Prêt à coder? Codea peut aider.
Créer une application iPad n'est pas facile, mais ce n'est certainement pas impossible. Tout le monde doit commencer quelque part, et il existe diverses applications et services qui visent à faire vos premiers pas aussi agréable que possible.
Codea est une telle option. C'est un achat de 15 $ à partir de l'App Store, mais il transforme votre iPad en une suite de création d'application plutôt capable. Si vous trouvez l'idée de codage décourageante, mais vous êtes impatient de le faire Coding Boot Camp pour les débutants: Devriez-vous prendre un? Coding Boot Camp pour les débutants: Devriez-vous prendre un? Les camps d'entraînement de codage complets fournissent une entrée dans l'espace de codage. Découvrez ce qu'ils sont, ce que vous apprendrez, et si c'est le bon choix pour votre voyage de programmation! Lire la suite, cela pourrait bien être la réponse.
Premiers pas
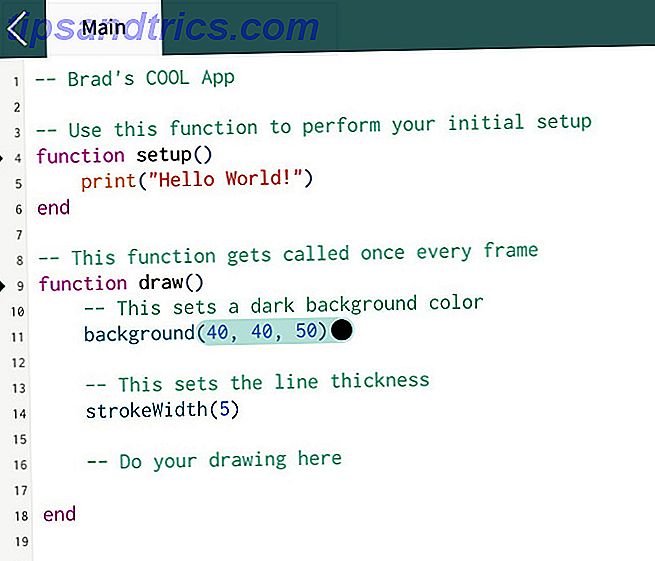
Lorsque vous démarrez un nouveau projet dans Codea, vous verrez un script Hello World de base. Que vous soyez novice dans le domaine du codage ou que vous soyez novice, il vaut la peine de le bricoler pendant un petit moment.

Tout cela est très basique. La fonction setup est appelée une fois, tandis que la fonction draw est appelée en continu. C'est une considération importante lorsque vous décidez où placer votre propre code dans le script.
La ligne 5 affiche simplement Hello World! comme du texte dans la console. Pendant ce temps, la ligne 11 définit la couleur d'arrière-plan, et la ligne 13 définit la largeur du trait que nous allons dessiner dans un instant, comme décrit dans les notes de l'auteur.

Appuyez sur les chiffres qui dictent la couleur d'arrière-plan et vous verrez l'une des façons dont Codea diffère d'un éditeur de code standard Visual Studio Code est l'éditeur de texte et de script parfait pour Mac Visual Studio Code est l'éditeur de texte et de script parfait pour Mac Microsoft L'éditeur de texte prend en charge une myriade de langues, et vous n'avez même pas besoin de le comparer à Xcode, car ils répondent à des besoins différents. Lire la suite . Ce sélecteur de couleur est un moyen facile de sélectionner la nuance exacte que vous voulez en utilisant une interface tactile.
Cliquez sur le bouton de lecture dans le coin inférieur droit de l'interface pour exécuter le code.

Comme vous pouvez le voir, il n'y a pas beaucoup de choses en ce moment. Mais bonjour le monde! est affiché dans la console, et l'arrière-plan a changé à notre nuance de rouge choisie. Maintenant que nous sommes un peu plus familiers avec l'interface, nous pouvons commencer à faire des changements plus importants.
Dessiner une forme
Ensuite, nous allons dessiner un cercle en utilisant le code. Utilisez la flèche de retour dans le coin inférieur gauche de l'écran pour revenir à l'éditeur de script. Ensuite, ajoutez le code suivant à la fonction draw :
ellipse(WIDTH/2, HEIGHT/2, 200) Déballez-le brièvement. La commande ellipse indique que nous cherchons à dessiner un cercle. WIDTH / 2 et HEIGHT / 2 gèrent sa position sur l'écran - nous utilisons un raccourci pour le placer dans le point mort en divisant la largeur totale et la hauteur de l'écran par deux. Alternativement, vous pourriez juste indiquer une référence numérique. Enfin, le nombre 200 stipule la taille que nous voulons. La largeur du trait est déjà définie plus tôt dans le script.

Ci-dessus, vous pouvez voir à quoi ressemblera votre script. Appuyez sur le bouton de lecture sur le clavier virtuel pour exécuter le code.

Notre cercle regarde juste comment il devrait. N'hésitez pas à passer un peu de temps à peaufiner notre code pour voir comment cela change le résultat. Ensuite, nous allons rendre les choses un peu plus interactives.
Ajouter une interaction
Maintenant que nous avons dessiné une forme, modifions notre code pour que l'utilisateur puisse faire quelque chose avec lui. Juste en changeant une ligne de code, nous pouvons leur permettre d'interagir avec la forme via l'écran tactile.
Nous devons simplement changer la ligne 18 en:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Ce qui devrait ressembler à l'image ci-dessous dans l'éditeur de script.

Nous disons simplement que les coordonnées X et Y du cercle doivent correspondre à l'endroit où se trouve le doigt de l'utilisateur sur l'écran tactile. 10 Projets à utiliser Votre écran tactile Raspberry Pi 10 Projets à utiliser Votre écran tactile Raspberry Pi Si vous avez quitté votre framboise L'écran tactile de pi rassemblant la poussière dans un tiroir, une de ces idées devrait piquer votre intérêt assez pour le ressortir! Lire la suite . Nous mettons ceci dans la fonction de dessin, ainsi il mettra à jour constamment, permettant à l'utilisateur de faire glisser la forme autour.
Appuyez sur le bouton de lecture pour voir si vous pouvez déplacer le cercle avec succès.

Nous sommes opérationnels. Nous avons une application très simple, et nous pouvons réellement faire quelque chose avec. Le seul problème est que ce n'est pas vraiment utile. Ensuite, nous allons créer une application qui sert réellement un objectif.
Prochaines étapes
Ce qui est vraiment puissant avec Codea, c'est qu'il vous donne accès à certaines des fonctionnalités les plus utiles de l'iPad et qu'il est facile de les implémenter dans votre projet. Nous allons travailler avec ses services de localisation.
Pour mon argent, le meilleur curry que vous pouvez obtenir n'importe où est servi à la Mosque Kitchen à Édimbourg, en Écosse. En tant que tel, je souhaite souvent que je savais exactement jusqu'où je devrais voyager pour y manger. Nous allons coder une application simple Apprenez à coder en remixant gratuitement les applications existantes Apprenez à coder en remixant gratuitement les applications existantes Ce site vous permet de créer ou de remixer des applications, ce qui vous permet d'être créatif sans craindre de casser quoi que ce soit. Lire la suite qui nous donne cette information.
La première chose que nous devons faire est de donner à notre application l'accès aux services de localisation. Pour ce faire, démarrez un nouveau projet et insérez ce code dans la fonction de configuration .
location.enable() Notez que nous mettons cela en configuration plutôt que de dessiner, car nous en avons seulement besoin pour l'exécuter une fois. Nous pouvons tester si cela fonctionne en exécutant notre application, et voir si on nous demande ou non de lui donner accès à notre emplacement.

Ensuite, nous allons ajouter un code qui saisit la distance entre l'emplacement choisi et l'appareil, et présente cela sous forme de texte. Si vous souhaitez configurer une application qui utilise un emplacement différent, saisissez la latitude et la longitude pour cet endroit maintenant.
Ensuite, ajoutez le code suivant dans la fonction draw:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) Les première et troisième lignes de ce code sont simplement du texte, en utilisant à nouveau la largeur maximale de l'écran divisée par deux pour s'assurer qu'elles sont centrées, mais en utilisant une référence numérique spécifique pour que les trois lignes de texte puissent être bien arrangées.
La commande location.distanceTo a juste besoin de la latitude et de la longitude. Comment fonctionne le suivi GPS et que pouvez-vous suivre? Comment fonctionne le suivi GPS et que pouvez-vous suivre? GPS. Nous le connaissons comme la technologie qui nous guide de A à B. Mais le GPS est plus que cela. Il y a un monde de possibilités, et nous ne voulons pas que vous l'oubliez. Lire la suite de l'emplacement souhaité. Il va calculer à quelle distance l'iPad est situé, et puisque nous l'avons placé où le texte irait normalement, il affichera ce nombre à l'écran.
Appuyons sur le bouton de lecture et tester notre application.

Nous y allons. C'est simple, mais ça fonctionne. Codea fait vraiment du codage pour iOS Le moyen le plus rapide d'apprendre la programmation rapide en mouvement La façon la plus rapide d'apprendre la programmation rapide en mouvement Il existe plusieurs façons d'apprendre le nouveau langage de programmation Swift, mais avez-vous pensé à l'apprendre sur votre appareil mobile? ? Cette application le rend vraiment facile et efficace. En savoir plus accessible: nous venons tout juste de commencer, et nous avons déjà réussi à mettre en place des contrôles tactiles et à utiliser les services de localisation. Le ciel est la limite pour ici sur.
Avez-vous des conseils sur la façon de tirer le meilleur parti de Codea? Ou cherchez-vous de l'aide pour un projet en particulier? De toute façon, pourquoi ne pas rejoindre la conversation dans la section des commentaires ci-dessous?