Au cours des dernières semaines, j'ai remis le contrôle de l'éclairage d'ambiance dans mon studio aux téléspectateurs pendant la diffusion en direct de Technophilia Podcast - vous pouvez voir les résultats de cela dans l'épisode enregistré ici. Aujourd'hui, j'ai pensé que je vais expliquer exactement comment j'ai accompli cela en utilisant un peu de JavaScript, Processing, et un Arduino . La méthode que je vais décrire ne nécessite pas de bouclier Ethernet pour votre Arduino, et je vais fournir des exemples de code complet pour que vous puissiez également l'utiliser.
Au cours des dernières semaines, j'ai remis le contrôle de l'éclairage d'ambiance dans mon studio aux téléspectateurs pendant la diffusion en direct de Technophilia Podcast - vous pouvez voir les résultats de cela dans l'épisode enregistré ici. Aujourd'hui, j'ai pensé que je vais expliquer exactement comment j'ai accompli cela en utilisant un peu de JavaScript, Processing, et un Arduino . La méthode que je vais décrire ne nécessite pas de bouclier Ethernet pour votre Arduino, et je vais fournir des exemples de code complet pour que vous puissiez également l'utiliser.
Exigences:
- Arduino
- S'allume pour contrôler le circuit approprié sur l'Arduino; voir mon tutoriel sur le rétroéclairage ambiant Construisez votre propre éclairage ambiant dynamique pour un centre média Construisez votre propre éclairage ambiant dynamique pour un centre multimédia Si vous regardez beaucoup de films sur votre PC ou votre centre multimédia, je suis sûr que vous avez fait face au dilemme de l'éclairage ; éteignez-vous complètement toutes les lumières? Les gardez-vous à fond? Ou ... Lire la suite de la semaine dernière pour un schéma de circuit et la ventilation des composants.
- Traitement du logiciel sur votre PC ou Mac
- Hébergement de site Web Les différentes formes d'hébergement de site expliquées [Explication de la technologie] Les différentes formes d'hébergement de site Web expliquées [Explication de la technologie] Lire la suite
- Compétences de base en codage avec JavaScript et PHP, bien que je fournirai le code complet que vous pouvez personnaliser.
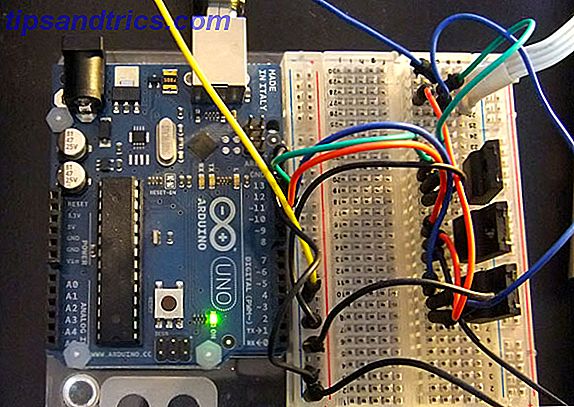
Configuration Arduino
Tout d'abord, référez-vous au tutoriel des dernières semaines pour le côté Arduino Construisez votre propre éclairage ambiant dynamique pour un centre média Construisez votre propre éclairage ambiant dynamique pour un centre multimédia Si vous regardez beaucoup de films sur votre PC ou centre de médias, je Je suis sûr que vous avez fait face au dilemme de l'éclairage; éteignez-vous complètement toutes les lumières? Les gardez-vous à fond? Ou ... Lisez plus; le code que nous allons utiliser est identique, car j'utilise le même circuit de contrôle de bande LED RVB, donc je ne le répéterai pas ici. Pour résumer, l'Arduino lit les valeurs RVB de la connexion série USB à l'ordinateur. 
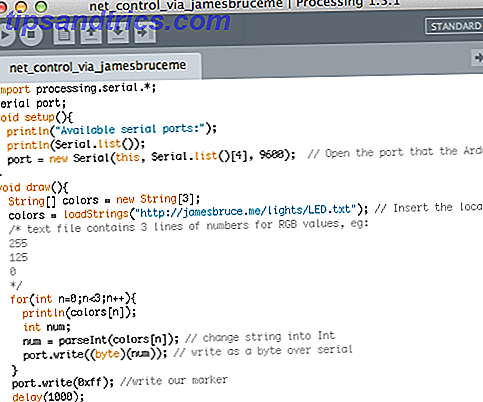
Application de traitement
L'application de traitement que nous allons utiliser est très simple (PASTEBIN); il utilise une fonction loadStrings () de base pour lire un fichier texte stocké sur une adresse web distante - dans ce cas, j'ai utilisé http://jamesbruce.me/lights/LED.txt . Créez un exemple de fichier texte sur votre hôte Web pour le tester et ajustez-le en conséquence. Le fichier texte devrait être juste 3 lignes de valeurs pour R, G et B.  Vous devrez également changer le port série en fonction de la connexion de votre périphérique USB. Comme précédemment, la première chose que l'application va faire est de sortir une liste de ports série vers la console - cochez cette case pour la bonne version à utiliser, puis relancez. Votre bande de LED Arduino devrait s'allumer avec toutes les valeurs aléatoires que vous avez ajoutées au fichier texte.
Vous devrez également changer le port série en fonction de la connexion de votre périphérique USB. Comme précédemment, la première chose que l'application va faire est de sortir une liste de ports série vers la console - cochez cette case pour la bonne version à utiliser, puis relancez. Votre bande de LED Arduino devrait s'allumer avec toutes les valeurs aléatoires que vous avez ajoutées au fichier texte.
Contrôle Web Arduino
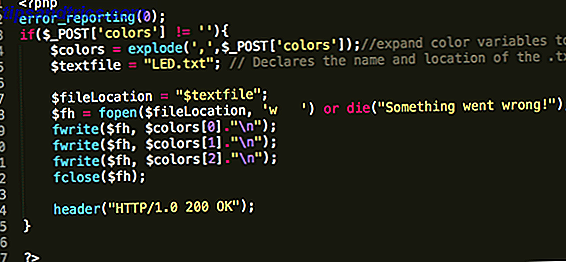
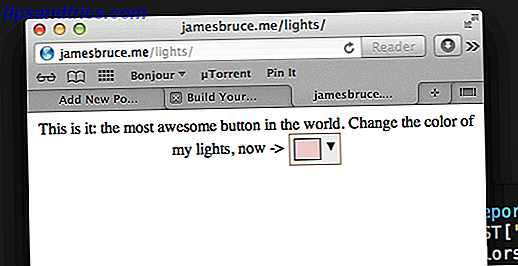
Du côté du contrôle web, j'ai choisi un simple plugin jQuery, appelé Spectrum; il y en a d'autres, mais je pensais que c'était aussi simple que nécessaire et que je travaillais aussi avec un téléphone mobile, alors que d'autres que j'essayais ne le faisaient pas. Placez les fichiers spectrum.js et spectrum.css dans le même répertoire que tout le reste (j'ai créé un sous-répertoire / lights sur mon serveur pour garder les choses propres).  Nous allons utiliser PHP pour afficher le contrôle Web et gérer l'écriture du fichier LED.txt si des variables sont fournies dans la requête POST. Lorsque l'utilisateur visite cette page et choisit une couleur, il envoie une requête AJAX avec les variables de couleur à lui-même. Cela garde tout le contenu contenu dans un fichier. Le PHP / HTML complet peut être trouvé à ce pastebin (enregistrez-le sous la forme index.php dans un sous-répertoire avec les autres fichiers), mais permettez-moi de donner un bref aperçu du code impliqué.
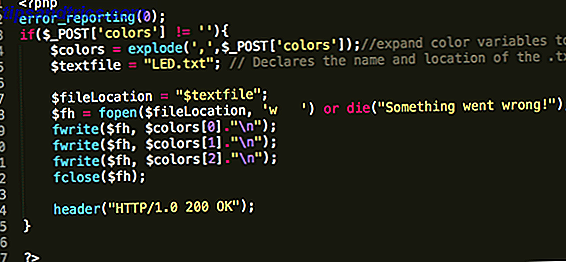
Nous allons utiliser PHP pour afficher le contrôle Web et gérer l'écriture du fichier LED.txt si des variables sont fournies dans la requête POST. Lorsque l'utilisateur visite cette page et choisit une couleur, il envoie une requête AJAX avec les variables de couleur à lui-même. Cela garde tout le contenu contenu dans un fichier. Le PHP / HTML complet peut être trouvé à ce pastebin (enregistrez-le sous la forme index.php dans un sous-répertoire avec les autres fichiers), mais permettez-moi de donner un bref aperçu du code impliqué.
- PHP : Détecte s'il y a une variable post appelée 'colors'. Si c'est le cas, ouvrez le fichier LED.txt pour l'écriture et écrasez-le avec les variables de publication.

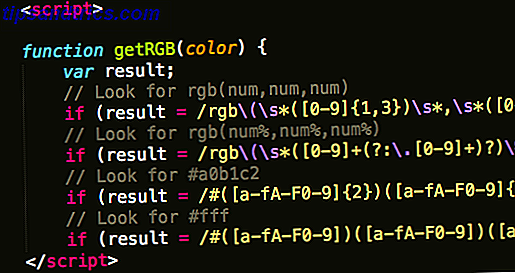
- HTML : Importer jQuery, Spectrum.js et Spectrum.css
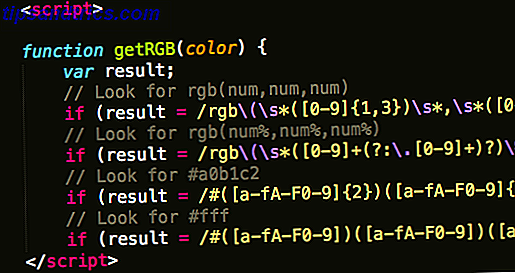
- JavaScript : La fonction getRGB renvoie un tableau de valeurs RVB séparées par des virgules pour divers formats de couleurs CSS, tels que #aaaaa.

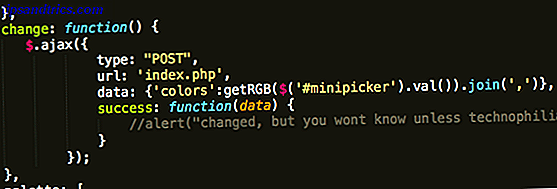
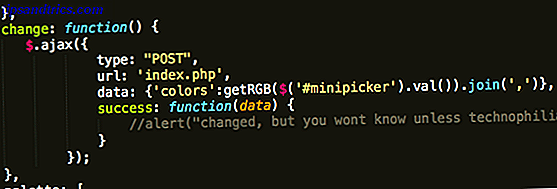
- JavaScript : créez le contrôle Spectrum et associez un appel AJAX à l'événement modifié de couleur sélectionné. AJAX appelle ce fichier gestionnaire avec les valeurs RVB données par le contrôle.

Enfin, assurez-vous que votre fichier LED.txt est accessible en écriture par le serveur. Une autorisation 655 ou 777 devrait le faire. Lancez le fichier et lancez-vous; L'application Traitement doit être en cours d'exécution et actualisera le fichier toutes les secondes. Si le sélecteur de couleurs n'apparaît même pas sur la page, recherchez des erreurs sur la console JavaScript.
Pièges et autres travaux
Comme je l'ai mentionné, cette méthode n'utilisait pas un blindage Ethernet à dessein, donc n'importe qui avec l'hébergement de site Web basique pourrait le configurer très rapidement et à peu de frais. Cependant, cela signifie que nous devons utiliser l'application de traitement pour agir comme une passerelle pour récupérer les données; sans le fonctionnement du PC, cela ne fonctionnera tout simplement pas. Avec l'ajout d'un bouclier Ethernet ou WiFi, nous pourrions déplacer l'Arduino n'importe où sans être attaché à un PC, et soit récupérer les commandes à distance ou les pousser directement à l'Arduino avec un petit transfert de port. Je vais répondre à cela un autre jour. Il y a aussi un problème de concurrence - la façon dont nous l'avons configuré est que le fichier sera simplement écrasé chaque fois que quelqu'un choisira une nouvelle couleur, et le délai entre les changements de couleur est décidé dans le code de traitement. Si vous voulez que beaucoup d'utilisateurs ajustent constamment la couleur, un système en attente avec une base de données peut être plus approprié; l'utilisation d'un fichier plat pour stocker les valeurs peut entraîner l'ignorance de certaines modifications si les mises à jour se produisent plus souvent que nous n'actualisons le fichier. Alors bien sûr, vous n'avez aucun moyen de savoir si cela a fonctionné même si vous ne regardiez pas notre émission en direct. Idéalement, il y aurait une webcam installée et intégrée sur la page de contrôle. En tant que démo technique, je pense que c'est plutôt génial. J'espère que vous pouvez voir le potentiel de contrôle à distance essentiellement n'importe quoi sur Internet via un Arduino. Justin a suggéré que nous passions le contrôle de mon four ; J'ai refusé. Avez-vous des projets intéressants avec lesquels vous pensez que cela pourrait aider?