Les sites Web sont des outils merveilleux qui véhiculent toutes sortes d'informations et d'idées. Ils ont beaucoup évolué en seulement 10 à 15 ans, et on s'attend maintenant à ce qu'ils soient excellents et magnifiquement conçus. Bien sûr, il existe des technologies qui nous aident à atteindre cet objectif - d'où l'évolution - avec CSS étant le principal responsable de la conception et d'autres aspects esthétiques de votre site.
Les sites Web sont des outils merveilleux qui véhiculent toutes sortes d'informations et d'idées. Ils ont beaucoup évolué en seulement 10 à 15 ans, et on s'attend maintenant à ce qu'ils soient excellents et magnifiquement conçus. Bien sûr, il existe des technologies qui nous aident à atteindre cet objectif - d'où l'évolution - avec CSS étant le principal responsable de la conception et d'autres aspects esthétiques de votre site.
CSS 5 Bébé étapes pour apprendre le CSS et devenir un sorcier CSS Kick-Ass 5 étapes pour apprendre le CSS CSS et devenir un Kick-Ass CSS Sorcerer CSS est le changement le plus important que les pages Web ont vu dans la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique ... Lire la suite, ou S halle de S hyle, est simplement un langage de balisage - comme HTML - sauf qu'il ne contient que des propriétés pour les balises. Par exemple, si vous utilisez
tags pour votre texte, vous pouvez définir toutes sortes d'attributs à
tags dans CSS et il sera appliqué à toutes ces zones. Cependant, où pouvez-vous tester toutes vos idées CSS?
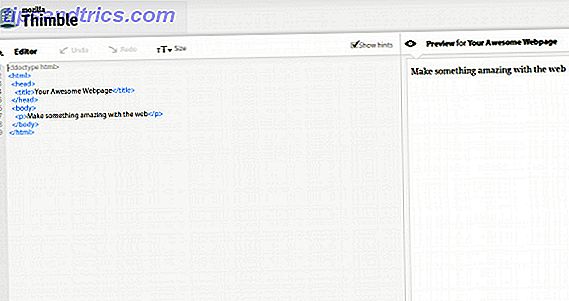
Cosse de Mozilla

Mozilla Thimble est un projet relativement nouveau qui vous permet de tester les modifications instantanées du code d'une page. L'écran est divisé entre le code et un aperçu de ce que le site ressemblerait avec le code actuel. Toutes les modifications que vous apportez au code seront immédiatement reflétées dans l'aperçu.
Thimble est principalement conçu pour tester les pages Web et leur code HTML, mais vous pouvez aussi bien tester votre code CSS en le plaçant dans les tags.
L'avantage de l'utilisation de Thimble est que vous pouvez voir les changements immédiatement et comment le CSS se rapporte au HTML de la page.
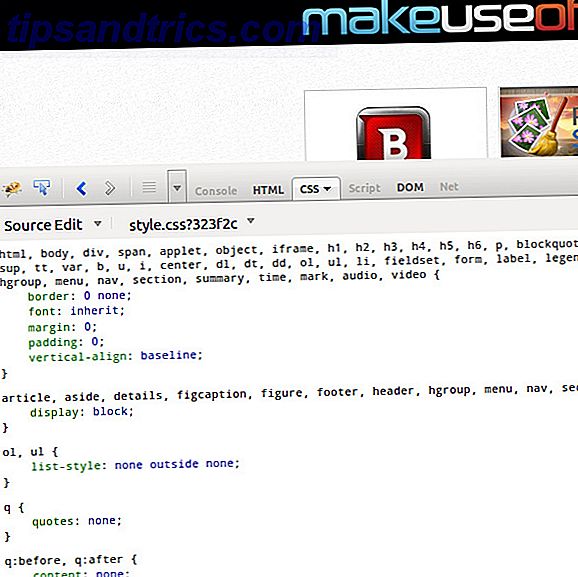
Pyromane

Firebug est un autre excellent outil qui a été recommandé assez souvent ici sur MakeUseOf. C'est une extension de développement web qui, comme Thimble, peut vous montrer instantanément les modifications apportées au code. La différence entre Thimble et Firebug est que Thimble est limité à n'importe quel code que vous mettez dans la boîte de gauche, mais avec Firebug, vous pouvez changer le code de tout site en ligne, même si le site ne vous appartient pas.
Les modifications ne sont pas permanentes et ne seraient pas transférées au serveur Web, de sorte que toutes les modifications sont visibles par tous les autres utilisateurs, mais Firebug vous permet de modifier localement le code pour tenter d'obtenir des résultats différents. Vous pouvez ensuite prendre vos résultats dans Firebug et les appliquer à votre code actuel.
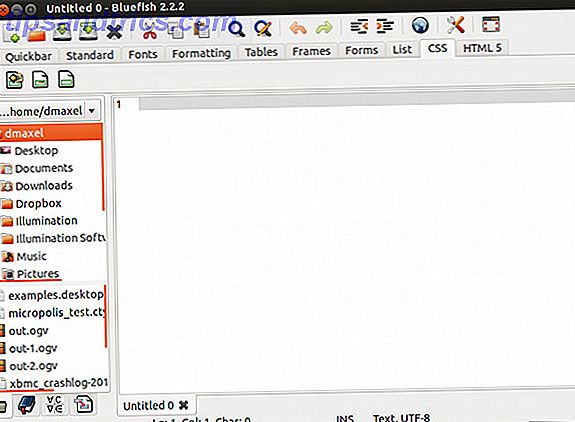
Bluefish

Bluefish est une application d'éditeur de texte de bureau qui se spécialise dans la programmation et le développement Web. Ce n'est pas aussi visuellement excitant que Thimble ou Firebug, mais si vous avez juste besoin d'être capable d'écrire le code dans un éditeur sympa, Bluefish est le seul à l'écrire.
Ce n'est pas comme les autres éditeurs de texte, car il inclut ses propres fonctions de recherche puissantes, annuler / rétablir de façon illimitée, ouvrir des milliers de fichiers à la fois, est multi-plateforme et bien plus encore.
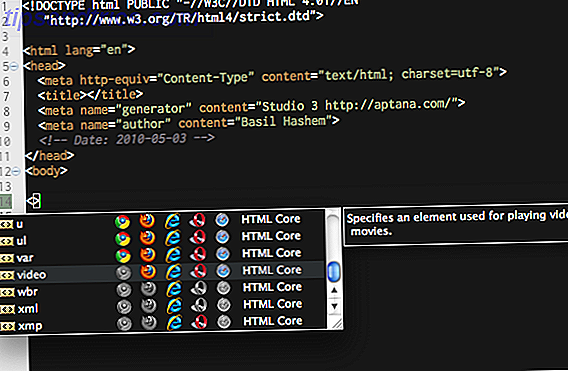
Aptana Studio

Aptana Studio ne concerne pas seulement votre expérience d'édition de code, mais cela va beaucoup plus loin que cela. Le programme peut être installé en tant que logiciel autonome ou en tant que plugin Eclipse, de sorte que vous avez des options quant à la façon dont vous souhaitez l'utiliser. Il essaie vraiment de vous aider avec vos décisions de code en affichant des choses telles que les navigateurs qui supportent quels éléments.
Cela facilite également l'ensemble de l'expérience en facilitant le transfert de vos projets sur un serveur git pour faciliter le contrôle des versions, un terminal et un débogueur intégrés et des options de personnalisation. Comme tout le reste sur cette liste, il est multi-plateforme.
Conclusion
Comme vous pouvez le voir, vous avez de très jolies options en ce qui concerne votre code CSS. Cela dépend vraiment de l'installation que vous préférez ou dont vous avez besoin pour avoir le flux de travail le plus efficace ou le plus de fonctionnalités. Tous ces programmes ou services résolvent le code CSS d'édition à leur manière, mais ils sont tous excellents dans ce qu'ils font. Si vous n'êtes pas sûr de ce que l'on pourrait être pour vous, essayez-les tous! Si vous le souhaitez, vous pouvez également consulter notre manuel sur la façon dont Internet fonctionne pour en apprendre davantage sur les autres langues pour le Web!
Qu'est-ce que vous utilisez pour éditer votre code CSS? Avez-vous d'autres recommandations? Faites le nous savoir dans les commentaires!
Crédit d'image: 3D fond coloré via Shutterstock