Microsoft se lance dans Windows 10, réalisant enfin le rêve d'avoir des applications multi plates-formes. Combiné avec le support officiel pour Arduino, vous disposez d'un nouvel outil puissant à votre disposition: la possibilité de créer facilement des applications Windows universelles qui ont une connexion matérielle avec le monde réel.
Voici comment commencer, même si vous n'avez jamais programmé une application Windows auparavant.
Avant de continuer, lisez la démo de ce que nous allons faire.
Je devrais noter, je n'ai pas utilisé Visual Studio, ou même touché C #, depuis environ 10 ans. J'en viens à la perspective d'une nouvelle installation de Visual Studio, et j'ai oublié tout ce que je sais.
Si vous êtes déjà assez expérimenté avec la programmation d'applications Windows, ou même si vous cherchez un moyen simple de commencer à programmer dans Windows sans ce truc Arduino, essayez le guide de Ryan pour créer une simple application Visual Basic. VBA Comment vous pouvez faire votre propre application simple avec VBA Pour ceux d'entre vous qui aimeraient vraiment être en mesure d'écrire votre propre application, mais n'ont jamais tapé une seule ligne de code avant, je vais vous guider à travers faire votre très propre ... Lire la suite . Les débutants en programmation absolue voudront peut-être jeter un coup d'œil à ma programmation. 101 Les bases de la programmation informatique 101 - Variables et DataTypes Les bases de la programmation informatique 101 - Variables et DataTypes Après avoir présenté et parlé un peu de la programmation orientée objet Je pense qu'il est temps de passer en revue les bases absolues de la programmation d'une manière non spécifique à la langue. Lire la suite (et partie 2 Les bases absolues de la programmation pour les débutants (Partie 2) Les bases absolues de la programmation pour les débutants (Partie 2) Dans la partie 2 de notre guide absolu des débutants à la programmation, je vais couvrir les bases des fonctions, des valeurs de retour, des boucles et des conditionnels.Assurez-vous que vous avez lu la partie 1 avant de s'attaquer à ceci, où j'ai expliqué l'article en premier.
Vous devriez être familier avec les projets Arduino de certains débutants 10 Grands projets Arduino pour les débutants 10 Grands projets Arduino pour les débutants Compléter un projet Arduino vous donne un sentiment de satisfaction pas comme les autres. La plupart des débutants ne savent pas par où commencer, et même les projets de débutants peuvent sembler décourageants. En savoir plus (et peut-être même lire notre Guide Arduino Initiation à Arduino: Guide du débutant Initiation à Arduino: un guide pour débutants Arduino est une plate-forme de prototypage électronique open source basée sur un matériel et un logiciel flexibles et faciles à utiliser. artistes, concepteurs, amateurs, et toute personne intéressée par la création d'objets interactifs ou d'environnements.Lire la suite), mais ce sera probablement la première fois que vous avez essayé de créer un véritable logiciel pour interagir avec lui.
Téléchargements
Premièrement: vous devez rejoindre le programme Windows Insider pour obtenir la dernière version de Visual Studio 2015 et la dernière version de Windows 10 Preview . Faites-le maintenant - c'est gratuit. Windows 10 est un aperçu du développeur et ne doit pas être installé en tant que système d'exploitation principal. C'est buggy comme l'enfer.
- Rejoignez le programme Windows Insider et téléchargez Windows 10 Technical Preview
- Obtenez l'aperçu de Visual Studio 2015 Community Edition (complet avec les outils de développement de Windows 10).
Visual Studio est l'environnement de développement propre à Microsoft que nous utiliserons pour créer une application Windows C #.
Pourquoi c#? Avec de fortes similitudes avec Java, c'est un langage de programmation relativement facile pour les débutants de faire fonctionner une application qui fonctionne, mais assez puissante pour créer de superbes applications (même les jeux: C # est le langage de choix Unity - check sur notre eBook gratuit, Guide du débutant pour programmer un jeu avec Unity Programmer un jeu avec Unity: un guide pour débutant Programmer un jeu avec Unity: un guide pour débutant Dans le paysage évolutif du développement de jeux indépendants, Unity a émergé comme un de facto standard: son faible coût, sa facilité d'utilisation et son large éventail de fonctionnalités le rendent idéal pour le développement rapide de jeux.
Si vous ne l'avez pas déjà fait, téléchargez l' IDE Arduino depuis le site officiel Arduino.cc et installez la firmata standard sur la carte. Vous le trouverez sous Exemples -> Firmata -> Standard Firmata . Cela le transforme en un périphérique série "stupide", qui fera tout ce que notre application le dit - il n'y aura pas de logique d'application sur la carte elle-même, juste une interface entre notre application, et tous les capteurs ou périphériques de sortie connectés à l'Arduino .
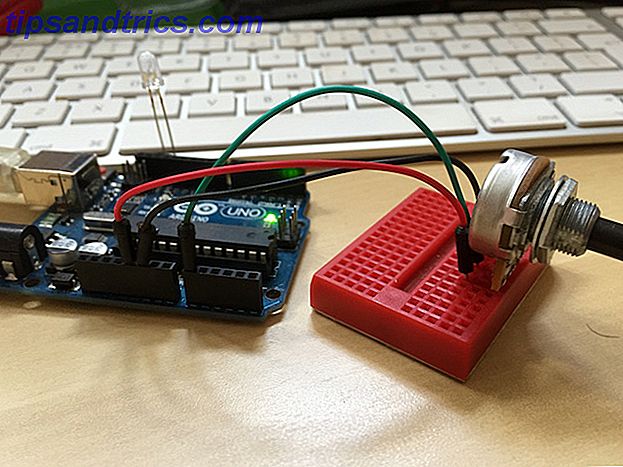
En termes de câblage, vous pouvez coller une LED directement sur la broche 13 et GND comme ci-dessous, ou utiliser la LED intégrée. Vous aurez également besoin d'une résistance variable (j'ai utilisé un potentiomètre linéaire de 10k) allant dans A0 (avec les pattes appropriées sur GND et + 5v aussi, évidemment).

Enfin, téléchargez le package Remote Wiring de GitHub. C'est la couche que nous devons ajouter qui permettra à notre application Windows de parler à l'Arduino.
Créer une application
Allez-y et ouvrez Visual Studio. Si c'est la première fois que vous l'exécutez, vous aurez la possibilité de vous connecter. Ignorez cela si vous le souhaitez. Choisissez Visual C # comme option de développement et continuez; De toute façon, il faut quelques minutes pour préparer Visual Studio pour la première utilisation.
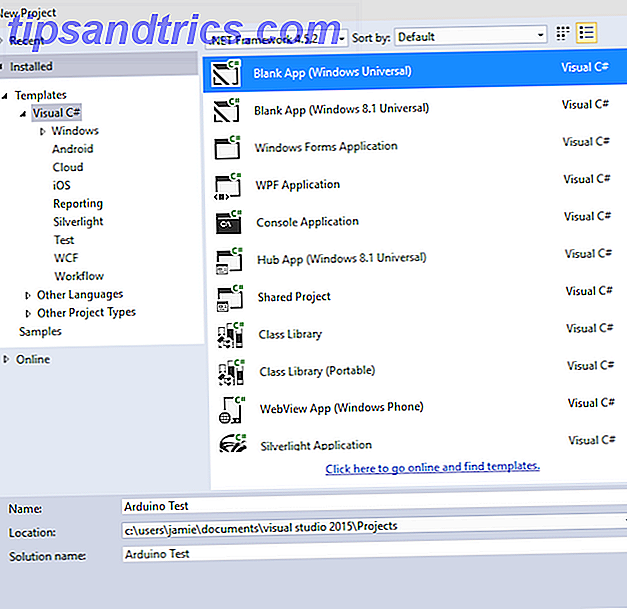
Créez un nouveau projet en utilisant le modèle Visual C # -> Blank App (Windows Universal) . J'ai appelé le mien "Arduino Test", mais ça n'a pas d'importance.

À ce stade, j'ai rencontré une erreur au sujet de devoir passer de Windows 10 en mode développeur si je voulais réellement lancer l'application. Allez-y et faites-le, mais si vous trouvez que votre version de Windows 10 plante sur ce paramètre, c'est un bug connu et vous devrez utiliser l'éditeur de stratégie de groupe pour activer le mode développeur.
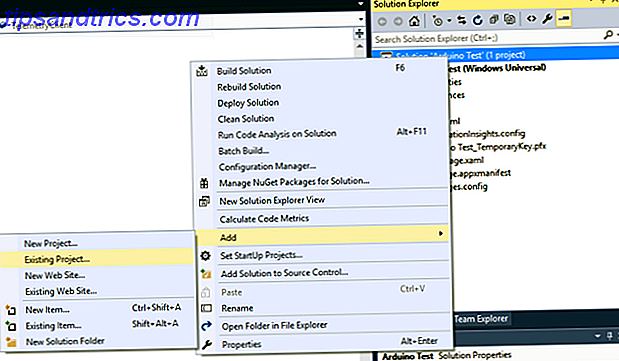
Ensuite, faites un clic droit n'importe où dans l' Explorateur de solutions (c'est la chose à droite) et sélectionnez Ajouter -> Projet existant .

Accédez à l'endroit où vous avez téléchargé les fichiers de câblage à distance de Github. S'il a été décompressé, il doit s'agir d'un dossier appelé remote-wiring-develop . À l'intérieur, vous trouverez Microsoft.Maker.win10 ; et à l'intérieur de cela, vous trouverez trois autres dossiers. À leur tour, ajoutez chacun d'eux en naviguant à l'intérieur de ces trois dossiers et en trouvant le fichier de projet.
Si vous recevez des erreurs sur le fichier "XAML 8.2 introuvable", vous avez la mauvaise version de Visual Studio ou les outils de développement ne sont pas encore installés. Revenez au début de cet article et vérifiez que vous avez téléchargé et installé les deux fichiers Visual Studio liés.
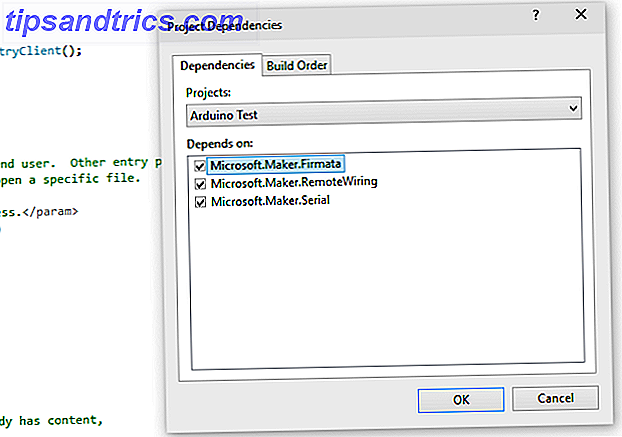
Ces 3 projets que vous venez d'ajouter ne sont que des couches différentes de l'interface Arduino. Dans l'explorateur de solutions, si vous cliquez avec le bouton droit de la souris et sélectionnez Dépendances -> Dépendances de construction, vous pouvez voir quelles couches dépendent de (La série ne dépend de rien, Firmata dépend de Série, RemoteWiring dépend des deux) . Le seul changement que vous devez faire ici est de sélectionner votre projet dans la liste déroulante, et cochez chaque case pour indiquer que votre projet dépend de tous ces autres projets.

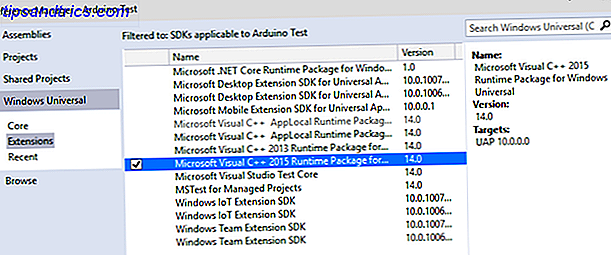
Une dernière étape: à partir de l'explorateur de solution, cliquez avec le bouton droit sur l'élément Références sous votre projet, puis sélectionnez Ajouter une référence . À partir de la gauche, naviguez vers Windows Universal, puis cochez la case en regard de Microsoft Visual C ++ AppLocal Runtime Package . Ne fermez pas la boîte de dialogue pour le moment.

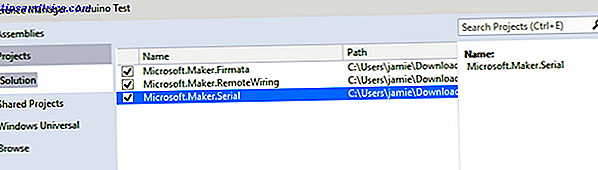
Ensuite, accédez à Projets (également dans la même boîte de dialogue, dans la liste à gauche) et cochez la case en regard de chacun des trois projets Microsoft.Maker .

C'était plus difficile que cela ne devrait l'être, mais il suffit de le faire une fois; maintenant nous pouvons nous amuser avec la programmation - je promets que ce n'est pas si effrayant.
La programmation
Si vous avez du mal à suivre, le code complet est disponible sur Pastebin. Cependant, je suggère fortement de lire les notes ci-dessous, afin que je puisse expliquer ce que fait le code.
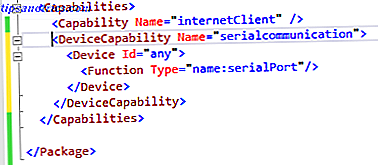
Tout d'abord, nous avons besoin d'ajouter un peu de code qui dit que nous avons besoin d'un port USB pour communiquer avec l'Arduino. Recherchez le fichier Package.appxmanifest dans l'explorateur de solution et double-cliquez dessus pour le modifier. Nous avons besoin de coller du code ici - techniquement, nous allons "insérer un noeud enfant" parce que c'est un fichier XML, mais il suffit de remplacer toute la section par le code ci-dessous afin qu'il ressemble à ceci:

Le code exact variera si vous utilisez Bluetooth, ou si vous ciblez Win8.1 au lieu de 10, mais ce qui suit est pour une connexion Windows 10, USB.
Allez dans le menu Générer -> Reconstruire la solution, et assurez-vous que vous n'obtenez aucune erreur.
Dans l'explorateur de solutions, développez le nœud MainPage.xaml . En double-cliquant dessus, vous chargez le concepteur de formulaires sur lequel nous reviendrons plus tard, mais pour l'instant, ouvrez MainPage.xaml.cs, qui contient la logique principale derrière notre application.
Ajouter deux lignes dans la première section, pour indiquer que nous allons "utiliser" les bits Arduino.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; J'ai également ajouté une ligne pour indiquer que nous utiliserons System.Diagnostics; ce qui nous permet d'utiliser la fonction Debug.WriteLine () pour sortir les messages de débogage vers l'EDI.
Tout d'abord, définissons quelques variables que nous utiliserons tout au long. Ajoutez ces lignes juste avant la déclaration publique de la fonction MainPage () .
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Ensuite, sautez dans la fonction MainPage () - c'est ce qu'on appelle le constructeur, et c'est une fonction qui est appelée immédiatement lorsque notre application est créée, donc nous l'utilisons pour tout configurer.
Tout d'abord, ajoutez une ligne pour établir la connexion série USB à un périphérique USB spécifique (l'Arduino).
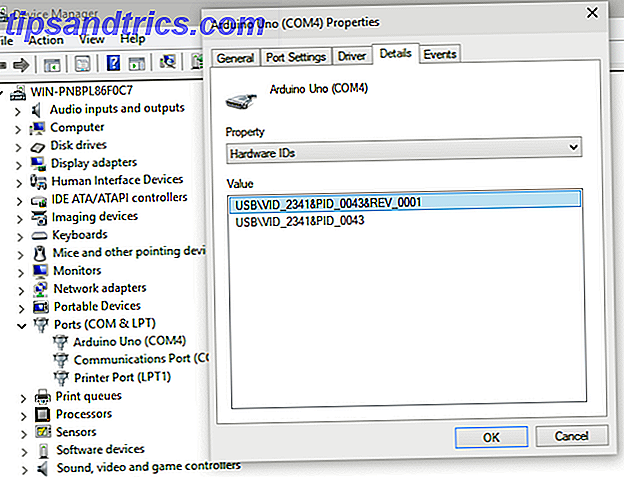
connection =new UsbSerial("VID_2341", "PID_0043"); Notez que les ID USB d'un Arduino Uno standard sont déjà codés dans le bloc, mais vous pouvez le vérifier depuis le Gestionnaire de périphériques -> Ports (COM et LPT) -> Arduino Uno -> onglet Détails -> ID de matériel .

Puis ajoutez les lignes suivantes juste après cela.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Quelques choses se passent ici. Tout d'abord, nous créons un objet RemoteDevice - souvenez-vous, c'est le calque qui nous donne un tas de commandes Arduino - et en lui donnant le nom de variable "arduino". La ligne suivante est attachée à l'événement ConnectionEstablished, pour dire "une fois que la connexion USB a été établie avec succès, veuillez exécuter la fonction appelée OnConnectionEstablish ()".
La finale indique simplement que la connexion doit déjà démarrer, à un débit de 57600 bauds, en utilisant le modèle binaire 8N1.
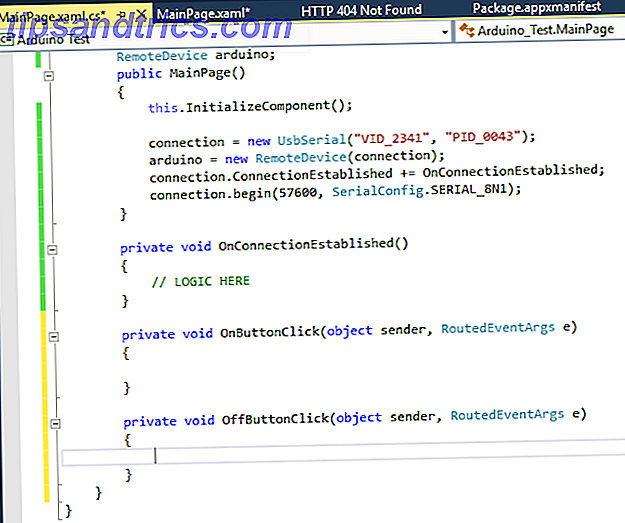
Vous aurez également besoin de créer cette fonction OnConnectionEstablished () maintenant, donc déplacez-vous en dehors de la fonction MainPage () et faites simplement une fonction vide comme suit.
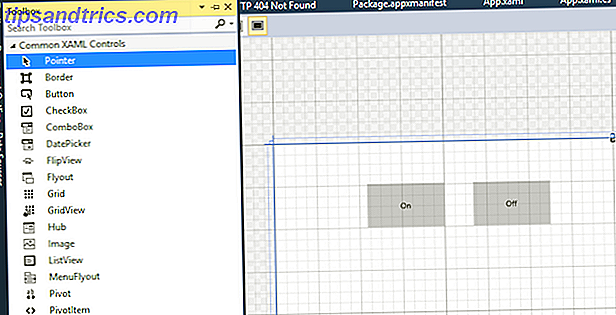
private void OnConnectionEstablished() { // LOGIC HERE } Revenez au concepteur de formulaire dont j'ai parlé plus tôt (si vous avez oublié comment: double-cliquez sur MainPage.xaml dans l'explorateur de solutions). Créez deux boutons. Pour ce faire, ouvrez l'onglet Boîte à outils que vous trouverez épinglé verticalement sur le côté gauche de l'écran. Faites glisser deux boutons sur la page, puis étiquetez un sur et un sur Off .

Sélectionnez le premier bouton, puis dans la zone Propriétés en bas à droite, nommez-le "OnButton". Cliquez sur l'icône petit éclair - il s'agit de la liste des événements et des actions qui permet de spécifier ce qui se passe lorsque des éléments de formulaire interagissent avec. Tapez "OnButtonClick" dans le champ Click .
Lorsque vous appuyez sur Entrée, il crée automatiquement le code pour cet événement de bouton particulier et charge la vue de code standard. Revenez au concepteur de formulaire pour le moment et faites la même chose pour le bouton Désactivé, mais cette fois appelez-le "OffButton" et "OffButtonClick". Pendant que vous êtes là, allez-y et nommez la forme de la fenêtre principale derrière elle comme "Page" - nous l'utiliserons plus tard. Vous devriez maintenant avoir quelque chose ressemblant à la capture d'écran ci-dessous:

Revenez au concepteur à nouveau pendant un moment, et de nouveau pour chacun des boutons, définissez la propriété isEnabled sur False . Vous pouvez le faire en tapant la propriété directement dans la vue de code XAML, ou vous pouvez trouver cette case dans la boîte de propriétés (cliquez sur la clé si vous êtes toujours sur la vue actions) - il est sous la catégorie commune étendue de propriétés.
Ce n'est pas essentiel, mais c'est une bonne pratique de désactiver les boutons jusqu'à ce que nous sommes sûrs que l'Arduino est branché et connecté.
Pour les réactiver, ajoutez ce qui suit à la fonction OnConnectionEstablished (). Ne vous inquiétez pas trop de la signification exacte du code pour l'instant, c'est juste la façon dont vous êtes censé gérer les mises à jour de formulaires dans les applications Windows modernes pour assurer de bonnes performances. Une fois connecté à Arduino, nous définissons la propriété IsEnabled des boutons sur true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Vous verrez également une instruction pinMode () plus familière, pour dire que nous avons une entrée analogique sur la broche 14 (il y a 13 broches numériques, donc A0 commence à compter à partir de 14). Ensuite, nous avons une autre déclaration d'événement - quand la valeur de broche analogique se met à jour, appelez la fonction MyAnalogPinUpdateCallback.
Enfin, nous devons éditer les événements de clic de bouton et décider de ce qui se passe lorsque l'entrée analogique change. Commençons par les boutons. Nous pouvons interagir avec l'Arduino en utilisant des noms de fonctions similaires au code Arduino standard, comme suit:
arduino.digitalWrite(13, PinState.HIGH); Collez cela pour l'événement onButton, et ceci pour le offButton:
arduino.digitalWrite(13, PinState.LOW); Simple. L'entrée analogique de l'Arduino est un peu plus délicate, mais voici ce que j'ai trouvé.
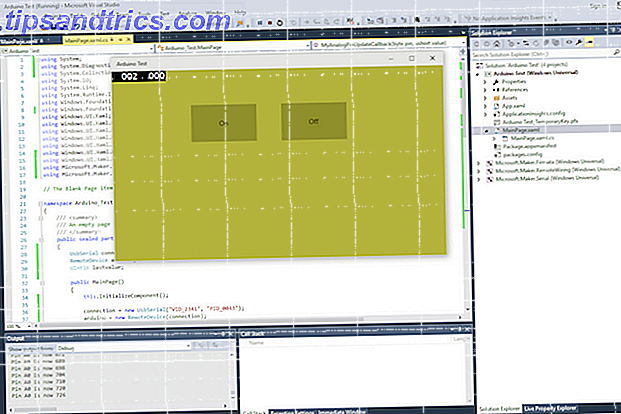
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Notez que je stocke la valeur précédente que nous avons reçue de la broche dans une variable appelée lastValue; Cela nous permet de vérifier combien la valeur est modifiée et de ne réagir que si la différence est significative (une sorte de lissage du signal). Si elle change dans l'une ou l'autre direction plus de 5 (0-1024 est la gamme complète de valeurs), nous réagissons en changeant la valeur de couleur d'arrière-plan RVB de l'élément Page.
Comme nous n'avions qu'un seul numéro avec lequel travailler, et j'étais pressé, j'ai truqué les choses un peu ici avec les 3 chiffres requis pour faire R, G et B. Vous pouvez probablement trouver quelque chose de plus joli.
Fini

C'est tout - exécutez le code, et vous devriez voir quelque chose de similaire à la capture d'écran ci-dessus. Les boutons allumeront et éteindront la LED, et la résistance variable changera l'arrière-plan. Si vous avez eu des problèmes, n'oubliez pas que le code complet est ici.
Maintenant que vous pouvez écrire vos propres applications Windows 10 qui interagissent avec Arduino, que ferez-vous? Peut-être un contrôleur domotique Guide de domotique avec Raspberry Pi et Arduino Guide domotique avec Raspberry Pi et Arduino Le marché de la domotique est inondé de coûteux systèmes de consommation, incompatibles entre eux et coûteux à installer. Si vous avez un Raspberry Pi et un Arduino, vous pouvez fondamentalement réaliser la même chose à ... Lire la suite? Faites-moi savoir dans les commentaires.