Êtes-vous rattrapé avec les dernières technologies Web? Connaissance du HTML pas seulement pour les développeurs: 7 balises HTML Tout scripteur ne doit pas seulement connaître les développeurs: 7 Balises HTML Tout scripteur doit savoir Pour être commercialisable et flexible en ligne, il vous suffit de savoir comment mettre en forme un article HTML complet ou comment tweak des choses. Lire la suite est à peu près essentiel si vous voulez aller au-delà des simples activités web comme la navigation et la publication sur les forums. Ensuite, il ya des sujets plus avancés, comme CSS (en savoir plus ici 5 étapes pour apprendre le CSS et devenir un sorcier CSS Kick-Ass 5 étapes pour apprendre CSS et devenir un Kick-Ass CSS Sorcerer CSS est le plus important changement de pages Web ont vu dans la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu.Dans la manière moderne, XHTML définit la structure sémantique ... Lire la suite), AJAX (en savoir plus ici jQuery Tutorial (Partie 5): AJAX Them Tout! Tutorial jQuery (5ème partie): AJAX Them All! Alors que nous approchons de la fin de notre série de mini-tutoriels jQuery, il est grand temps que nous examinions de plus près l'une des fonctionnalités les plus utilisées de jQuery. site Web pour communiquer avec ... Lire la suite), et JSON.
Que vous envisagiez d'être un développeur Web ou non, c'est une bonne idée de savoir au moins ce qu'est JSON, pourquoi c'est important et pourquoi il est utilisé partout sur le web aujourd'hui.
Qu'est-ce que JSON?

JSON signifie JavaScript Object Notation . C'est un format standard ouvert qui permet de transférer des données sur le Web en utilisant des paires attribut-valeur . Cela peut sembler un peu confus, alors allons-y un peu plus loin.
Disons que j'ai un ballon et que vous voulez mon ballon. Une façon d'y arriver serait d'emballer le ballon et de vous l'envoyer par la poste. Mais une méthode alternative serait de vous décrire les attributs de mon ballon, ce qui vous permettrait de recréer le même ballon sans avoir à envoyer le ballon physique.
Mon ballon pourrait avoir un attribut matériel de caoutchouc de valeur. Il peut avoir un attribut de couleur de valeur rouge . Il pourrait avoir un attribut de diamètre de dix pouces . Il pourrait avoir un attribut gaz de valeur hélium . Ces quatre paires attribut-valeur sont suffisantes pour que vous puissiez visualiser mon ballon, n'est-ce pas?
C'est à peu près comme ça que fonctionne JSON quand il transmet des données sur Internet.
À quoi bon JSON?

JSON n'a pas été le premier à utiliser des paires attribut-valeur pour transférer des données sur Internet. Le technophile parmi vous peut remarquer que cela ressemble énormément à XML. Eh bien, comme il se trouve, JSON et XML effectuent plusieurs des mêmes tâches. Alors pourquoi choisir JSON sur XML?
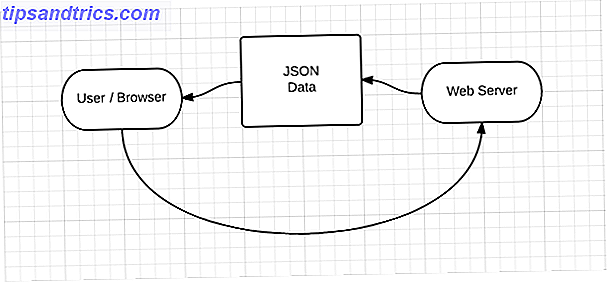
Dans le web d'aujourd'hui, le chargement asynchrone des données est important. En d'autres termes, les pages Web veulent pouvoir charger de nouvelles données sans avoir à actualiser la page entière pour l'obtenir. Cela se traduit par une expérience de navigation plus douce et plus favorable. JSON est idéal pour envoyer et recevoir des données asynchrones, car il est simple et facile à utiliser.
Mais XML fait la même chose! Alors pourquoi certaines personnes préfèrent JSON?
Une réponse à cette question peut être trouvée dans le nom de JSON: JavaScript Object Notation . Il est reconnu nativement par JavaScript, l'une des langues les plus populaires au monde. Puisque JSON est un sous-ensemble de JavaScript, il y a très peu d'apprentissage supplémentaire que vous devez faire une fois que vous connaissez JavaScript.
Une autre raison est que JSON est plus lisible que XML. Bien sûr, il est facile de s'habituer à XML quand vous l'avez utilisé pendant un certain temps, mais jeter un coup d'œil sur un fichier XML peut être écrasant avec toutes ses balises et sa verbosité. JSON est plus propre, plus facile à comprendre pour les débutants et assez flexible avec ses types de données de base.
Découvrez ce que les créateurs de JSON ont à dire à propos de cette comparaison sur leur page JSON vs. XML.
À quoi ressemble JSON?
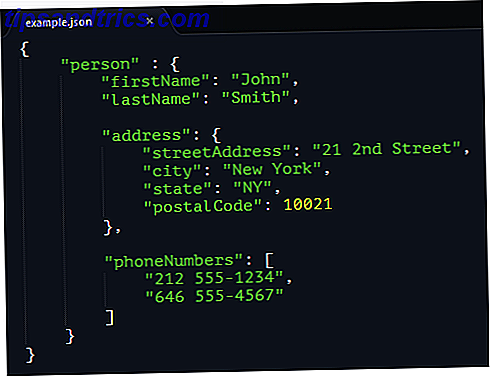
JSON est juste une série de paires attribut-valeur qui peuvent être imbriquées en eux-mêmes si nécessaire. Par exemple, si notre objet de données était une personne, cette personne pourrait être représentée par les données JSON suivantes:
Chaque ligne commence par un attribut suivi d'un deux-points, puis de la valeur de cet attribut. Cette valeur peut aussi être un tableau, comme vu avec l'attribut "phoneNumbers" ci-dessus. La valeur peut également être une série de plusieurs paires attribut-valeur, que vous pouvez voir en action avec l'attribut "adresse". C'est ce qu'on appelle un objet .
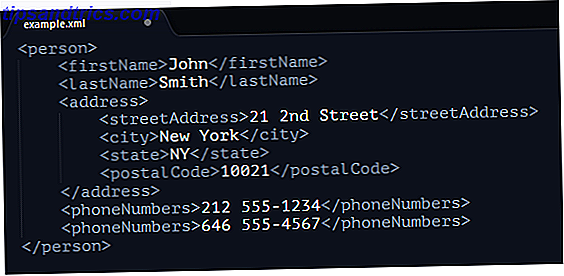
Pour comparaison, voici les mêmes données représentées par XML:
Conclusion
JSON est simplement un moyen de représenter des objets de données lors de leur transmission sur Internet. C'est une alternative à XML qui est natif de JavaScript, ce qui explique pourquoi il est si populaire et très répandu. L'utilisation la plus courante pour JSON consiste à extraire les données des serveurs Web à la demande.
J'espère que vous avez maintenant une meilleure compréhension de JSON et comment il est utilisé dans le développement web. Pour continuer à apprendre, la page JSON sur MDN est un excellent point de départ.
Crédits image: JSON agrandie Via Shutterstock