Rainmeter reste le champion de la personnalisation de Windows, car les utilisateurs continuent de trouver des façons créatives d'utiliser le programme.
Une innovation récente est le fond de parallaxe. Les effets de parallaxe sont un moyen simple et impressionnant d'améliorer l'apparence de votre fond d'écran. Ils intègrent également des fonctionnalités de fond d'écran en direct. Faites de votre bureau une réalité avec un fond d'écran animé interactif. Faites de votre bureau une réalité avec un fond d'écran interactif. Rien ne fait que votre bureau se démarque comme un fond interactif. C'est aussi l'un des meilleurs exercices pour personnaliser votre configuration Windows. Nous allons vous montrer comment le faire facilement avec Rainmeter. Lire la suite .
Laissez-nous vous montrer comment vous pouvez créer votre propre fond d'écran animé en utilisant l'effet de parallaxe et Rainmeter.
Qu'est-ce qu'un effet de parallaxe?
Dictionary.com définit la parallaxe comme:
"[T] le déplacement apparent d'un objet observé en raison d'un changement de la position de l'observateur."
En utilisant une combinaison de plugins et de fichiers .ini - les fichiers utilisés par Rainmeter pour charger des skins ou des widgets sur votre bureau - Rainmeter permet à votre souris d'agir comme une caméra. Lorsque votre souris se déplace, vos images se déplacent pour créer un effet 3D.

Des résultats esthétiques sont faciles à réaliser. Cela dit, il faut beaucoup de créativité pour obtenir des résultats vraiment spectaculaires. Par exemple, consultez ce thème Firewatch créé par reddit user / u / thefawxyone.

Mot d'avertissement: Si vous souhaitez créer un exemple détaillé et multicouche comme celui ci-dessus, une expérience antérieure avec des programmes de conception graphique comme Photoshop (nos guides d'idiots à Photoshop Guide d'un Idiot à Photoshop, Partie 1: Easy Photoshop An Guide de l'Idiot pour Photoshop, Partie 1: Facile Photoshop À première vue, Photoshop est confus, mais vous pouvez rapidement devenir un gourou Photoshop Voici notre guide d'introduction sur la façon de faire des fonctions de base dans Photoshop. (notre GIMP pas à pas GIMP: Une rapide visite guidée de l'éditeur d'images Open Source préféré de tout le monde GIMP: Une rapide procédure pas à pas de l'éditeur d'images Open Source préféré de tout le monde). Nous ne verrons pas comment créer un arrière-plan complexe avec des lanceurs de programmes cachés et des VU-mètres. Notre effet de parallaxe permettra d'obtenir une toile de fond à quatre couches simple mais impressionnante.
Parties de la parallaxe
Pour utiliser cet effet, revenons brièvement sur le concept de couches. Rainmeter réalise l'effet de parallaxe en créant plusieurs couches, qui simulent un fond complet.
Il y a deux parties essentielles à l'effet Parallaxe; le premier plan et le fond . Le premier plan est composé de plusieurs fichiers image .png", du plus petit au plus grand. Les images plus grandes bougeront plus que les images plus petites. Cela simule la profondeur de champ sur votre bureau. Les fichiers image doivent être au format .png" transparent JPEG, GIF ou PNG? Types de fichiers d'image expliqués et testés JPEG, GIF ou PNG? Explication et test des types de fichiers d'images Connaissez-vous les différences entre les fichiers JPEG, GIF, PNG et d'autres types de fichiers d'image? Savez-vous quand vous devriez utiliser l'un au lieu de l'autre? Ne crains pas, MakeUseOf explique tout! En savoir plus, qui supprime les arrière-plans blancs de vos images.
Choisir les pièces
Je vais simuler un Bart tombant des Simpsons en utilisant l'effet de parallaxe. Trois types d'images sont nécessaires pour l'effet: un Bart tombant, des nuages particuliers au style cartoon des Simpsons et un fond de ciel.
Créez un dossier sur votre bureau nommé source de parallaxe pour enregistrer vos fichiers image. Cela facilitera l'ajout de vos images à Rainmeter. Grâce à la recherche Google Comment faire bon usage des opérateurs de recherche de Google Comment faire bon usage des opérateurs de recherche de Google Avec les opérateurs, vous pouvez afficher des résultats qui concernent uniquement certains sites Web, effectuer une recherche parmi plusieurs numéros ou même exclure complètement mot de vos résultats. Lorsque vous maîtrisez l'utilisation de Google ... Lire la suite, j'ai trouvé une image .png" de tomber Bart. Supprimer l'arrière-plan de l'image en quelques secondes avec le graveur de fond gratuit Supprimer l'arrière-plan de l'image en quelques secondes avec le graveur de fond gratuit À quel point est-il difficile de supprimer complètement l'arrière-plan d'une photo? Pour les graphiquement contestés parmi nous, la réponse est "sacrément difficile". Cet outil en ligne gratuit le rend beaucoup plus facile. Lire la suite .

Ensuite, j'ai besoin d'images de nuages et de fond. Rappelez-vous, chaque élément doit être présent dans son propre fichier .png". J'ai trouvé cette image de nuages dans le style classique de Simpson en ligne:

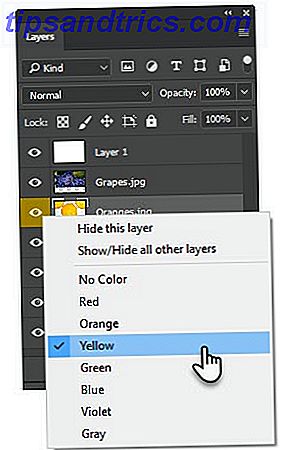
J'ai procédé à la séparation de certains des nuages avec Photoshop et créer des fichiers d'image séparés pour les trois nuages proéminents. Pour l'arrière-plan, j'ai pris des échantillons de couleurs des couleurs bleues et bleues dans l'image originale et j'ai créé mon propre dégradé Générateur de dégradé CSS3 à 3 couleurs: Créez facilement des dégradés linéaires et radiaux Générateur de dégradé CSS3 3 couleurs: Créez facilement des linéaires & Radial Gradients En savoir plus. Au total, cinq fichiers image seront utilisés, y compris l'arrière-plan.
Nommez votre background background.png" et nommez les images que vous utilisez pour votre parallaxe comme parallaxe [x] .png" . Le [x] correspond au niveau de la couche, à partir de 0. La plus petite image doit être intitulée parallax0.png", la seconde plus petite, parallax1.png", et ainsi de suite. Voici à quoi devrait ressembler votre dossier:

Positionner les pièces
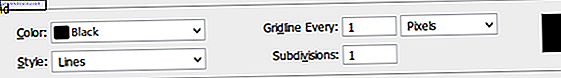
Maintenant, positionnez vos fichiers .png" en fonction de la résolution de votre bureau. Vérifiez la résolution de votre bureau en cliquant avec le bouton droit sur votre bureau et en sélectionnant Paramètres d'affichage . Cliquez sur Paramètres d'affichage avancés et sélectionnez les paramètres recommandés sous Résolution . Ces deux chiffres correspondent à la largeur en pixels et à la hauteur de votre écran. Résolutions d'affichage graphique - Que signifient les chiffres? [MakeUseOf explique] Résolutions d'affichage graphique - Que signifient les chiffres? [MakeUseOf Explains] Les résolutions d'affichage peuvent être une entreprise plutôt énigmatique, avec plusieurs standards utilisés pour décrire la même résolution d'affichage de 10 façons différentes. Tous ces termes techniques ont tendance à changer en fonction de l'objectif de l'affichage ... Lire la suite.
Créez un document transparent de la taille de la résolution de votre moniteur avec 100 pixels ajoutés à votre longueur et largeur. Déposez vos fichiers dans ce cadre et orientez les images à votre goût.

La façon dont vous orientez vos images est la façon dont vous les verrez dans votre arrière-plan. Une fois que vous avez inséré toutes vos images dans votre cadre, continuez à créer vos fichiers .ini.
Disposition du dossier Rainmeter
Dans le répertoire C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins, créez un nouveau dossier nommé Parallax Effect .
Dans ce dossier, créez trois autres dossiers et nommez-les: @Resources, Background et Parallax . Le dossier @Resources contiendra toutes vos images, le dossier Background contiendra votre fichier Background.ini pour activer votre arrière-plan, et le dossier Parallax tiendra votre fichier Parallax.ini pour activer vos images de parallaxe.

Ouvrez le dossier @Resources et créez un dossier nommé Images . Ajoutez votre fichier background.png" dans ce répertoire. Ajoutez un autre dossier à ce répertoire et nommez-le après votre effet de parallaxe. J'ai nommé le mien Bart . Ajoutez vos images parallax [x] .png" à ce dossier. Votre dossier Images devrait maintenant ressembler à ceci.

C'est tout pour les fichiers image. Maintenant, vous pouvez commencer à réaliser l'effet de parallaxe. Dans le répertoire racine Parallax Effect ( C: \ Utilisateurs \ Rosebud \ Documents \ Rainmeter \ Skins \ Effet Parallax ) créez un nouveau fichier texte. Entrez le code suivant dans ces nouveaux documents.
[Variables] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
Nommez ce fichier ParallaxSettings.inc, en tenant compte de l'extension .inc. Ce fichier va définir la résolution de votre parallaxe. Remplacer 1440 et 900 avec votre propre résolution et enregistrer. Vous aurez également besoin d'un simple plugin, qui suit les mouvements de votre souris pour déplacer vos images de parallaxe. Téléchargez le fichier .rmskin ici pour l'installer automatiquement dans Rainmeter.

Ensuite, ouvrez votre dossier d'arrière-plan. Cliquez avec le bouton droit dans le dossier et sélectionnez Nouveau> Document texte . Double-cliquez sur ce document pour le modifier et collez le script suivant dans le fichier.
[Rainmeter] Mise à jour = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / [Arrière-plan] Mètre = Image SolidColor = 33, 0, 2, 255 W = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Mètre = Image ImageName = # P # background.png" X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Enregistrez ce fichier en tant que Background.ini, en vérifiant que vous avez ajouté l'extension .ini. Ensuite, ouvrez votre dossier Parallax. Créez un document texte et collez le texte suivant dans ce fichier.
[Rainmeter] Mise à jour = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / Bart / parallaxe [MouseX] Measure = Plugin Plugin = MouseXY Dimension = X [MouseY] Measure = Plugin Plugin = MouseXY Dimension = Y [Parallax1] Mètre = Image ImageName = # P # 0.png" X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Mètre = Image ImageName = # P # 1.png" X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Mètre = Image ImageName = # P # 2.png" X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHIGH # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Meter = Image ImageName = # P # 3.png" X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 DynamicVariables = 1
Vous devez changer la variable P sous votre paramètre [Variables] pour le titre de votre dossier d'images de parallaxe. Ma variable P est # @ # Images / Bart / parallaxe, par exemple. Changez seulement le titre du milieu, et gardez le reste le même.

Le résultat
Ouvrez la fenêtre Manage Rainmeter en ouvrant le tiroir de l'icône de la barre des tâches et en cliquant sur l'icône Rainmeter. Cliquez sur le bouton Actualiser tout et localisez votre dossier Effect de Parallax. Ouvrez vos dossiers Background et Parallax nouvellement créés et Chargez vos fichiers .ini en double-cliquant dessus. Enfin, cochez la case Cliquez sur à travers dans la fenêtre Gérer Rainmeter pour les deux fichiers .ini et votre effet de parallaxe devrait être complète.

Le script ci-dessus permet un effet subtil. Si vous souhaitez rendre l'effet plus dramatique, diminuez les paramètres de nombre présents dans le fichier Parallax.ini de 10 ou 20 (ne répétez pas les nombres ou n'incluez pas les nombres inférieurs à 0).

N'oubliez pas de sauvegarder votre fichier .ini et de rafraîchir votre peau pour appliquer l'effet.
Ne pas coller avec statique
S'en tenir à des fonds d'écran statiques, immobiles est très bien pour certains. Pour les autres, Rainmeter est une bénédiction. Le programme semble être illimité. Skins Skinmeter Sleek Les meilleurs Skins Rainmeter pour un bureau minimaliste Les meilleurs Skins Rainmeter pour un Rainmeter Desktop Minimalist est un outil électrique pour personnaliser Windows avec des peaux et des suites. Nous avons compilé le meilleur Rainmeter à offrir pour un bureau Windows impressionnant et minimaliste. Lire la suite sont créés quotidiennement pour convenir au style de bureau que vous désirez. L'effet Rainmeter parallax est l'une des innovations les plus récentes dans les peaux Rainmeter, et son utilisation est limitée à votre imagination.
Un merci spécial à l'utilisateur de Reddit / u / thefawxyone, dont le travail créatif a fourni les backbones pour la mise en page des dossiers et les fichiers .ini utilisés. Si vous souhaitez installer mon arrière-plan Bart parallax, téléchargez le fichier .rmskin ici.
Quels autres effets aimeriez-vous voir ou utiliser avec Rainmeter? Faites-nous savoir dans les commentaires ci-dessous!