Une fois que vous avez commencé à barboter en HTML 17 Exemples de code HTML simple Vous pouvez apprendre en 10 minutes 17 Exemples de code HTML simple Vous pouvez apprendre en 10 minutes Si vous connaissez les 17 balises HTML suivantes (et les quelques-unes qui vont avec) Sera capable de créer une page Web de base à partir de zéro ou de modifier le code créé par une application comme ... Lire la suite, vous serez probablement intéressé à ajouter plus de puissance à vos pages Web. CSS est le meilleur moyen de le faire. CSS vous permet d'appliquer des modifications sur l'ensemble de votre page sans avoir à utiliser beaucoup de styles HTML inline 9 Erreurs que vous ne devriez pas faire lors de la construction d'un site Web Erreurs que vous ne devriez pas faire lors de la construction d'une page Web faites, mais si vous les éliminez plus tôt que plus tard, votre page apparaîtra mieux, sera plus facile à entretenir et fonctionnera comme vous le souhaitez. Lire la suite .
Nous verrons comment créer une feuille de style en ligne afin que vous puissiez exercer vos compétences CSS, puis nous passerons à 10 exemples simples qui vous montreront comment faire quelques choses de base. De là, votre imagination est la limite!
Si vous voulez une introduction un peu plus technique, assurez-vous de vérifier 5 étapes pour apprendre CSS et devenir un sorcier CSS Kick-Ass 5 étapes pour apprendre CSS et devenir un sorcier CSS Kick-Ass 5 étapes pour apprendre le CSS et devenir un Kick-Ass CSS Sorcerer CSS est le changement le plus important que les pages Web ont vu dans la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique ... Lire la suite.
Feuille de style en ligne
Chaque document HTML contient un tag. Cette section est l'endroit où va votre feuille de style CSS inline. Voici à quoi ça ressemblera:
All of your CSS declarations.Mettez cela en haut de votre document, remplissez-le avec votre CSS, et vous êtes prêt à partir.
1. Formatage de paragraphe facile
Ce qu'il y a de cool dans le style avec CSS, c'est que vous n'avez pas besoin de spécifier un style chaque fois que vous créez un élément. Vous pouvez juste dire "tous les paragraphes devraient avoir ce style particulier" et vous êtes prêt à partir. Voici un exemple de comment vous pourriez faire cela.
Disons que vous voulez chaque paragraphe (c'est tout avec un
Balise HTML Top 11 Balises HTML Chaque propriétaire de Blogger et de site Web doit savoir Top 11 Balises HTML Chaque Blogger et propriétaire de site Web doit savoir Le World Wide Web connaît de nombreuses langues et est codé dans plusieurs langues différentes. La seule langue cependant, qui peut être trouvée partout et a été autour depuis l'invention des pages Web, est le ... Lire la suite) sur votre page pour être légèrement plus grande que d'habitude. Et gris foncé, au lieu de noir. Voici comment vous le feriez avec CSS:
p { font-size: 120%; color: dimgray; } C'est tout ce qu'on peut en dire. Maintenant, chaque fois que le navigateur rend un
paragraphe, le texte héritera de la taille (120% de la normale) et de la couleur ("dimgray").
Si vous êtes curieux de savoir quelles couleurs de texte brut vous pouvez utiliser, consultez cette liste de couleurs CSS de Mozilla.
2. Modifier le cas de lettre
Ok, maintenant que nous avons vu comment changer chaque paragraphe, regardons comment nous pouvons être un peu plus sélectifs. Créons une désignation pour les paragraphes qui devraient être en petites majuscules. Voici comment nous ferions cela:
p.smallcaps { font-variant: small-caps; } Pour créer un paragraphe entièrement en petites majuscules, nous utiliserons une balise HTML légèrement différente. Voici à quoi ça ressemble:
Votre paragraphe ici.
Comme vous pouvez le constater, l'ajout d'un point et d'un nom de classe à un élément spécifique de CSS spécifie un sous-type de cet élément défini par une classe. Vous pouvez le faire avec du texte, des images, des liens, et à peu près n'importe quoi d'autre.
Si vous voulez changer le cas d'un ensemble de texte à un cas spécifique, vous pouvez utiliser ces lignes CSS:
text-transform: uppercase; text-transform: lowercase; text-transform: capitalize; Le dernier capitalise la première lettre de chaque phrase.
3. Modifier les couleurs de lien
Essayons de changer le style de quelque chose d'autre qu'un paragraphe complet. Il existe quatre couleurs différentes auxquelles un lien peut être affecté: sa couleur standard, sa couleur visitée, sa couleur de survol et sa couleur active (qu'il affiche lorsque vous cliquez dessus). Voici comment nous pourrions changer ceux-ci:
a:link { color: gray; } a:visited { color: green; } a:hover { color: rebeccapurple; } a:active { color: teal; } Notez que chaque "a" est suivi d'un deux-points, pas d'un point.
Chacune de ces déclarations modifie la couleur d'un lien dans un contexte spécifique. Il n'est pas nécessaire de changer la classe d'un lien pour l'amener à changer de couleur. Tout sera déterminé par l'utilisateur et l'état du lien.
4. Supprimer les soulignements de lien
Bien que le texte souligné indique clairement un lien, il est parfois plus agréable de supprimer ce soulignement. Ceci est accompli avec l'attribut "text-decoration". Voici comment nous pourrions nous débarrasser des soulignements sur les liens:
a { text-decoration: none; } Tout ce qui a le lien ("a") restera non souligné. Voulez-vous le souligner lorsque l'utilisateur le survole? Ajoutez simplement ceci ci-dessous:
a:hover { text-decoration: underline; } Vous pouvez également ajouter cette décoration de texte aux liens actifs pour vous assurer que le soulignement ne disparaît pas lorsque vous cliquez sur le lien.
5. Créer un bouton de lien
Si vous souhaitez attirer plus d'attention sur votre lien, utilisez un bouton de lien est une excellente façon de s'y prendre. Celui-ci nécessite quelques lignes de plus, mais nous les examinerons individuellement:
a:link, a:visited, a:hover, a:active { background-color: green; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; } En incluant les quatre états de lien, nous nous assurons que le bouton ne disparaît pas lorsqu'un utilisateur le survole ou le clique dessus. Vous pouvez également définir différents paramètres pour les liens hypertexte et actifs, comme la modification de la couleur du bouton ou du texte, pour ajouter un peu de pop.
La couleur d'arrière-plan est définie avec la couleur d'arrière-plan et la couleur du texte avec la couleur. Rembourrage définit la taille de la boîte - le texte est rembourré de 10px verticalement et 25px horizontalement. L'alignement du texte garantit que le texte est affiché au centre du bouton, plutôt que sur un côté. La décoration de texte, comme nous l'avons vu dans le dernier exemple, supprime le soulignement.

"Display: inline-block" est un peu plus compliqué. En bref, il vous permet de définir la hauteur et la largeur de l'objet, et garantit qu'il commence une nouvelle ligne quand il est inséré.
6. Créer une zone de texte
Un paragraphe simple n'est pas très excitant. Si vous souhaitez mettre en surbrillance votre appel à l'action ou un autre élément sur votre page, vous pourriez vouloir jeter une bordure autour d'elle. Voici comment faire avec une chaîne de texte:
p.important { border-style: solid; border-width: 5px; border-color: purple; } Celui-ci est assez simple. Il crée une bordure pourpre solide, de 5 pixels de large, autour de n'importe quel paragraphe de classe importante. Pour qu'un paragraphe hérite de ces propriétés, déclarez-le comme ceci:
Votre paragraphe important ici.
Cela fonctionnera indépendamment de la taille de votre paragraphe; une seule ligne aura une bordure de la largeur de la page, une ligne haute, et un paragraphe plus long sera entouré par une plus grande bordure.
Il existe de nombreux styles de bordure différents que vous pouvez appliquer; au lieu de "solide", essayez "pointillé" ou "double". Et la largeur peut être "mince", "moyen" ou "épais". Vous pouvez même définir l'épaisseur de chaque bordure individuellement, comme ceci:
border-width: 5px 8px 3px 9px; Cela se traduit par une bordure supérieure de 5 pixels, une bordure droite de 8, un fond de 3 et une bordure gauche de 9 pixels.
7. Centrer les éléments d'alignement
Pour une tâche très commune, il s'agit d'une chose étonnamment non intuitive à faire avec CSS. Une fois que vous l'avez fait quelques fois, cela devient beaucoup plus facile. Il y a deux façons différentes de centrer les choses.
Pour un élément de bloc (généralement une image), nous utiliserons l'attribut margin:
.center { display: block; margin: auto; } Cela garantit que l'élément est affiché en tant que bloc et que la marge de chaque côté est définie automatiquement (ce qui les rend égaux). Si vous souhaitez centrer toutes les images sur une page donnée, vous pouvez même ajouter "margin: auto" à la balise img:
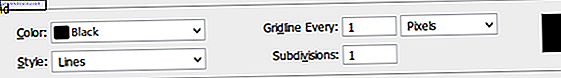
img { margin: auto; } Pour savoir pourquoi cela fonctionne de cette façon, consultez l'explication du modèle de boîte CSS au W3C. Voici une version courte et graphique:

Mais que faire si nous voulons centrer le texte? CSS a une méthode spécifique pour le faire:
.centertext { text-align: center; } Si nous voulons utiliser la classe "centertext" pour centrer le texte dans un paragraphe donné, tout ce que nous devons faire est d'ajouter cette classe au
marque:
Ce texte sera centré.
Se souvenir de ces différentes étapes, cependant, est une autre question. Vous voudrez peut-être ajouter cette page à vos favoris.
8. Réglage du rembourrage
Le remplissage d'un élément spécifie combien d'espace devrait être de chaque côté. Par exemple, si vous ajoutez 25 pixels de remplissage au bas d'une image, le texte suivant sera déplacé de 25 pixels vers le bas. De nombreux éléments peuvent avoir un remplissage, mais nous allons utiliser une image pour un exemple ici.
Disons que vous voulez que chaque image ait 20 pixels de remplissage sur les côtés gauche et droit et 40 pixels sur le haut et le bas. Il y a plusieurs façons de le faire. Le plus basique:
img { padding-top: 40px; padding-right: 25px; padding-bottom: 40px; padding-left: 25px; } Il y a une petite main que nous pouvons utiliser pour présenter toutes ces informations:
img { padding: 40px 25px 40px 25px; } Ceci définit les paddings supérieur, droit, inférieur et gauche au bon nombre. Mais nous pouvons le rendre encore plus court:
img { padding: 40px 25px } Lorsque vous n'utilisez que deux valeurs, la première valeur est définie pour le haut et le bas, tandis que la seconde sera à gauche et à droite.
9. Mettez en surbrillance les lignes du tableau
CSS peut faire beaucoup pour que vos tableaux soient vraiment beaux. L'ajout de couleurs, le réglage des bordures et la réactivité de votre table aux écrans mobiles sont très simples. Nous allons regarder un seul effet sympa ici: mettre en évidence les lignes du tableau lorsque vous passez la souris dessus.
Voici le code dont vous aurez besoin pour cela:
tr:hover { background-color: #ddd; } Maintenant, lorsque vous passez la souris sur une cellule de tableau, cette ligne change de couleur. Pour voir quelques-unes des autres choses que vous pouvez faire, consultez la page W3C sur les tables CSS fantaisie.

10. Décaler les images entre transparent et opaque
CSS peut vous aider à faire des choses cool avec des images, aussi. Par exemple, il peut afficher des images avec une opacité inférieure à la pleine (elles apparaissent légèrement "blanchies") et les amener à une opacité totale lorsque vous les survolez. Voici comment nous ferons cela:
img { opacity: 0.5; filter: alpha(opacity=50); } L'attribut "filter" fait la même chose que "opacity", mais Internet Explorer 8 et les versions antérieures ne reconnaissent pas la mesure d'opacité, donc c'est une bonne idée de l'inclure.
Maintenant que les images sont légèrement transparentes, nous les rendrons complètement opaques au passage de la souris:
img:hover { opacity: 1.0; filter: alpha(opacity=100); } Devenez un maître CSS
Avec ces exemples de code CSS, vous devriez avoir une meilleure idée du fonctionnement de CSS. Une fois que vous avez parcouru chacun d'eux, vous remarquerez un certain nombre de modèles que vous pouvez appliquer à d'autres codes CSS Apprendre le HTML et CSS avec Ces didacticiels pas à pas Apprendre le HTML et CSS avec ces didacticiels étape par étape CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques tutoriels étape par étape qui valent la peine d'être essayés. Lire la suite . Et c'est quand vous savez que vous avez vraiment commencé à devenir un maître CSS.
Et si tout cela semble trop compliqué, rappelez-vous que vous venez de récupérer quelques modèles CSS. 11 Sites modèles CSS: Ne commencez pas à zéro! 11 Sites de modèles CSS: ne commencez pas à zéro! Il existe des milliers de modèles CSS gratuits disponibles en ligne, tous adoptant les tendances et les technologies de conception modernes. Vous pouvez les utiliser dans leur forme originale ou les personnaliser pour les personnaliser. Lire la suite et les modifier.
Que faites-vous avec CSS? Quels exemples aimeriez-vous voir à l'avenir? Partagez votre opinion dans les commentaires ci-dessous!