriez voir l'image vectorielle belle et jolie avec des bords lisses. Ensuite, enregistrez le fichier en accédant à Fichier > Enregistrer sous. Donnez un nouveau nom au fichier et assurez-vous que le type de fichier en bas à droite est Inkscape SVG . L'image ci-dessous a été créée à partir du fichier SVG que j'ai créé.

Lorsque vous utilisez vos images SVG dans des pages Web, vous devez les convertir à partir de SVG en une image raster, comme je l'ai fait dans l'image ci-dessus. Pour ce faire, allez dans Fichier > Exporter un bitmap. Tous les navigateurs ne prennent pas en charge les images SVG, il est donc préférable d'exporter les fichiers SVG en bitmaps. De cette façon, vous aurez votre belle image et pourrez également l'utiliser en ligne.
L'utilisation de SVG fait une grande différence lorsque vous mettez à l'échelle les images pour qu'elles soient beaucoup plus grandes que les originaux. Wikimedia Commons a effectivement une meilleure image SVG pour le logo Inkscape que j'ai faite. La Wikimedia Foundation a fait un effort pour rendre la plupart des diagrammes et des logos disponibles en tant que fichiers SVG, pour leur permettre d'être utilisés à des résolutions plus élevées sans dégrader le contenu original.
Connaissez-vous d'autres outils gratuits qui peuvent convertir des images raster en graphiques vectoriels?
Crédit d'image: Hwang Teamvia Shutterstock.com