Le choix de la police est une décision intégrale de conception sur n'importe quel site Web, pourtant la plupart du temps nous nous contentons du même vieux serif et de la famille sans-serif. Alors que le corps principal du texte devrait toujours être quelque chose d'optimisé pour la lisibilité, sauf si vous voulez que les lecteurs aient mal à la tête, les titres et le texte hors concours peuvent être votre espace pour ajouter un design unique avec un style de police.
Le choix de la police est une décision intégrale de conception sur n'importe quel site Web, pourtant la plupart du temps nous nous contentons du même vieux serif et de la famille sans-serif. Alors que le corps principal du texte devrait toujours être quelque chose d'optimisé pour la lisibilité, sauf si vous voulez que les lecteurs aient mal à la tête, les titres et le texte hors concours peuvent être votre espace pour ajouter un design unique avec un style de police.
Lisez la suite pour savoir comment utiliser l'une des polices Web Google sur votre site.
Contexte
Avec CSS, vous pouvez spécifier une chaîne de polices à utiliser si la préférée n'est pas disponible. Cela vous permet d'avoir un premier choix - peut-être une police moins commune mais gratuite; ensuite avoir des sauvegardes en place qui seront toujours là avec Windows ou Mac. Généralement, les concepteurs de sites Web s'en tenir à des chaînes de familles de polices éprouvées, comme indiqué par les écoles W3.
Dans le passé, si une police différente était souhaitée, les concepteurs étaient forcés de créer des images pour le texte à la place - logo, en-têtes, etc. Les inconvénients étant:
- Les images ne se développent pas bien.
- Les images ne sont pas lisibles par les lecteurs d'écran.
- Vous ne pouvez pas mettre le texte en surbrillance dans les images.
- Les moteurs de recherche ne peuvent pas "lire" les images.
- Le chargement de l'image ralentit la page Web.
Alors, y a-t-il une meilleure solution? Un qui nous permet d'utiliser un ensemble de polices libres universellement disponibles, sans recourir à des images?
Polices Web Google
La réponse vient de Google. Google Web Fonts est essentiellement une collection de polices optimisées (au nombre actuel de 489 ) stockées dans le cloud, qui peuvent être intégrées dans vos projets web (ou même simplement téléchargées pour les utiliser sur votre ordinateur).
En outre, le site Google Web Fonts facilite la comparaison et le choix, puis vous donne tout le code dont vous avez besoin pour intégrer la police via Javascript ou CSS - plus sur cela plus tard.
Commencer
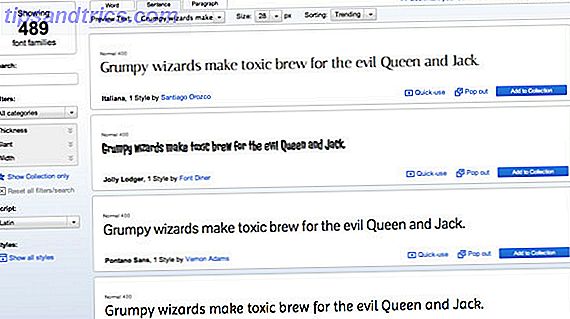
Rendez-vous sur le site Web Fonts, et cliquez sur Commencer à choisir les polices pour commencer.

L'interface est assez explicite - sur la gauche, vous pouvez rechercher des mots-clés spécifiques; et filtrer par type de police de base; ou filtre pour des facteurs spécifiques tels que l'épaisseur des lettres. La barre en haut ajuste le texte d'aperçu uniquement. Si vous souhaitez tester un paragraphe de texte spécifique, par exemple, passez à l'onglet de paragraphe et collez-le dans votre texte.

Comme je l'ai mentionné, vous feriez mieux de ne pas choisir quelque chose de trop sophistiqué pour le contenu principal, alors gardez les familles serif ou sans-serif si vous voulez vraiment quelque chose d'unique là-bas.
Lorsque vous en voyez un que vous aimez, il suffit de l'ajouter à votre collection.

Cliquez sur le bouton de révision pour passer en mode de révision et comparer tous vos choix.

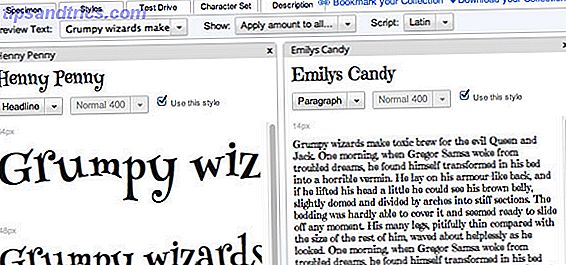
En mode de révision, une variété de tailles de police et un texte de paragraphe ou de titre s'affichent. Le système fera également un choix intelligent sur lequel vous montrer en fonction du cas d'utilisation typique de cette police; mais vous pouvez changer le mode de prévisualisation si vous le souhaitez.

Faites défiler vers la droite pour voir les autres polices de votre collection actuelle; cliquez sur le X en haut à droite pour les rejeter.
Test Drive est un mode particulièrement intéressant qui combinera toutes les polices de votre collection pour montrer à quoi il ressemblerait lorsqu'il est combiné sur une mise en page de base.

OK, choisi. Comment les utiliser?
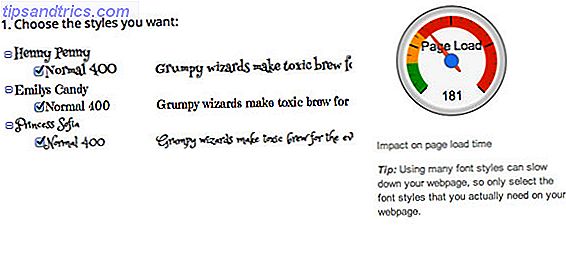
Avec votre collection réduite, cliquez sur le bouton de révision dans la grande barre bleue. Si vous êtes allé trop loin et que vous en avez inclus trop (en fait, gardez-le à 2 au maximum), l'indicateur d'impact de chargement de page vous avertira.

Faites défiler vers le bas pour saisir le code approprié. Il y a 3 choix ici:
- Standard (lien rel = méthode) : ceci doit être collé dans la section HEAD de votre site, donc vous devrez être à l'aise avec le HTML pour le faire. Pour WordPress, vous l' ajouterez à header.php si vous choisissez de cette façon. Je ne le recommande pas.
- @import: cette méthode va directement dans votre fichier de feuille de style, où nous allons spécifier les polices pour les différents éléments de la page, donc personnellement, je recommande ceci. Pour les thèmes WordPress, placez-le dans style.css juste après la section d'information sur le thème
- Javascript : explicite - placez le code n'importe où dans votre thème. L'avantage de l'utilisation de cette méthode est que la police sera chargée de manière asynchrone - le site sera d'abord affiché dans la police de repli, puis basculera une fois la police entièrement chargée. Bien que le temps de chargement initial de la page sera plus rapide, cela créera un changement brutal pour l'utilisateur que vous ne voulez peut-être pas.

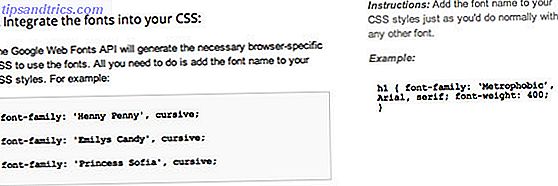
C'est l'étape 1. L'étape 2 consiste à spécifier la police dans laquelle vous voulez l'utiliser. Nous n'avons pas de place pour un tutoriel CSS complet ici (je suggère ces 5 sites d'apprentissage CSS 5 meilleurs sites pour apprendre CSS en ligne 5 meilleurs sites pour apprendre CSS en ligne Lire la suite et mes 5 petits pas en tutoriel CSS 5 petits pas pour Apprendre le CSS et devenir un sorcier CSS Kick-Ass 5 étapes pour apprendre le CSS et devenir un Kick-Ass CSS Sorcerer CSS est le changement le plus important que les pages Web ont vu dans la dernière décennie, et il a ouvert la voie à la séparation du style et À la manière moderne, XHTML définit la structure sémantique ... Read More), mais il suffit de dire que vous ajustiez n'importe quoi dans votre feuille de style qui dit font-family, et assurez-vous d'inclure le style de sauvegarde comme suggéré par Google .

Optimisé
L'utilisation d'une police non standard que l'utilisateur doit télécharger va ajouter un peu de temps à votre chargement de page - c'est inévitable. Cependant, une police Web typique de Google est d'environ 100 Ko - à titre de comparaison, il s'agit de la taille d'une image jpeg de taille moyenne de bonne qualité. Comme les images, la police Web sera mise en cache dans le navigateur de l'utilisateur, de sorte que seul le chargement initial de la page sera légèrement retardé.
Résumé
Je l'admets - j'aime vraiment les polices. Je m'attends comme beaucoup d'entre vous, j'ai tendance à les horde sur mon disque dur - juste au cas où, vous savez ?! Maintenant, je peux utiliser des polices uniques dans mes projets web - je suis excité. S'il vous plaît, ne négligez pas les polices sur votre site Web!
Si vous avez des questions sur l'implémentation des polices web sur votre site, n'hésitez pas à demander dans les commentaires et je verrai si je peux vous aider.