
 Si vous êtes une personne occupée qui n'a pas vraiment beaucoup de temps pour vérifier les nouvelles tous les jours, mais vous aimez vous tenir au courant des derniers événements majeurs comme les grandes tempêtes, la bourse ou les changements majeurs à travers le monde, un affichage graphique est beaucoup plus efficace.
Si vous êtes une personne occupée qui n'a pas vraiment beaucoup de temps pour vérifier les nouvelles tous les jours, mais vous aimez vous tenir au courant des derniers événements majeurs comme les grandes tempêtes, la bourse ou les changements majeurs à travers le monde, un affichage graphique est beaucoup plus efficace.
Vous avez probablement vu des exemples de certains bureaux de courtage boursier où il y a un moniteur avec beaucoup de graphiques, graphiques et autres graphiques affichant tous les données en temps réel. Ou peut-être avez-vous vu ces cool centres de lancement de la NASA avec toutes sortes de données importantes défilant sur l'écran.
À mon avis, c'est la meilleure façon de montrer beaucoup d'informations dans un petit espace. Et si vous travaillez avec deux ou trois écrans comme je le suis, alors vous avez l'espace de moniteur pour avoir un affichage tout le temps - où vous pouvez vérifier ce qui se passe dans le monde entier avec un simple coup d'œil.
Dans cet article, je vais vous guider à travers mes efforts pour mettre en place ce type d'affichage en utilisant des outils et des techniques de conception web très simples. Je vais également partager 15 des meilleurs widgets de tableaux de bord en ligne que j'ai trouvés sur Internet, ce qui m'a aidé à construire ce grand écran d'informations sur le monde.
Construire un affichage en temps réel des données mondiales
L'un des premiers endroits où je suis allé pour créer un tel écran d'information est Netvibes. Nous avons couvert le site souvent, comme dans l'article génial d'Angela sur la façon de l'utiliser pour gérer votre vie Comment gérer votre vie complètement en ligne en utilisant Netvibes Comment gérer votre vie entièrement en ligne en utilisant Netvibes Lire la suite.
J'aime vraiment Netvibes aussi, et après avoir lu l'article d'Angela, j'ai commencé à l'utiliser pour organiser des liens et des outils pour chacune des tâches principales que je dois faire en ligne. C'est bien d'avoir tout en un seul endroit. Cependant, lorsque j'ai essayé d'utiliser le gadget HTML pour intégrer des widgets dans la page, j'ai remarqué que cela ne fonctionnait pas très bien. Vous pouvez redimensionner la largeur, mais la hauteur semble rester fixe - couper des widgets plus gros.

Après avoir essayé quelques autres sites - Protopage Comment faire un portefeuille de votre travail en ligne avec Protopage Comment faire un portefeuille de votre travail en ligne avec Protopage Lire la suite était un autre qui n'a pas tout à fait fonctionner correctement. Il a ajouté trop d'espace sur les côtés des widgets et n'a pas permis un redimensionnement correct. Donc, après avoir passé trop de temps à essayer de faire fonctionner les pages préexistantes, j'ai décidé de me tourner vers la conception d'une page à partir de zéro.
Je voulais trouver une solution que tout le monde puisse faire, indépendamment de l'expérience de conception web. Mon outil de conception web WYSIWYG est Kompozer. Le seul inconvénient de cette approche est qu'elle utilise des tables, ce qui dans le monde des concepteurs Web est considéré comme archaïque par rapport à l'utilisation de CSS. Mais par souci de simplicité, nous allons utiliser Kompozer et disposer les widgets directement sur la page.
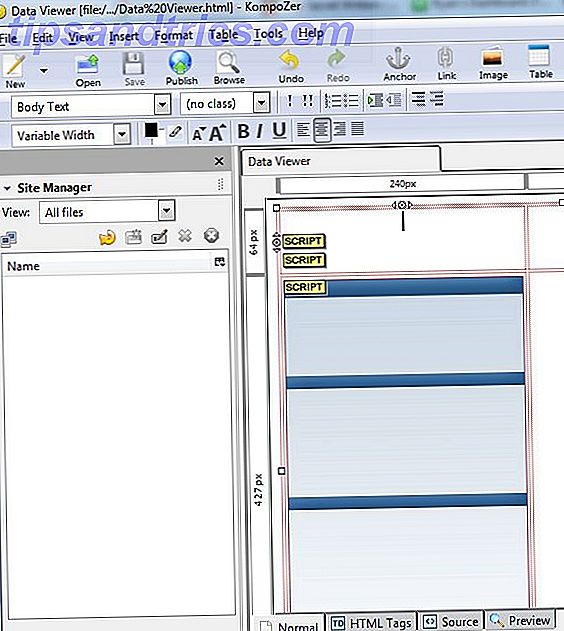
Voici comment la vue de conception dans Kompozer regarde après que vous avez inséré une table - dans ce cas j'utilise une table 4 par 4, mais vous pouvez faire n'importe quelle taille que vous voulez.

Tout d'abord, faites un clic droit sur la table et changez les propriétés pour que les lignes ne soient pas de couleur (invisible). Le premier widget que j'ai inséré dans la cellule supérieure gauche était un widget d'horloge cool de clocklink.com. Sous cela, j'ai ajouté un widget météorologique d'Accuweather.com - un de mes favoris parce qu'il montre un affichage graphique frais de radar de toutes les tempêtes approchantes.

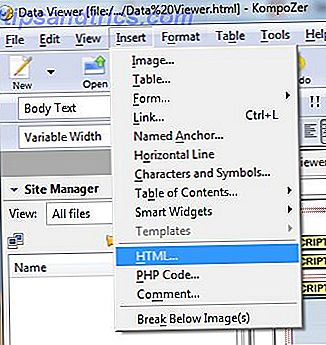
Dans chaque cas, je clique simplement à l'intérieur de la cellule que je veux insérer le code du widget, puis cliquez sur le menu Insertion et choisissez HTML. Collez simplement le code du widget dans la fenêtre qui apparaît.

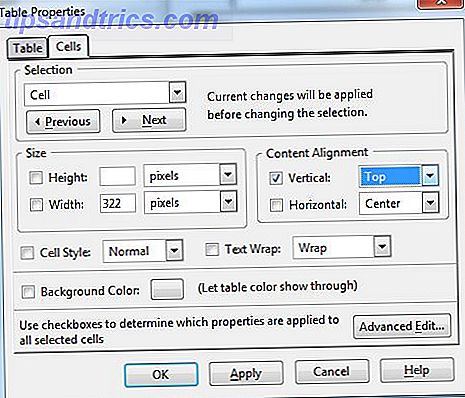
Vous remarquerez peut-être que votre widget n'est pas centré, ou il apparaît trop loin du haut de la cellule. C'est facile à corriger dans Kompozer sans aucune connaissance de codage. Cliquez avec le bouton droit de la souris sur la cellule, choisissez les propriétés de la cellule du tableau, puis modifiez l'alignement du contenu en fonction de ce qui vous convient le mieux.

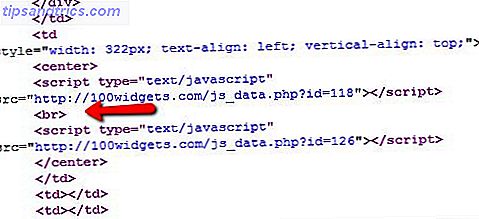
Pour tester vos modifications, enregistrez simplement le fichier sur votre ordinateur local en tant que fichier HTML, puis affichez le fichier à l'aide de votre navigateur favori. Si vous avez vraiment des problèmes, vous pouvez toujours insérer du code si vous le devez vraiment. Dans Kompozer, vous pouvez éditer la page en cliquant sur l'onglet "source". Par exemple, il y a eu quelques cas où j'ai juste dû insérer une pause
pour forcer un espace entre certains des widgets que j'ai placés à l'intérieur de la même cellule.

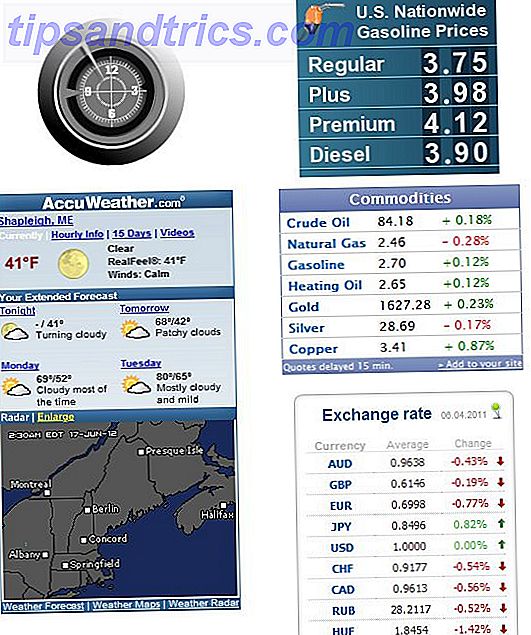
En ajoutant trois des meilleurs widgets, j'ai trouvé que j'avais développé l'affichage en temps réel indiqué ci-dessous. Les trois widgets cool que j'ai ajoutés étaient le widget Gas Prices de gas-cost.net, et le gadget de commodités et les widgets de taux de change actuels de 100widgets.com.

Ce sont tous des widgets en temps réel, affichant les données actuelles de partout dans le monde. Maintenant, j'ai les dernières données sur les prix, les cours et la météo, le tout d'un seul coup d'œil. Mais seulement la moitié de la page Web est remplie, et nous avons beaucoup plus d'informations à construire sur cette page - deux autres colonnes entières de données pour être exact.
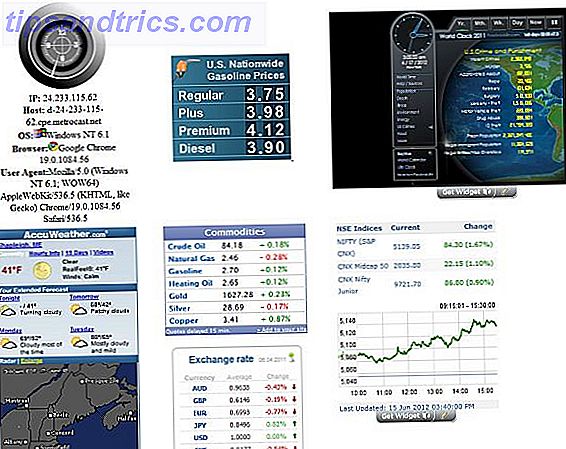
Un autre widget vraiment cool que j'ai ajouté à la page était le widget de configuration de l'utilisateur de 100widgets.com. Cela vous donne des informations sur votre adresse IP actuelle, les informations sur l'ordinateur et la version de Windows / navigateur. Ceci est utile lorsque vous êtes sur la route et que vous vous connectez à votre page depuis un hôtel ou une bibliothèque et que vous avez besoin de connaître votre adresse IP actuelle. J'ai également ajouté les très cool World Counters et les indices boursiers de widgetbox.com.

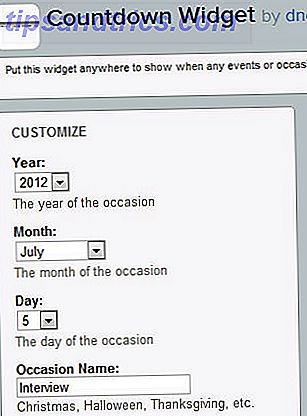
Quelques autres widgets utiles qui méritent d'être mentionnés pour ce type d'affichage en temps réel sur une page entière - le premier est un widget de compte à rebours de widgetbox.com. Lorsque vous le configurez, vous lui donnez une date et un événement à décompter, et il apparaît dans le widget sous la forme d'un compte à rebours de texte vers cet événement (voir le grand écran montré ci-dessous deux images).

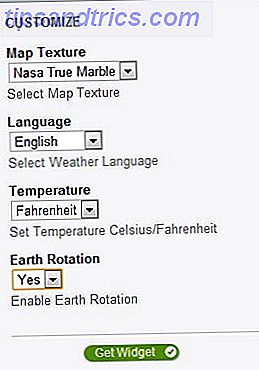
Et aucun affichage de données à la recherche de science-fiction ne serait complet sans un graphique tourné de la terre affichant des informations de température en temps réel de n'importe quel point de la planète que vous aimez. Vous pouvez obtenir ces données à partir du widget Météo-3D à partir de Widgetbox.com.

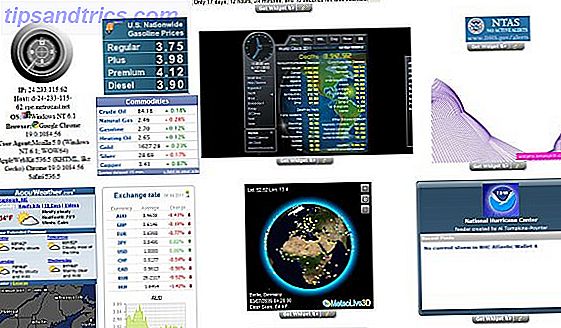
Dans l'image ci-dessous de mon tableau de bord de données en temps réel pleine page, vous pouvez voir le compte à rebours en haut de la page (je l'ai inséré avant la table) et le globe météo 3D sous le widget compte à rebours. Dans la dernière colonne du tableau, j'ai ajouté le niveau actuel de menace DHS, les courbes sexy (plus pour la décoration que toute autre chose - il semble cool), et enfin le widget d'alerte en temps réel du National Hurricane Center.

Avec la page finalement terminée, j'ai maintenant accès à l'heure actuelle, la météo locale et mondiale, les informations boursières, les prix actuels du gaz, les alertes d'ouragan actuelles, les niveaux de menace nationaux et bien sûr les charges mondiales.
Vous pouvez modifier ce type d'affichage avec toutes les informations que vous souhaitez en recherchant d'autres widgets d'informations sur l'un des principaux sites de widgets, puis en les insérant dans votre mise en page où vous le souhaitez. La capacité de Kompozer de centrer et d'aligner facilement les cellules vous permettra de rendre l'ensemble de l'écran propre et vraiment cool. Une fois que vous avez terminé, vous pouvez simplement télécharger le fichier HTML sur votre propre hébergeur afin que vous puissiez y accéder depuis n'importe où dans le monde.
Créez votre propre tableau de bord informatif et dites-nous comment ça se passe. Quels autres widgets utiles avez-vous découvert pour des informations en temps réel? Partagez-les dans la zone des commentaires ci-dessous - J'aimerais voir quels autres widgets cool trouvé!
Crédit d'image: Graphic Telecommunications Via Shutterstock



