Un écran d'accueil beau et bien planifié sur votre tablette ou smartphone Android n'est pas seulement cool à regarder, mais il est également efficace sur le plan fonctionnel. C'est pourquoi c'est une bonne idée de passer du temps à en créer un pour vous-même.
La semaine dernière, j'ai décidé de me procurer un magnifique écran d'accueil pour remplacer celui que j'avais choisi depuis si longtemps. Voici un aperçu détaillé de l'ensemble du processus. Si vous le suivez étape par étape, vous pouvez obtenir le même écran d'accueil accrocheur pour votre appareil et apprendre à expérimenter avec plus de recettes de conception.
Étape 1: Recherche d'une recette d'écran d'accueil
Comme point de départ, vous avez besoin d'un modèle sur lequel baser votre écran d'accueil. C'est peut-être la partie la plus difficile du processus: avec des pages et des pages de conception époustouflante en ligne, il est difficile d'en choisir une seule.
Il existe plusieurs sites Web comme MyColorScreen et deviantART où vous pouvez trouver un joli modèle d'écran d'accueil. MyColorScreen semblait être le plus populaire de tous, j'ai donc opté pour la recherche là-bas.
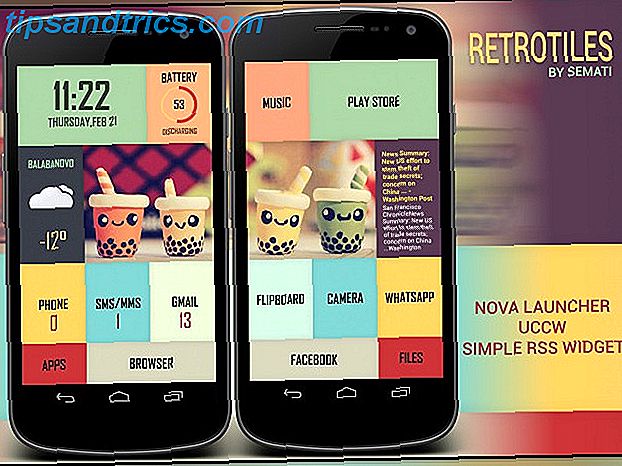
Après des heures de recherche de la recette de design parfait, j'ai finalement choisi un (et secrètement un peu plus) pour commencer. Il s'appelle Retrotiles et je l'ai trouvé dans la section Écrans du jour du site Web.

J'ai dû passer quelques designs que j'aimais car ils nécessitaient des versions payantes de certaines applications et widgets. J'étais sûr que je serais tenté d'essayer différents modèles tous les quelques jours, donc pour le moment, j'ai choisi une recette qui était basée uniquement sur des applications gratuites.
Étape 2: Rassembler les ingrédients requis
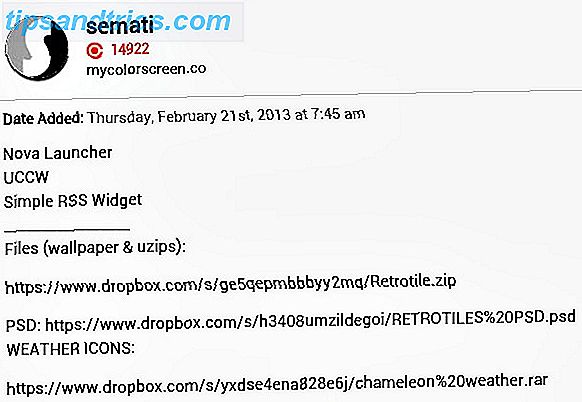
Les recettes de conception sont exécutées en utilisant une ou plusieurs applications et widgets. Sur le site Web MyColorScreen, les ingrédients de l'écran d'accueil requis sont généralement répertoriés avec les captures d'écran de la conception. Parfois, ils peuvent être trouvés dans la section des commentaires à la place. Les fonds d'écran et autres éléments de conception sont fournis par le concepteur. Si ce n'est pas le cas, vous pouvez demander au concepteur de les partager.

Puisque vous recréerez cette conception avec moi, vous aurez besoin du fond d'écran et des widgets téléchargés par le concepteur dans les archives Retrotile et Chameleon Weather. Il est préférable de télécharger ces archives sur votre ordinateur, d'extraire leur contenu dans des dossiers, puis de les transférer sur votre appareil à l'aide d'un câble de données ou d'un service de partage de fichiers. Si vous avez un compte Dropbox, notre guide Dropbox Le guide non officiel de Dropbox Le guide non officiel de Dropbox Dropbox est plus que vous ne le pensez: vous pouvez l'utiliser pour partager des fichiers, sauvegarder vos données, synchroniser des fichiers entre ordinateurs et même contrôler à distance ton ordinateur. En savoir plus vous dira ce que vous devez savoir sur l'accès aux fichiers à partir de n'importe quel appareil, y compris votre appareil Android.
Vous pouvez également télécharger les archives directement sur votre appareil et les extraire à l'aide d'un gestionnaire de fichiers avec support d'archivage, mais cela peut être délicat et prendre beaucoup de temps si vous ne savez pas par où commencer.
Vous devrez également installer Nova Launcher, Ultimate Custom Widget (UCCW) et Widget Simple RSS sur le Google Play Store.
Étape 3: Commencer la cuisson
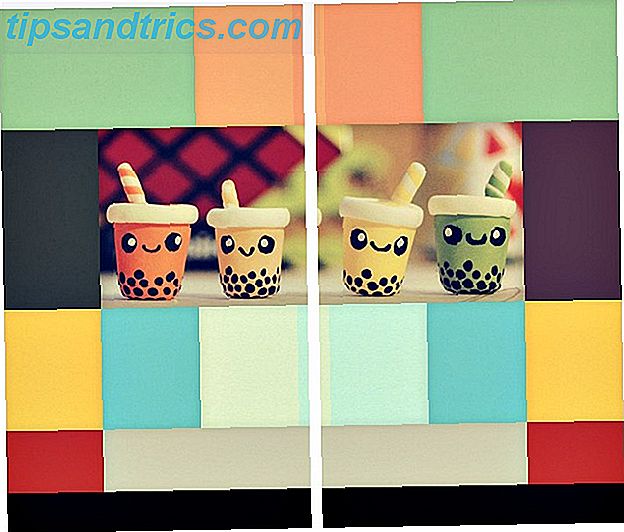
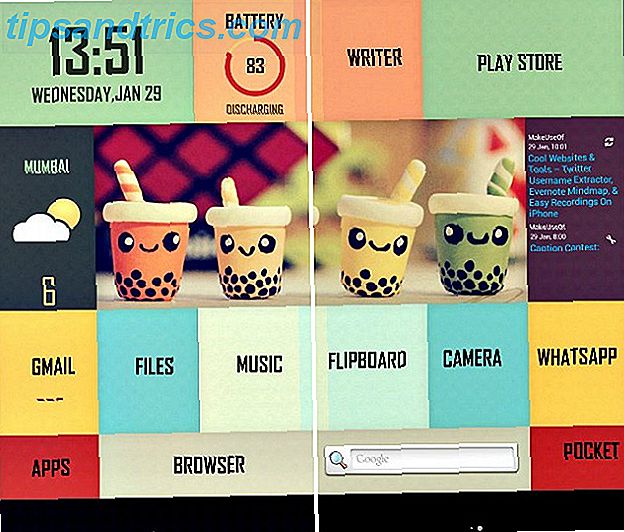
Commençons par préparer le fond d'écran en premier. Si vous observez la capture d'écran du modèle Retrotiles ci-dessus, vous verrez qu'il y a deux écrans d'accueil, le premier montrant la moitié gauche du papier peint d'origine et le second écran affichant la moitié droite.
Vous pouvez trouver le fond d'écran original, Retrotile wallpaper.jpg", dans le dossier Retrotile que vous avez téléchargé. Le papier peint a une dimension de 1440 × 1280, donc chacun des fonds d'écran doit être de 720 × 1280. Ces dimensions peuvent varier en fonction de la résolution d'affichage de votre appareil. Pour vous assurer que les fonds d'écran correspondent parfaitement à l'écran de votre appareil, vous devez d'abord les placer à la bonne taille.
Effectuez une recherche sur le Web pour connaître les spécifications du modèle de votre appareil et notez la résolution qui y est indiquée. Ensuite, utilisez un éditeur d'image pour redimensionner le papier peint d'origine à la hauteur de l'affichage de votre appareil. Pour l'instant, ne changez pas la largeur manuellement. Laisser l'échelle proportionnellement au changement de hauteur.
La résolution d'affichage de ma tablette s'est avérée être 600 × 1024, donc, en utilisant PicMonkey, j'ai redimensionné le papier peint en réglant la hauteur à 1024. Cela a automatiquement réduit la largeur à 1152, en gardant le rapport hauteur-largeur constant.
Pour créer les fonds d'écran pour les deux écrans, j'ai recadré le fond d'écran modifié (1152 × 1024) à 600 × 1024 deux fois, séparément, de sorte que l'un d'eux ressemblait au premier écran du modèle, et l'autre ressemblait au deuxième écran . Dans la capture d'écran ci-dessous, l'image à gauche est le dernier fond d'écran du premier écran d'accueil et l'image à droite est le dernier fond d'écran du deuxième écran d'accueil.
Juste pour rendre le processus de modification de papier peint plus facile et plus confortable, c'est une bonne idée d'utiliser votre PC pour faire les changements nécessaires.

Si les dimensions de votre appareil dépassent celles du fond d'écran, il se peut qu'il apparaisse étiré / déformé sur l'écran de votre appareil.
Jetez dans quelques retards de lanceur
Applications lanceur Transformez votre Droid: 5 lanceurs pour remplacer celui qui est venu avec votre téléphone Transformez votre Droid: 5 lanceurs pour remplacer celui qui est venu avec votre téléphone Les lanceurs Android sont un excellent moyen de pimenter votre écran d'accueil avec de nouveaux graphismes et de nouvelles fonctionnalités . Pour les non initiés, vous devez savoir que votre téléphone a déjà son propre lanceur de stock, mais stock ... Lire la suite forme un ingrédient majeur dans les recettes de conception d'écran d'accueil. Nous allons utiliser Nova.
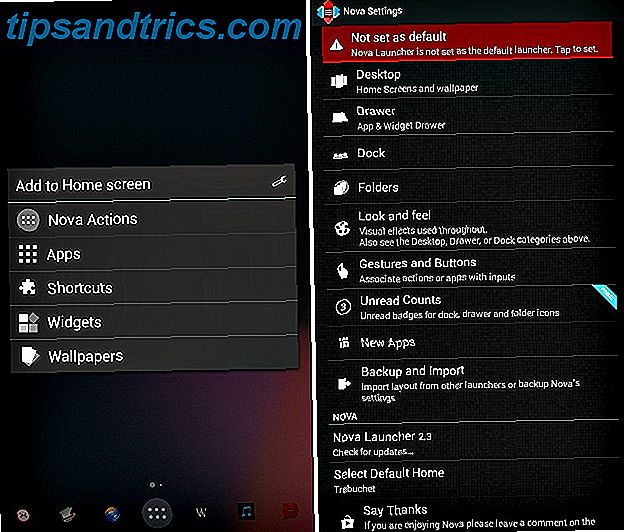
Depuis Nova, appuyez longuement sur l'écran d'accueil pour faire apparaître le menu Ajouter à l'écran d'accueil . Tapez sur l'icône de la clé dans ce menu pour ouvrir l'écran Paramètres Nova, où un message aux couleurs vives vous demandera de définir Nova comme lanceur par défaut. Appuyez sur ce message et sélectionnez Nova Launcher pour accepter le changement. Dans l'écran Nova Settings> Dock, vérifiez que Enable Dock n'est pas coché.

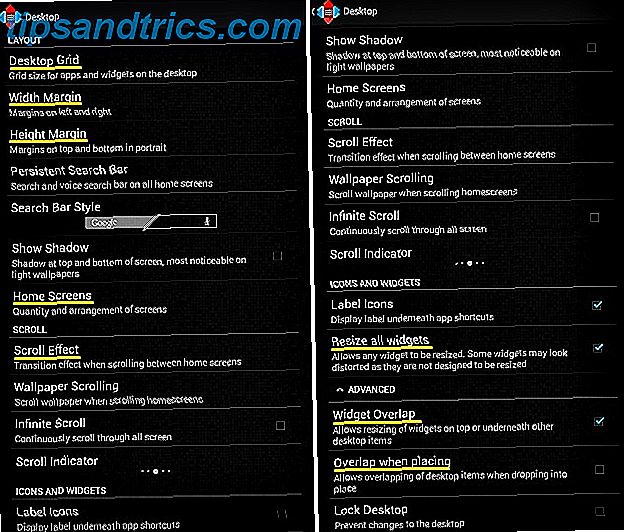
Ensuite, naviguez de Paramètres Nova vers Desktop> Desktop Grid et apportez les modifications suivantes:
- Définir la taille de la grille à 8 × 6
- Mettre en place deux écrans d'accueil pour glisser à travers
- Assurez-vous que la marge de largeur, la marge de hauteur et l'effet de défilement sont définis sur Aucune
- Cochez les cases Redimensionner tous les widgets et chevauchement de widgets
- Décochez la case Overlap lors de la mise en place
Appliquer les fonds d'écran pour ajouter de la couleur
Puisque la fonction de Nova Launcher de pouvoir afficher un fond d'écran unique sur chaque écran ne fonctionnait pas pour moi, j'ai installé Multipicture Live Wallpaper pour obtenir cet effet, et j'ai décrit le processus ici en conséquence.
Accédez à Ajouter à l'écran d'accueil> Fonds d'écran . Faites glisser l'écran vers la gauche et ouvrez MultiPicture Live Wallpaper à partir du nouvel écran. Maintenant, allez dans Paramètres> Paramètres communs> Ratio de recadrage / redimensionnement et assurez-vous que l'option Ajuster à l'écran est sélectionnée. Revenez à l'écran Paramètres et utilisez les trois étapes suivantes pour appliquer le papier peint au premier écran.
- Ajouter des paramètres individuels> Sélectionner l'écran> 1> OK
- Paramètres de l'écran 1> Source de l'image> Image unique. Dans la fenêtre contextuelle Action complète, sélectionnez votre gestionnaire de fichiers et ouvrez l'emplacement où vous avez enregistré les fonds d'écran recadrés. Choisissez celui que nous avons mis de côté pour le premier écran.
- Appuyez sur le bouton Retour jusqu'à ce que vous puissiez voir l'image de fond d'écran choisie avec les options Paramètres et Définir le fond d' écran en bas. Appuyez sur Définir le fond d'écran .
Pour appliquer le deuxième fond d'écran, répétez ces trois étapes en remplaçant respectivement les paramètres 1 et Écran 1 avec les paramètres 2 et Écran 2, et n'oubliez pas de sélectionner le deuxième fond d'écran au lieu du premier.
Ajouter des widgets au mixage
Une fois que vous avez configuré le lanceur, il est temps de configurer un ou plusieurs widgets Créer de beaux widgets pour personnaliser votre Droid [Android 2.2+] Créer de beaux widgets pour personnaliser votre Droid [Android 2.2+] S'il y a une chose, presque tous les possesseurs de smartphones faire, c'est personnaliser leur téléphone pour le rendre juste. Cela inclut les thèmes, le fond d'écran et le choix des applications et des widgets à afficher sur le ... Lire la suite pour afficher vos applications et raccourcis préférés sur l'écran d'accueil. Commençons par placer le widget date-heure.
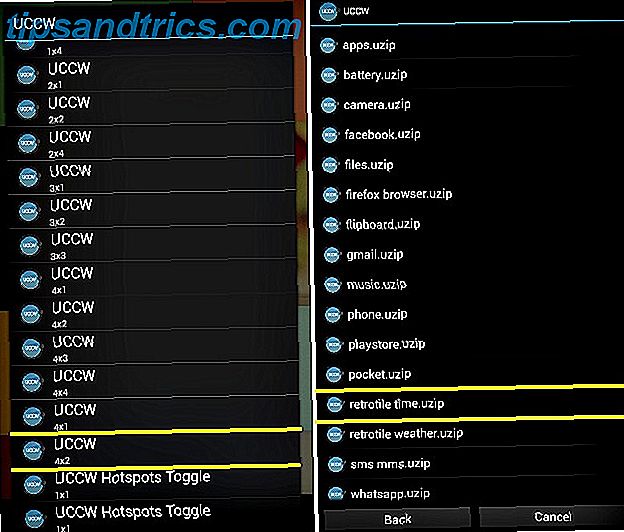
- Accédez à Ajouter à l'écran d'accueil> Widgets> UCCW. Comme vous pouvez le voir dans la liste qui apparaît, les widgets UCCW viennent dans différentes tailles de grille. Vous pouvez redimensionner ces widgets en déplacement.
- Choisissez UCCW (4 × 2), car l'affichage de la date et de l'heure nécessite un widget 4 × 2. Vous serez ensuite dirigé vers un écran UCCW qui répertorie les widgets récemment utilisés. Puisque vous affichez le widget date-heure pour la première fois, vous devez le sélectionner dans son dossier source. Pour ce faire, appuyez sur UZIP en haut à droite et naviguez jusqu'au dossier Retrotile que vous avez téléchargé au début de cet exercice. Sélectionnez retrotile time.uzip et le widget date-heure apparaîtra instantanément sur l'écran d'accueil.
- Si vous souhaitez augmenter ou réduire la taille du widget pour l'adapter au mieux, tout ce que vous avez à faire est d'appuyer longuement sur le widget là où il se trouve sur l'écran d'accueil, appuyez sur l'option Redimensionner et faites glisser les poignées de redimensionnement Champs obligatoires.

Cette procédure complète s'applique à tous les widgets UCCW, et les fichiers requis (au format uzip) sont nommés d'après les widgets correspondants, ce qui explique pourquoi vous n'aurez aucun problème à configurer les widgets restants comme expliqué ci-dessus. Prenez note des tailles de widgets indiquées ci-dessous, de sorte que vous puissiez choisir les bonnes dans le menu Widgets .
- Batterie, Musique, Téléphone, SMS / MMS, Gmail, Flipboard, Appareil photo, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Météo - 2 × 4
- Applications, fichiers - 2 × 1
- Navigateur, Facebook - 4 × 1
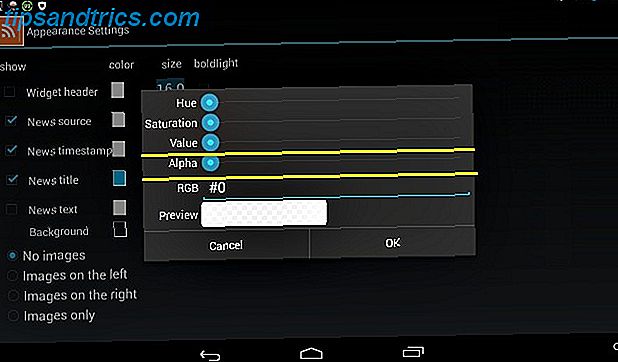
Pour configurer le widget Simple RSS sur le deuxième écran, naviguez jusqu'à Widgets> Widget RSS simple . Une fois que le widget apparaît sur l'écran, appuyez sur l'icône de la clé en bas à droite dans le widget pour gérer les flux, l'apparence du widget et les paramètres. Pour rendre l'arrière-plan du flux transparent, accédez à Paramètres d'apparence> Arrière - plan et définissez la valeur Alpha sur zéro.

L'affichage du nombre non lu pour des applications telles que Gmail n'est possible que dans la version premium de Nova Launcher. Comme nous utilisons la version gratuite pour l'instant, vous pouvez voir un ensemble de tirets où le compte non lu est censé être.
Si vous rencontrez des problèmes lors de la configuration des widgets, l'article d'Erez sur la configuration du widget UCCW Créez l'écran d'accueil de vos rêves avec le widget UCCW super-personnalisable [Android] Créez l'écran d'accueil de vos rêves avec le widget UCCW super-personnalisable L'une des plus grandes forces d'Android est la façon dont il est personnalisable. Même sans avoir à enraciner votre appareil ou à installer une ROM personnalisée, vous pouvez faire des choses incroyables pour que votre téléphone soit exactement comme il faut ... Lire la suite peut vous aider à revenir sur la bonne voie.
Étape 4: Assaisonner et servir
Il n'y a pas de règle qui dit que vous devez suivre la recette à un T. Vous pouvez ajuster l'écran à votre satisfaction en ajoutant plus de widgets et d'applications de l'une des deux façons suivantes:
- Faites glisser vos applications préférées du tiroir des applications vers l'écran d'accueil ou sélectionnez les options non UCCW dans le menu Ajouter à l'écran d'accueil> Widgets . J'ai choisi d'ajouter une barre de recherche au second écran.
- Ajoutez de nouveaux widgets UCCW pour remplacer ceux dont vous n'avez pas besoin. Par exemple, comme je n'avais pas besoin des widgets Phone et SMS / MMS, je les ai remplacés par deux de mes applications préférées, Pocket et Writer. Vous pouvez également créer de nouveaux widgets à votre convenance en utilisant la méthode suivante.
Créer un nouveau widget
- Accédez à App Drawer> UCCW et appuyez sur Ouvrir dans la barre supérieure de l'écran de l'application.
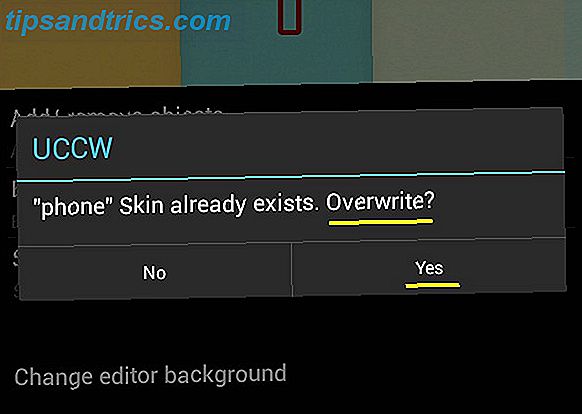
- Sélectionnez Ouvrir uzip dans le menu qui apparaît. Si vous êtes invité avec une option d'écrasement de la peau à ce stade, cliquez sur Oui pour continuer.
- Ouvrez le dossier Retrotile s'il ne s'ouvre pas automatiquement et sélectionnez une application dans ce dossier. Ne vous inquiétez pas d'écraser quoi que ce soit, car vous allez juste en créer une copie. Nous choisissons un fichier existant afin que le nouveau widget puisse hériter de l'apparence d'un fichier par défaut du modèle. J'ai sélectionné phone.uzip dans le dossier.

- La sélection du fichier uzip vous ramènera à l'écran principal UCCW avec les paramètres pour le widget choisi affiché.
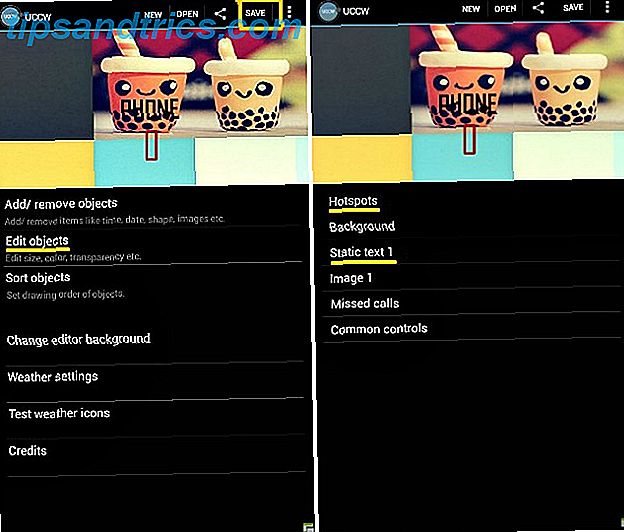
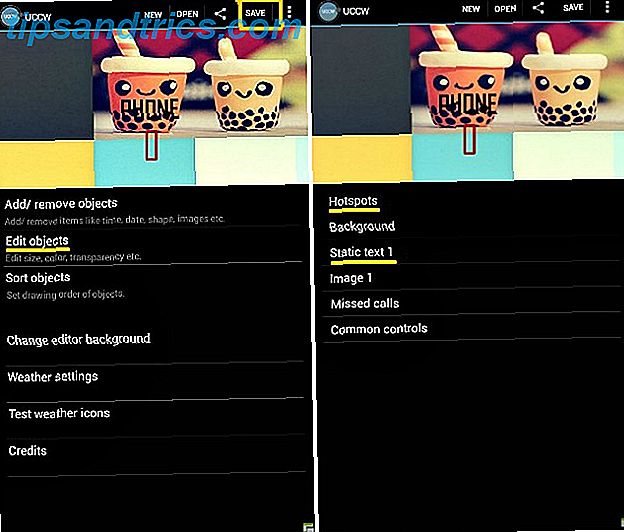
- Accédez à Modifier les objets> Texte statique, faites défiler vers le bas de l'écran et modifiez le champ Texte pour entrer le nom de l'application à afficher. Depuis que je voulais créer un widget pour Pocket, j'ai remplacé Phone avec Pocket .
- Revenez à l'écran précédent et accédez à Hotspots> Hotspot 1> App. Choisissez l'application pour laquelle vous voulez créer un nouveau widget. J'ai choisi l'application Pocket.

- Si la nouvelle application contient des paramètres inutiles, vous pouvez choisir de les masquer. L'application Pocket n'avait pas besoin du paramètre Appels manqués fourni avec phone.uzip, j'ai donc appuyé sur Ajouter / Supprimer des objets dans l'écran UCCW principal et décoché la case correspondante dans la liste des paramètres affichée.
- Maintenant, appuyez sur Enregistrer dans la barre supérieure, sélectionnez Créer uzip (pour le partage), et enregistrez le widget sous un nom approprié. Je l'ai sauvé comme poche, bien sûr. Ce fichier édité est automatiquement exporté vers Home> uccwOutput au format nom -fichier.uzip . Déplacez-le dans le dossier Retrotile et installez ce nouveau widget comme vous l'avez fait pour le reste.
J'ai utilisé la même méthode pour créer un widget pour l'application Writer et pour changer l'emplacement de Balanabovo à Mumbai, dans le widget météo. Je l'ai également utilisé pour dissocier le widget du navigateur de l'application Firefox et le relier à Mercury Browser, le navigateur que j'utilise sur ma tablette.
Les widgets fournis avec le modèle, tels que les widgets Play Store et WhatsApp, sont automatiquement attribués aux applications respectives uniquement si vous avez installé ces applications sur votre appareil.
Si vous êtes à l'aise avec Photoshop, vous pouvez apporter plus de modifications à la conception en téléchargeant et en modifiant le fichier Photoshop Retrotiles.
Comme les widgets Pocket and Writer semblaient un peu bizarres, j'ai bougé les widgets des deux écrans jusqu'à ce que je sois content de l'arrangement.

Après avoir tourné la tête de cette façon et pour voir le résultat final, j'ai déclaré que le morceau fini était prêt à servir. Voici une photo de mon écran d'accueil tel qu'il était avant cette cure de jouvence.

Et ta-da! Voici mon bel écran d'accueil maintenant. La transformation n'est-elle pas incroyable?

Prêt à bruisser un écran d'accueil de votre choix?
Si vous utilisez des recettes de conception de MyColorScreen, vous pouvez toujours installer leur application Themer, qui est en version bêta ouverte à partir de janvier 2014, pour modifier les thèmes de l'écran d'accueil en un seul clic. Mais comme je l'ai découvert, tout mettre en place est plus amusant et satisfaisant que de le faire pour vous. En outre, si vous apprenez comment ces configurations d'écran d'accueil fonctionnent, vous n'êtes pas limité aux conceptions de MyColorScreen.
Un écran d'accueil élégant est un endroit heureux pour reposer vos yeux entre les tâches. Il est également pratique d'accéder à vos applications régulières en toute simplicité. Une fois que vous comprendrez comment les lanceurs, les widgets et leurs paramètres sont supposés fonctionner, vous passerez probablement trop de temps à expérimenter avec un écran d'accueil différent chaque semaine. Ne dis pas que je ne t'ai pas prévenu.
Quelle est votre idée d'un écran d'accueil magnifique? Faites le nous savoir dans les commentaires.
Crédits image: L'image en vedette est un dérivé de Golfland commencer par twid (utilisé sous CC)