WordPress.com offre le meilleur service pour tous ceux qui veulent créer et gérer un site de blog gratuit en utilisant un thème professionnel et attrayant et des widgets intelligents. Mais alors que vous pouvez certainement créer un blog WordPress en moins de 10 minutes, il existe plusieurs autres choses que vous pouvez faire pour améliorer votre site Web nouvellement créé.
Nous avons déjà fourni un ensemble de conseils essentiels 10 Premières étapes essentielles lors du démarrage d'un blog Wordpress 10 Premières étapes essentielles lors du démarrage d'un blog Wordpress Ayant créé un certain nombre de blogs, je voudrais penser que j'ai un bon système pour ceux essentiels premiers pas, et j'espère que cela pourra vous être utile aussi. En suivant ... Lire la suite pour démarrer un blog WordPress, et ont également expliqué la différence entre Google Blogger et WordPress.com. Cet article couvre un ensemble de conseils avancés les plus utiles pour les utilisateurs débutants WordPress.com qui ont déjà mis en place leur blog et ajouté quelques messages.
La configuration de base de la plupart des sites de blogs WordPress.com sont la barre de menu, la barre latérale et les articles de blog sur la page d'accueil. Pour intéresser davantage vos lecteurs, vous voulez certainement créer des pages supplémentaires sur votre site, comme les pages «À propos de moi» et «Contactez-moi».
Ajouter un formulaire de contact
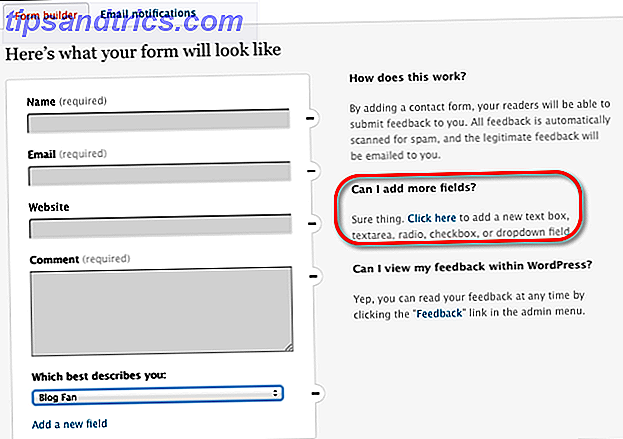
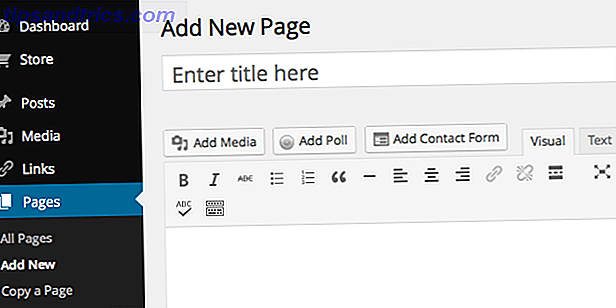
La dernière version de WordPress facilite l'ajout d'une page "Contactez-moi". Ouvrez le tableau de bord de votre compte WordPress.com et cliquez sur Pages> Ajouter nouveau dans la barre latérale. Ensuite, cliquez sur le bouton Ajouter un formulaire de contact .

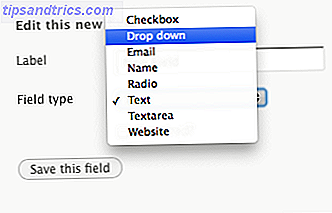
Le formulaire est mis en place et prêt à partir, mais attendez, vous voyez que la fonction "ajouter plus de champs"? Il peut être utile d'obtenir un type spécifique de commentaires des visiteurs de votre site, sous la forme d'une case à cocher, d'une liste déroulante ou d'informations supplémentaires. Vous pouvez ajouter cette fonctionnalité comme facultative ou obligatoire pour la soumission du formulaire.

Dans la section des menus de cet article, je vais vous expliquer plus en détail ce qui peut être fait avec la page "Contactez-moi" dans la barre de menu de votre site. Mais avant d'appuyer sur le bouton Publier, vous pouvez faire défiler vers le bas de la page et désactiver la discussion et les fonctions J'aime et partage, si vous ne voulez pas qu'elles s'affichent sur votre page de contact.
Ajouter d'autres pages
En plus de la page de contact, vous devez ajouter d'autres pages qui fournissent à vos lecteurs plus d'informations sur votre site (par exemple, une page "À propos de moi", une page "FAQ", une page "Mes services"). Pages dans WordPress sont pour le contenu statique, ce qui signifie que vous ne pouvez pas ajouter plusieurs articles de blog à eux, mais vous pouvez bien sûr changer et mettre à jour les pages à tout moment. Vous composez et publiez du contenu dans des pages statiques de la même manière que vous créez des articles de blog. Ajoutez simplement votre contenu et cliquez sur le bouton Publier.

Ci-dessous, je montre comment ajouter vos pages à la barre de menu, et aussi comment configurer une page pour constituer une collection de billets de blog catégorisés.
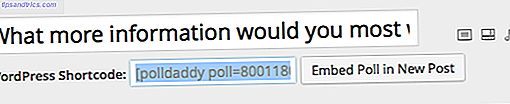
Notez également dans la section des nouvelles pages qu'il existe une fonctionnalité permettant de créer un sondage, ce qui est explicite. Mais le plus intéressant, c'est qu'après avoir enregistré le sondage, vous pouvez copier le code intégré de PollDaddy et le coller dans un article de blog, une page séparée ou dans la barre latérale de votre site où le sondage apparaîtra.

Ajout d'éléments de barre de menus

Le thème de la plupart des sites de blogs WordPress se compose de la page d'accueil et de la page dans la barre de menu, mais après avoir ajouté quelques pages supplémentaires à votre site, vous pouvez modifier et gérer l'apparence de votre barre de menu. Dans le tableau de bord, cliquez sur Apparence> Menus . Dans la section Pages, cliquez pour afficher vos pages existantes, sous Plus récent ou Tout afficher.
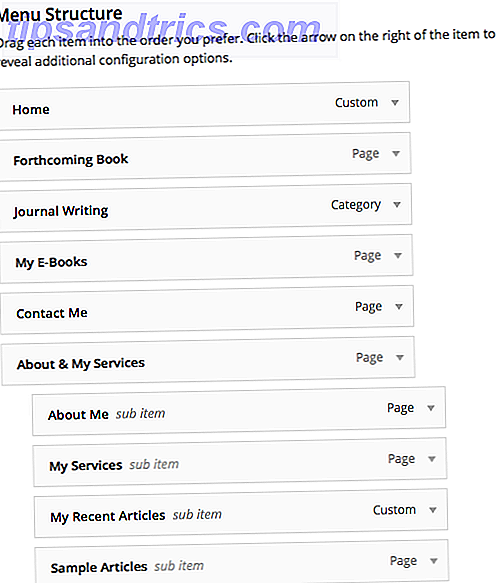
Si vous avez ajouté à votre site de nouvelles pages qui ne figurent pas dans la barre de menus, cochez les cases en regard des titres de page que vous souhaitez ajouter, puis cliquez sur le bouton Ajouter au menu. Dans la structure du menu, vous pouvez cliquer et faire glisser les éléments de menu selon la manière dont vous voulez qu'ils apparaissent.

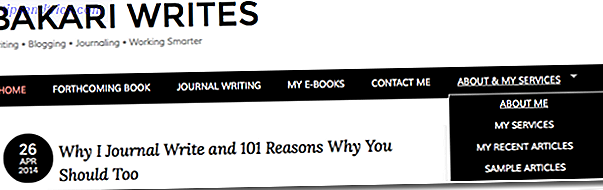
Vous pouvez également créer une liste déroulante des éléments de menu comme indiqué ci-dessus dans la barre de menus de mon blog. Pour ce faire, sélectionnez et faites glisser un ou plusieurs éléments de page vers la droite sous une autre page. Donc, sur mon site, la liste déroulante sur ma barre de menu se compose de quatre pages différentes: "À propos de moi", "Mes services", "Mes articles récents", "Exemples d'articles".
Après avoir cliqué sur le bouton "Enregistrer le menu", actualisez la page d'accueil de votre site pour voir les modifications mises à jour.
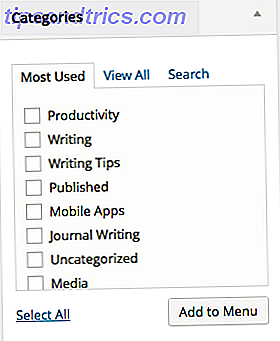
Vous pouvez également ajouter un élément de menu qui dirige les lecteurs vers une collection d'articles en fonction d'une catégorie particulière que vous avez affectée aux publications.
Encore une fois, dans la section "Modifier les menus", cliquez sur la liste déroulante Catégories. Cliquez sur une ou plusieurs catégories que vous souhaitez ajouter à votre barre de menu, puis cliquez sur "Ajouter au menu". De là, vous pouvez faire glisser et réorganiser des articles, ou créer une liste déroulante de catégories.

Pour mon site, j'ai créé un élément de menu pour tous mes messages "Journal Writing". Lorsque les visiteurs cliquent sur cet élément de menu, ils verront tous les articles attribués à cette catégorie. Et cette page sera mise à jour au fur et à mesure que d'autres billets de blog seront attribués à la catégorie.
Ajouter des widgets
Avec le site gratuit WordPress.com, vous ne pouvez pas ajouter de plug-ins tiers, mais il existe de nombreux widgets de plug-in par défaut qui fournissent des fonctions supplémentaires à votre site. Dans le tableau de bord, cliquez sur le bouton Apparence> Widgets . Vous avez le choix entre des dizaines de widgets, mais vous pouvez en inclure quelques-uns pour commencer: Messages récents, Chronologie Twitter et Catégories.
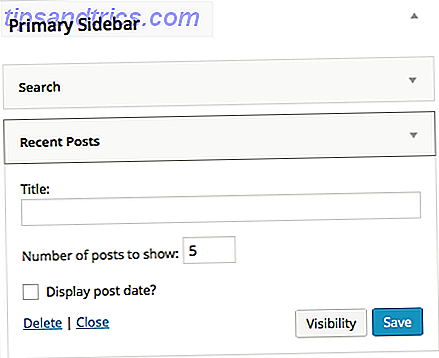
Pour ajouter un widget à la barre latérale de votre site, cliquez sur le widget, puis cliquez sur le bouton bleu Ajouter un widget, qui l'ajoutera à la section Barre latérale principale de la page Widgets.

Pour le widget Messages récents, vous pouvez définir les liens numériques vers les publications récentes que vous souhaitez afficher dans la barre latérale. Vous devriez probablement laisser la case "Afficher la date de publication" décochée, sauf s'il y a une raison particulière pour laquelle les dates sont importantes pour vos lecteurs.
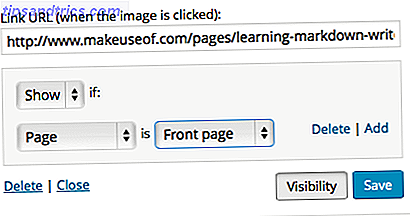
Comme vous le faites avec les éléments de la barre de menu, vous pouvez cliquer et faire glisser les widgets dans l'ordre dans lequel vous voulez qu'ils apparaissent dans la barre latérale. Vous pouvez également choisir d'afficher des éléments de widget spécifiques uniquement sur les pages sélectionnées. Par exemple, sur mon site, je voulais que tous les liens vers mes fichiers PDF gratuits n'apparaissent pas sur d'autres pages, mais uniquement sur la page d'accueil. Pour ce faire, cliquez sur le bouton Visibilité, puis sélectionnez si vous souhaitez que l'élément apparaisse sur la première page ou sur une autre page. Cette configuration rend vos pages moins encombrées.

Vous ne voulez pas de widgets de surutilisation sur votre site, alors choisissez uniquement ceux qui fournissent des informations utiles ou des outils de navigation pour vos lecteurs. L'ajout de statistiques de blog, d'un calendrier et de widgets de clics sur votre site n'est peut-être pas une bonne idée tant que vous n'avez pas généré un trafic important sur votre site.
Ajouter une mise à jour WordPress
À un moment donné, vous voudrez peut-être passer d'un site WordPress gratuit à un site WordPress auto-hébergé. Notre article, Quelle est la différence entre l'exécution de votre blog sur WordPress.com et WordPress.org? Quelle est la différence entre l'exécution de votre blog sur Wordpress.com et Wordpress.org? Quelle est la différence entre l'exécution de votre blog sur Wordpress.com et Wordpress.org? Avec Wordpress maintenant alimentant 1 sur 6 sites Web, ils doivent faire quelque chose de bien. Pour les développeurs expérimentés et les débutants, Wordpress a quelque chose à vous offrir. Mais juste au moment où vous commencez ... Lisez plus explique la différence entre les deux et comment faire le changement.
Mais au lieu de créer un site auto-hébergé, vous pourriez envisager de rendre votre blog WordPress.com plus professionnel Comment faire un blog Wordpress.com Look professionnel Comment faire un blog Wordpress.com Look Professional Lire la suite en ajoutant la mise à jour premium WordPress pour votre site, c'est ce que j'ai choisi de faire avec le mien. La mise à niveau premium inclut un nom de domaine de votre choix pour remplacer l'adresse par défaut "wordpress.com", 10 Go d'espace de stockage, plus de fonctionnalités de conception personnalisées et la possibilité d'intégrer des vidéos HD directement sur votre site.
Avec la mise à niveau premium, vous n'avez pas besoin de vous soucier de l'installation des mises à jour WordPress et du traitement d'un site d'hébergement tiers. Un WordPress auto-hébergé vous permet d'ajouter des plug-ins tiers, mais franchement WordPress.com fournit, comme vous pouvez le voir, une bonne sélection de plug-ins par défaut pour vous aider à démarrer.
Faites-nous savoir vos questions sur la construction d'un site WordPress.com, et ce que vous pensez sont les avantages de l'utilisation du service et des outils.