Lorsque vous naviguez sur le Web, il n'est pas rare de rencontrer des sites différents d'un appareil à l'autre. Peut-être que certaines fonctionnalités ne fonctionnent pas du tout.
Souvent, ce n'est pas un problème avec le site Web. C'est votre navigateur Les cinq principaux navigateurs de bureau utilisent quatre différents "moteurs de rendu" pour afficher une page Web - le nouveau navigateur Microsoft Edge Microsoft Gets the Edge, 1 milliard d'appareils fonctionnant sous Windows 10, et plus encore ... [Tech News Digest] Microsoft Gets the Edge, 1 milliard de périphériques exécutant Windows 10, et plus ... [Tech News Digest] Microsoft a l'avantage, Windows 10 est énorme, Secret se ferme, intégrer des jeux MS-DOS dans les tweets, gagner de l'argent de Silent Hills, et regarder Michael Bay montré par un cinéaste amateur. Lire la suite pour Windows 10 introduira un cinquième - et chacun fonctionne différemment.

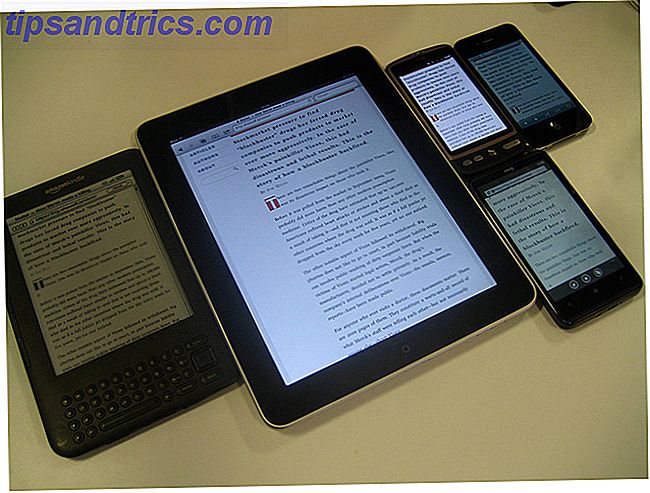
Cela signifie que votre expérience du Web peut changer en fonction du navigateur que vous utilisez, et même de la version de ce navigateur.
Qu'est-ce qu'un moteur de rendu?
Une page Web n'est pas une entité unique qui est téléchargée et affichée sur l'écran un pixel à la fois. Au lieu de cela, il s'agit essentiellement d'une série d'instructions écrites dans différents types de code - HTML, CSS, JavaScript Qu'est-ce que JavaScript, et Internet peut-il exister sans cela? Qu'est-ce que JavaScript, et Internet peut-il exister sans? JavaScript est l'une de ces choses que beaucoup considèrent comme allant de soi. Tout le monde l'utilise. Lire la suite, PHP et autres - qui disent au navigateur quoi faire et où et comment le faire.
Chaque navigateur utilise un moteur de rendu, parfois appelé moteur de mise en page, pour prendre le contenu et les informations de style contenues dans le code, et les afficher à l'écran sous sa forme entièrement formatée.

Le problème est, il n'y a pas un seul moteur de rendu qui est utilisé dans chaque navigateur. Et tandis que chaque langue est définie par une spécification détaillée, le moteur peut seulement offrir une interprétation de cette spécification.
Avec CSS (le code qui fournit l'information de style CSSmatic: créer rapidement et facilement des feuilles de style CSS3 à travers plusieurs outils en ligne CSSmatic: créer rapidement et facilement des feuilles de style CSS3), en particulier, aucun moteur ne produira exactement les mêmes résultats. Parfois, les différences peuvent n'être que le pixel désaligné impair ici ou là, mais parfois ils peuvent être plus radicalement différents.
Quels navigateurs utilisent quels moteurs
Il existe quatre moteurs de rendu principaux que les navigateurs les plus populaires utilisent.
- WebKit: un moteur open source utilisé par Safari sur OS X Le Guide Ultime de Personnalisation de Safari sur Mac Le Guide Ultime de Personnalisation de Safari sur Mac Personnalisez Safari. De l'ajout de favicons à vos onglets à la modification du mode Lecteur, le navigateur Web d'Apple est beaucoup plus flexible que vous ne le pensez. Lire la suite et iOS, ainsi que de nombreux autres navigateurs sur les appareils mobiles, y compris le navigateur Android natif;
- Blink: un moteur open source basé sur WebKit, il alimente Chrome, Opera, Amazon Silk et WebView d'Android (le navigateur qui s'ouvre dans les applications);
- Gecko: un moteur open source développé par la fondation Mozilla, il est utilisé par Firefox;
- Trident: un moteur propriétaire développé par Microsoft et utilisé dans Internet Explorer. Le navigateur Microsoft Edge utilisera une version plus récente appelée EdgeHTML.
Normes Web
L'écart entre les différents moteurs de rendu est beaucoup plus faible qu'il ne l'était lorsque Internet Explorer était le navigateur dominant. Internet Explorer fait-il un gros retour en 2015? Internet Explorer fait-il un gros retour en 2015? Microsoft n'a plus à offrir aux utilisateurs de Windows EU un choix de navigateurs. De plus, Microsoft travaille sur un nouveau navigateur. Néanmoins, nous allons vous montrer comment installer votre navigateur préféré sans toucher IE. Lire la suite .
Des tests tels que acid3 montrent avec quelle précision un navigateur rend une page, et la plupart des navigateurs modernes obtiennent des scores élevés. Cependant, se conformer aux normes est une tâche extrêmement complexe.

Les spécifications pour HTML, CSS et autres sont énormes. De nouveaux éléments sont ajoutés les anciens, inutilisés ou périmés sont supprimés. Les moteurs de rendu peuvent mettre longtemps à refléter ces changements.
Certains éléments des spécifications HTML5 et CSS ne sont toujours pas pris en charge par les navigateurs grand public, certains ne sont que partiellement supportés, d'autres sont encore supportés par certains navigateurs mais pas tous.
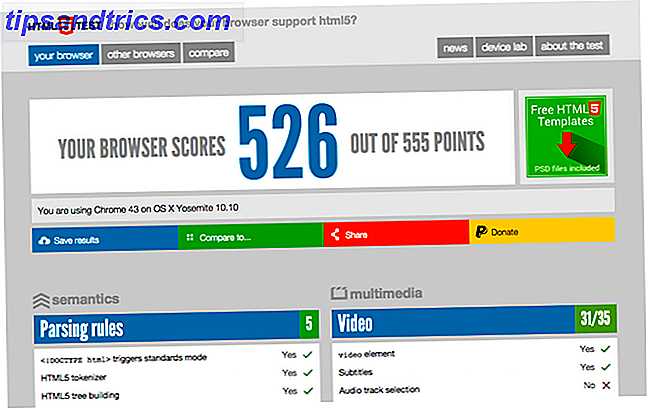
Le site Web html5test.com vous permet de tester votre navigateur, ainsi que la version spécifique que vous utilisez, pour voir dans quelle mesure il prend en charge les fonctionnalités officielles et expérimentales de HTML5. Au moment de la rédaction, Chrome se classe parmi les meilleurs navigateurs principaux. Quel navigateur Web est le plus sécurisé? Quel navigateur Web est le plus sécurisé? Quel navigateur est le plus sécurisé? Lequel devriez-vous installer pour vous assurer que votre expérience de navigation est sûre? Que pouvez-vous faire pour vous assurer que votre navigateur actuel est aussi sécurisé que possible? En savoir plus, avec Internet Explorer (v11) classement le plus bas.

Si un développeur Web utilise une fonctionnalité prise en charge dans un navigateur mais pas dans un autre, le navigateur non pris en charge doit soit s'installer sur un équivalent proche, soit ignorer complètement la fonctionnalité (une boîte transparente peut être rendue non transparente, par exemple).
Cela rend le travail de rendre les pages Web beaucoup plus complexe qu'il n'y paraît. Un navigateur qui est mis à jour plus fréquemment est susceptible d'être plus conforme aux normes que celui qui ne l'est pas, comme le soulignent les mises à jour automatiques de Chrome par rapport aux mises à jour IE beaucoup plus clairsemées.

Et il y a aussi d'autres facteurs en jeu.
- Bogues dans le moteur: Un moteur de rendu est un logiciel, et tous les logiciels contiennent des bogues. Bien que les bogues critiques soient détectés et annulés rapidement, il est impossible de garantir qu'une combinaison spécifique de code sur une page Web ne produira pas de résultats inattendus lors du rendu.
- Bogues dans la page Web: Les navigateurs ont un certain niveau de tolérance aux erreurs, mais cela diffère d'un moteur à l'autre. Une page Web avec des erreurs dans le code peut toujours se rendre parfaitement dans un navigateur, mais être horriblement brisée dans un autre
- Polices: La manière dont les fontes sont affichées n'est pas gérée par le navigateur mais par le système d'exploitation. Windows et OS X font différemment les polices Comment faire pour que les polices Windows ressemblent aux polices Mac Comment faire pour que les polices Windows ressemblent aux polices Mac Eye Candy n'est pas un Windows fort. L'interface utilisateur moderne (aka Metro) apporté des améliorations, mais manque encore dans un domaine important: les polices. Nous vous montrons comment obtenir un beau lissage des polices sur Windows. Lire la suite, de sorte que même la même police dans le même navigateur peut sembler différente sur les différentes plateformes
- Legacy: les navigateurs adoptent souvent de nouvelles fonctionnalités, en particulier pour les CSS, avant de faire partie des spécifications officielles. Si l'implémentation de la fonctionnalité change lors de son adoption, le développeur du navigateur doit décider s'il doit adopter la modification et risquer de rompre la compatibilité avec des milliers de sites Web conçus pour l'ancienne version, ou ignorer complètement la nouvelle version.
- Caractéristiques propriétaires: Certains navigateurs peuvent utiliser des technologies propriétaires qui ne sont pas disponibles ailleurs. Cela a été vu le plus célèbre avec le cadre ActiveX de Microsoft dans Internet Explorer, bien que la société ne l'utilisera pas dans le nouveau navigateur Microsoft Edge
Emballer
Avec autant de problèmes impliqués, il n'est pas surprenant que les différences dans la façon dont les navigateurs gèrent les pages Web persistent.

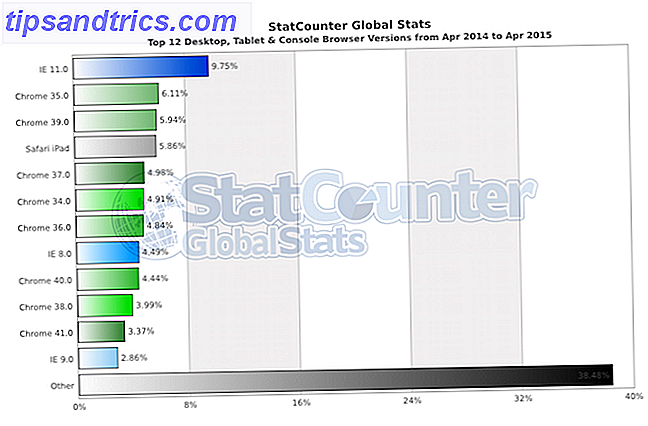
La situation s'améliore, mais il est peu probable qu'elle soit entièrement résolue. Il serait utile que tout le monde lance la dernière version du navigateur de son choix, mais avec Internet Explorer 8 vieux de six ans conservant une part de marché de 4, 5%, c'est loin.
Quel navigateur utilisez-vous et le tenez-vous à jour? Avez-vous trouvé des sites Web qui ne fonctionnent pas dans le navigateur de votre choix? Faites le nous savoir dans les commentaires.
Crédits image: Appareils via Jeremy Keith, Navigateur non supporté via Duncan Hill