
Les applications dominent votre téléphone 10 Applications Android qui vous faciliteront la vie 10 Applications Android qui rendront votre vie beaucoup plus facile La vie est compliquée - mais ces applications peuvent rendre la navigation un peu plus facile. Lire la suite . Et bien que les applications n'influencent pas tout à fait votre bureau ou votre navigateur de la même manière, cela semble changer. Les applications Web progressives (PWA) prennent de l'importance à mesure que de plus en plus de navigateurs offrent un support.
Mais qu'est-ce qu'une application Web Progressive et que vont-ils faire pour vous? Voici tout ce que vous devez savoir.
Qu'est-ce qu'une application Web progressive?
Les applications Web progressistes sont des applications Web qui offrent un site Web standard aux utilisateurs, mais qui apparaissent sous la forme d'une application mobile native. Les PWA tentent d'apporter la convivialité d'une application mobile native à l'ensemble des fonctionnalités du navigateur moderne, en tirant pleinement parti des avancées dans les deux domaines de développement.
Qu'est-ce qui définit un PWA, alors?
- Universel : Un PWA doit fonctionner de manière transparente (enfin, presque) pour tous les utilisateurs, quel que soit leur navigateur.
- Responsive : les PWA devraient fonctionner avec n'importe quel appareil, tel que votre ordinateur portable, votre tablette, votre smartphone, etc.
- Conception : Le design doit imiter les applications mobiles natives, ce qui signifie des menus simplifiés et faciles à trouver, avec une interactivité simple pour les fonctionnalités avancées.
- Sûr : les PWA doivent utiliser HTTPS pour sécuriser les données de l'utilisateur.
- Découverte: les utilisateurs peuvent trouver des PWA et ils sont facilement identifiables en tant qu'application (plutôt que comme "site").
- Engagement: un PWA doit avoir accès à des fonctionnalités d'engagement natives, telles que les notifications push.
- Mises à jour: les PWA restent à jour et diffusent les dernières versions d'un service ou d'un site.
- Installation: Permet aux utilisateurs d'installer facilement le PWA sur leur écran d'accueil sans avoir besoin d'un app store.
- Partage: les PWA ne nécessitent qu'une seule URL à partager, sans aucune installation.
Comme vous pouvez le voir, les PWA visent à fournir aux utilisateurs une expérience complète du site Web avec les fonctionnalités simplifiées et la conception de l'interface d'une application native.
Progressive Web Apps et travailleurs de service
La clé des applications Web progressistes sont les travailleurs des services de navigation.
Un agent de service est un script qui s'exécute en arrière-plan de votre navigateur, "séparé d'une page Web, ouvrant la porte aux fonctionnalités qui n'ont pas besoin d'une page Web ou d'une interaction utilisateur". Comment désactiver les notifications ennuyeuses sur Chrome, Firefox, Safari et plus Comment désactiver les notifications ennuyeuses sur Chrome, Firefox, Safari et Plus Voici comment désactiver les notifications de navigateur ennuyeuses dans Chrome, Safari, Opera, Firefox et Microsoft Edge. Lire la suite pour le moment, mais l'avenir immédiat de PWA donne plus de pouvoir à ces scripts.
En tant que tels, les travailleurs de service forment la base de la norme PWA, en utilisant le cache Web pour des résultats presque instantanés.
Avant les techniciens de service, le script de cache du navigateur de référence était Cache de l'application (ou Cache de l'application). App Cache fonctionnalités dans un large éventail de services en mode hors connexion, mais était un peu sujet aux erreurs. En outre, App Cache a plusieurs limitations bien connues, comme l'explique A List Apart.
Mais le principal problème pour les développeurs est le manque d'interaction directe avec le fonctionnement exact d'AppCache, ce qui empêche les développeurs de corriger les problèmes à mesure qu'ils surviennent. À leur tour, les sites Web et les services dotés de fonctionnalités hors connexion complètes constituaient un choix risqué.
Les travailleurs des services, cependant, ne durent que tant que leur action est requise. Dans un PWA, lorsque vous cliquez sur quelque chose ou utilisez une fonctionnalité, un travailleur de service entre en action. Le technicien de maintenance (rappelez-vous qu'il s'agit d'un script) traite l'événement, en décidant si le cache hors connexion peut terminer la requête. L'idée est qu'il existe plusieurs caches hors ligne pour le PWA à choisir, ce qui donne une gamme beaucoup plus large de fonctionnalités hors ligne.
De plus, le cache ne sert pas uniquement à booster la vitesse hors ligne. Par exemple, vous vous dirigez vers un PWA, mais votre connexion est extrêmement inégale. Le technicien de maintenance sert un cache précédent, entièrement fonctionnel, sans interrompre votre expérience.
PWA: Quelles sont les options de votre navigateur?
Il y a deux conditions pour utiliser un PWA: un navigateur compatible et un service compatible PWA.
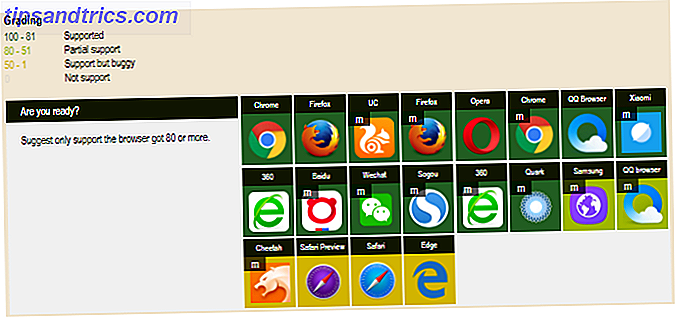
D'abord, regardons les navigateurs. Le PWA est-il prêt? site est le meilleur moyen de vérifier le support du navigateur.

Briser un peu plus:
- Navigateur de bureau (support complet): Chrome, Firefox, Opera, Navigateur QQ, Navigateur 360
- Navigateur de bureau (support buggé): Safari, Microsoft Edge
- Navigateur mobile (support complet): Chrome, Firefox, Xiaomi, Navigateur UC, Baidu, Wechat, Sogou, Navigateur 360, Quark
- Navigateur mobile (support partiel): Samsung, QQ Browser
- Navigateur mobile (support buggé): Guépard
Ainsi, les principaux navigateurs supportent tous les PVA. Dans le cas de Microsoft Edge et Safari, un support additionnel de PWA arrive très bientôt.
Trouver et installer des PWA
Maintenant que vous savez quel navigateur utiliser, vous pouvez penser à rechercher et installer un PWA. Pour cet exemple, je vais utiliser un Samsung Galaxy S8 avec Chrome.
Déjà, les PVA sont partout. De nombreuses entreprises adaptent leurs sites et services pour offrir des fonctionnalités PWA. Cependant, il n'y a pas encore une méthode fiable pour trouver un PWA. Les PWA ne sont pas déployés sur le Google Play Store ou l'App Store. Dans mon expérience, se diriger vers le site mobile d'une société ou d'un service déclenche généralement une boîte de dialogue Ajouter à l'écran d'accueil .
Découvrez la vidéo ci-dessous pour voir ce qui se passe lorsque vous visitez le site mobile Twitter.

Une fois que vous avez tapé sur le bouton Ajouter à l'écran d'accueil, le fichier PWA apparaît dans le tiroir de votre application. C'est presque comme installer une application normalement à partir de Google Play.
Bien sûr, visiter d'innombrables sites et espérer voir le déclenchement de l'écran d'accueil n'est pas utile. En fait, cela prend du temps. À l'heure actuelle, il n'y a pas trop de sites dédiés à la liste des PWA, et ceux qui existent ne rampent pas sur le web comme un moteur de recherche. Comment fonctionnent les moteurs de recherche? Comment fonctionnent les moteurs de recherche? Pour beaucoup de gens, Google est l'Internet. C'est sans doute l'invention la plus importante depuis Internet lui-même. Et tandis que les moteurs de recherche ont beaucoup changé depuis, les principes sous-jacents sont toujours les mêmes. Lire la suite .
D'abord, essayez outweb. Il répertorie une gamme assez décente de PWA, avec de nouvelles options apparaissant fréquemment. Ensuite, essayez pwa.rocks. Il a une plus petite sélection, mais quelques PWA pratiques que vous voudrez ajouter à votre appareil.
Les PWA vont-ils remplacer les applications natives?
Les applications Web progressives constituent une excellente étape hybride entre votre navigateur et une application native. Vont-ils remplacer les applications natives entièrement? Étant donné que leur objectif actuel est les sites et les services existants, pas pour le moment.
Nous verrons sans aucun doute plus de croisements, cependant. Les statistiques disponibles à PWA Stats back up, aussi. Voici quelques chiffres intéressants pour vous de réfléchir:
- Trivago a vu une augmentation de l'engagement de 150 pour cent pour les utilisateurs ajoutant leur PWA à un écran d'accueil.
- Les PWA de Forbes "se chargent en 2, 5 secondes", tandis que les impressions par visite sont en hausse de 10%. Le PWA de Forbes a également vu les longueurs de session des utilisateurs doubler.
- Twitter Lite a vu une augmentation de 65% des pages par session, avec une augmentation massive de 75% des tweets.
- Alibaba a vu une augmentation de 76% des conversions mobiles.
Les PVA ne sont pas encore courants. Économisez de l'espace de stockage avec ces 7 applications Android Lite Économisez sur l'espace de stockage avec ces 7 applications Android Lite Si vous avez un appareil plus ancien ou juste un téléphone Android bon marché, ces applications seront beaucoup mieux pour vous que leurs homologues traditionnels. En savoir plus, vous en entendrez parler de plus en plus en 2018 et au-delà.



