Les polices de caractères ne sont pas des créatures solitaires. Ils aiment sortir, et c'est à vous de veiller à ce qu'ils jouent bien ensemble.
Choisir une fonte, c'est comme s'habiller pour sortir. Si vous allez à l'opéra, le choix est assez facile. Mais parfois, vous êtes invités à un restaurant / patinoire étoilé Michelin et le choix devient un peu moins clair.
La clé est de comprendre le message et le public. Une fois que vous avez déterminé ces deux choses, vous pouvez commencer à affiner vos options.
La mécanique de choisir réellement la fonte parfaite Voulez-vous des polices libres magnifiques? Voici 25+ sites où vous les trouverez Vous voulez de magnifiques polices gratuites? Voici plus de 25 sites où vous les trouverez Plutôt que de parcourir des centaines de polices, voici quelques sites qui vous aideront à suivre toutes les nouvelles polices que vous utiliserez dans votre prochaine conception. Read More peut être un peu délicat, et cela varie d'un designer à l'autre, mais à la fin, la seule chose qui compte est de savoir si la police est appropriée pour le message.
Une introduction à la typographie
Il y a quelques termes que nous utiliserons tout au long de ce guide qui pourraient être utiles à expliquer.
Police contre Police
Le premier est la différence entre une police et une police de caractères . Bien qu'ils soient souvent utilisés de manière interchangeable, ils ne sont en réalité pas la même chose.
Une police fait référence à un ensemble de polices. Ainsi, par exemple, Times New Roman est une police de caractères. Mais si vous voulez utiliser la version en gras ou en italique d'une police, c'est une police . Ainsi, par exemple, Times New Roman Bold est une police.
Classifications de types
Les classifications de types sont une catégorie de polices basée sur leur apparence. Quelques classifications comprennent:
- Serif
- Sans-serif
- gothique
- Machine à écrire
- Scénario
- Décoratif
Ce sont simplement les catégories de types que vous trouverez sur différents types de sites Web, fonderies, et plus encore.
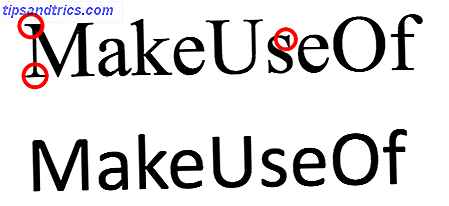
Serif vs. Sans-Serif
L'une des classifications les plus courantes pour les polices de caractères est serif versus sans-serif. Je ne sais pas vraiment quelle est la différence? Une police serif a des lignes fines au bout des lettres. Une police sans-serif n'a aucune fonction d'extension.

Superfamilles
Les super familles sont un groupe de polices qui relèvent de plusieurs classifications. La police de caractères commencera avec la même forme de base et ajoutera ensuite des éléments pour une classification spécifique. Un exemple commun d'une superfamille est la Superfamille de Lucida.
Choisir votre première police de caractères
Certaines fontes rendent votre vie un peu plus facile en ne semblant avoir qu'un seul but dans la vie. Si vous envisagez Copperplate Gothic, vous êtes probablement en train de concevoir un menu de steakhouse ou quelque chose à voir avec une banque.

Malheureusement, c'est rarement aussi simple. Si vous éprouvez des difficultés à trouver un candidat approprié, pensez à faire un peu de recherche. Cherchez des exemples qui peuvent vous aider à vous orienter dans la bonne direction.
Rappelez-vous, vous ne cherchez pas à copier, vous cherchez de l'inspiration. Les chances sont que quelqu'un a déjà résolu ce problème, et leur solution pourrait aider à informer le vôtre.
Une fois que vous avez choisi cette première fonte, il est temps de penser à son complément.
Trouver votre deuxième caractère
Il y a beaucoup de lignes directrices pour déterminer quelles polices se marient bien ensemble. Certaines de ces directives peuvent être combinées et d'autres se contredisent.
Bien qu'il y ait certaines choses qui devraient absolument être évitées quand il s'agit d'appariement de polices (comme l'utilisation de trop de polices), il existe d'autres directives qui sont plus souples et dépendent largement de l'humeur ou du but de votre conception.
Voici quelques-uns à garder à l'esprit.
1. Gardez-le dans la famille
Une des choses les plus simples que vous pouvez faire est de simplement limiter vos choix à une police de caractères et de varier les polices en changeant la taille, le poids ou l'inclinaison. Ce n'est peut-être pas le choix le plus créatif, mais c'est le moyen le plus simple de créer un peu de diversité avec votre texte.
Certaines fontes ont un ensemble assez large de polices. Bebas Neue, par exemple, vient dans une variété de poids. Combinez Bebas Neue Bold avec Bebas Neue Light dans différentes tailles et vous vous rapprochez d'un grand design.

Alors que Bebas Neue est une police de caractères uniquement en majuscules, vous pouvez également jouer avec la capitalisation comme un moyen d'ajouter un peu d'intérêt à votre conception.
Si vous voulez un peu plus de variété, mais trouvez que le garder dans la famille fonctionne mieux pour vous, recherchez superfamilies. La Superfamille Lucida comprend Sans, Serif, Machine à écrire Sans, Machine à écrire Serif, Math, et d'autres polices de caractères.
2. Combiner les serifs et les sans-serifs
Une approche commune pour combiner des polices de caractères est l'appariement d'un serif avec un sans empattement. Vous pouvez voir dans l'exemple ci-dessous la différence entre une police serif en haut (Times New Roman) et une sans-empattement ci-dessous (Calibri):

L'un des moyens les plus simples de sélectionner des options de serif et sans serif complémentaires est de les conserver dans la superfamille. Viget fournit une liste exhaustive de superfamilles qui peuvent être utiles. C'est l'un des moyens les plus simples de s'assurer que vos polices serif et sans serif se complètent les unes les autres.
3. Limiter à deux ou trois polices
Vous aurez du mal à trouver un designer professionnel qui ne vit pas selon cette règle cardinale de la typographie. Si vous combinez des polices, vous voudrez vous limiter à deux ou trois.
Si votre conception contient un en-tête, un sous-en-tête et un corps, vous pouvez utiliser trois polices différentes. Vous voudrez probablement vous limiter à deux si votre design est moins lourd.
Il y a des exceptions à la règle, mais seulement dans des types de conception très particuliers.
4. Créer un contraste
"Opposites attirer" est définitivement vrai quand il s'agit de polices. Vous ne voulez pas utiliser d'options trop similaires. Soit il n'ajoutera rien à votre design, soit il aura l'air légèrement détaché.

Au lieu de cela, associer une police swirly avec un gras. Associez une police légère et aérée à une police épaisse. Accrocher votre police serif avec une option élégante et cursive. Associer un empattement avec un choix de polices manuscrites 15 Polices d'écriture manuscrite gratuites à télécharger maintenant 15 Polices d'écriture manuscrites gratuites à télécharger maintenant Que vous créiez une infographie ou que vous créiez un logo, vous pourriez avoir besoin d'une bonne police d'écriture manuscrite. Vérifiez-les! Ils sont parmi les meilleurs gratuitement. Lire plus de choix, comme dans l'exemple ci-dessus.
Trouver l'inspiration et les idées
Enfin, si vous trouvez encore l'idée d'appariement des polices décourageantes, il existe de nombreux outils. 5 Outils pour comparer les polices de caractères et choisir la bonne police pour votre travail 5 Outils pour comparer les polices et choisir la bonne police pour votre travail. nous. Si vous êtes un concepteur de sites Web, vous devez les sélectionner avec soin. Lorsque nous essayons de sélectionner une police, nous faisons beaucoup de comparaison entre les ... Lire la suite pour vous aider à faire en sorte que le petit Calibri ne finisse pas avec une mauvaise foule.
Combinaisons de polices de Canva
Les combinaisons de polices de Canva vous permettent de choisir votre premier choix et de faire des suggestions sur ce que son partenaire devrait être.

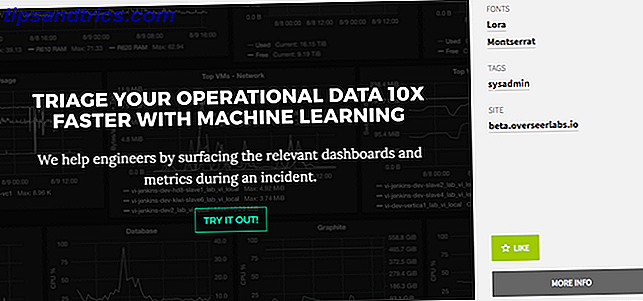
Typ.io
Le site Web de Typ.io est divisé en deux sections. La première section propose des combinaisons de polices provenant du web comme source d'inspiration:

Et l'autre section présente des listes de polices qui se couplent bien ensemble en fonction de la fonction, par exemple si elles seront utilisées pour l'en-tête ou le corps du texte:

Juste mon type
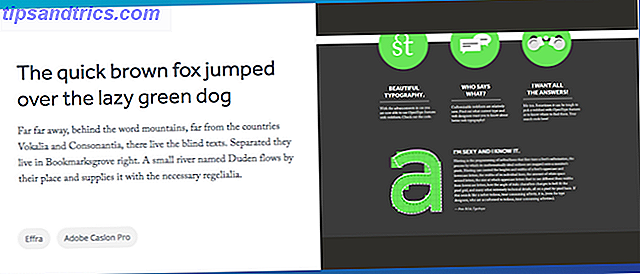
Si vous vous trouvez en train de concevoir dans la suite de programmes Adobe, Just My Type vous sera très utile. Le site propose des suggestions d'appariement pour les fontes Adobe Typekit ainsi que le service Cloud Typography de Hoefler & Co.
Hoefler & Co. dispose également d'un guide très pratique sur la sélection de «palettes de polices». Il est recommandé de combiner des polices de la même période historique avec différentes caractéristiques ou une qualité de ligne similaire avec des textures différentes. Les suggestions de polices proviennent de Hoefler & Co. mais vous pouvez appliquer les règles à d'autres polices.

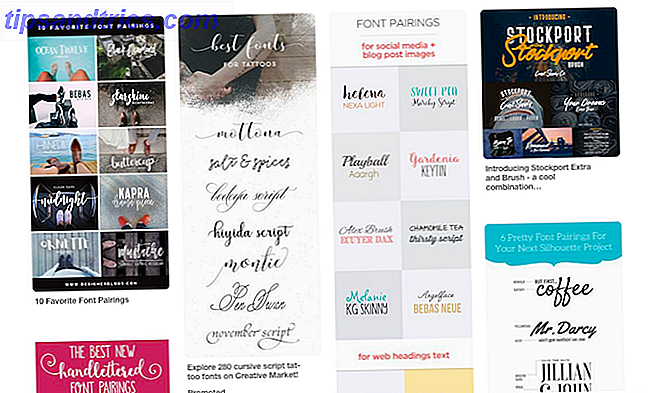
Comme avec la plupart des choses visuelles, Pinterest est une excellente source d'inspiration de pairage de polices. Il suffit de rechercher "l'appariement de polices" ou "typographie" et vous trouverez une tonne de bonnes suggestions:

Type de connexion
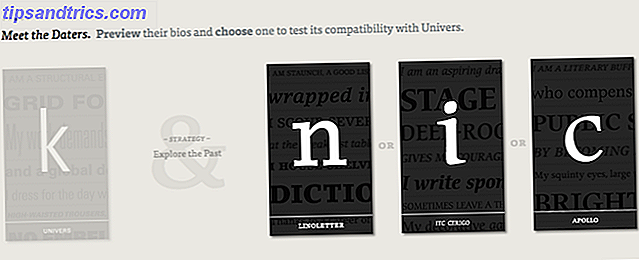
Faire un jeu Un test de personnage: 10 jeux de polices qui prouvent la typographie peut être amusant Un test de caractère: 10 jeux de polices qui prouvent la typographie peut être amusant Jouer avec la typographie peut être amusant. Vous allez adorer ces jeux si vous aimez le son du renard brun rapide qui a sauté par-dessus le chien paresseux. Découvrez de quoi nous parlons. En savoir plus sur l'association des polices avec Type Connection. Le site Web vous permet de choisir votre première police, et en sélectionnant votre seconde devient quelque chose d'un "choisissez votre propre aventure".
Voulez-vous aller avec quelque chose qui vient de la même famille, une police similaire, une police de contraste, ou plonger dans le passé?

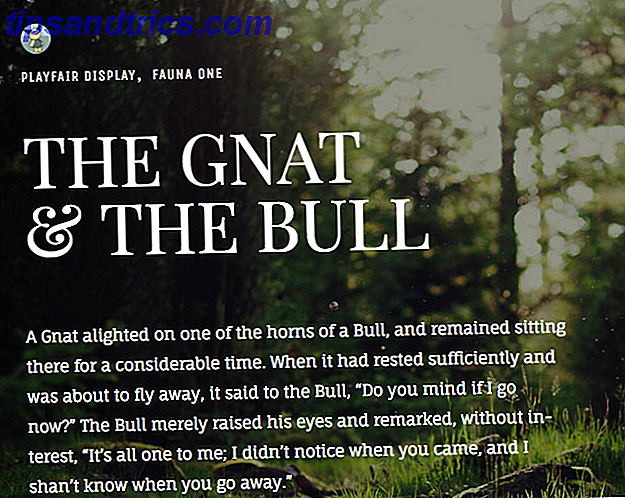
Google Type
Si votre source préférée est Google Fonts, Google Type est une excellente source d'inspiration pour la manière dont ces polices se marient bien. Utilisant le texte des fables d'Aesop et des photos d'Unsplash, le site est une source d'inspiration visuelle pour la manière dont Google Fonts joue bien ensemble.

Police de caractères est un autre outil pratique pour Google Web police Comment utiliser Google Fonts dans votre prochain projet Web et pourquoi vous devriez utiliser Google Fonts dans votre prochain projet Web et pourquoi vous devriez choisir la police est une décision de conception intégrale sur un site Web, encore la plupart du temps nous nous contentons de la même vieille famille serif et sans-serif. Alors que le corps principal du texte devrait toujours être quelque chose ... Lire plus d'utilisateurs, en faisant des suggestions pour les choix de police d'en-tête et de corps qui se couplent bien.
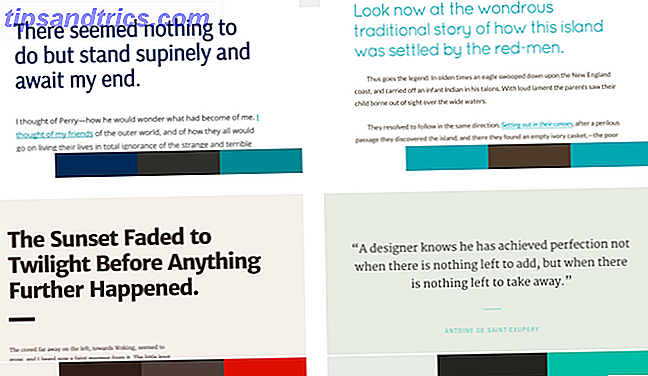
Typespiration
Typespiration vous donne des idées non seulement pour la façon de combiner les polices, mais jette également dans les schémas de couleurs pour faire bonne mesure.

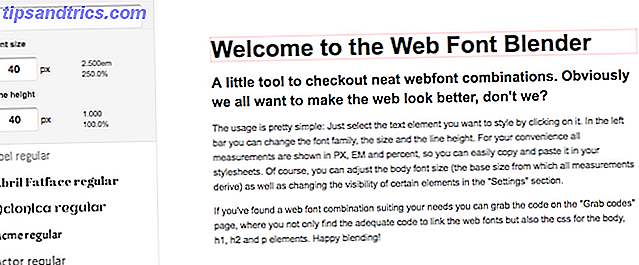
Blender de polices Web
Web Font Blender ne fait pas les suggestions pour vous, mais il vous permet de jouer avec différentes polices de Google et les prévisualiser avec l'en-tête de l'échantillon, sous-titre, et le corps du texte.

En prime, il génère le CSS dont vous auriez besoin pour utiliser ces polices dans une conception en ligne.
Quelles sont vos combinaisons préférées? Y at-il des outils que vous ne pouvez pas vivre sans pour vous aider à jumeler vos nombreux choix de polices? Quels sont vos conseils pour trouver le match parfait? Faites le nous savoir dans les commentaires.
Crédit d'image: mrdoomits / Depositphotos