Polaris est une nouvelle technologie du MIT qui résoudra l'un des plus grands désagréments de la vie moderne: les pages Web lentes. Nous y avons tous été. Vous voulez juste un peu d'information. Vous êtes alors bloqué en attendant près d'une minute pendant que tout se charge. Polaris va résoudre cela.
Mais comment se compare-t-il à d'autres tentatives pour accélérer le Web? Assez bien.
Depuis que les smartphones sont devenus des éléments quotidiens, les développeurs se sont empressés de trouver des moyens de réduire la complexité de la page Web et l'utilisation des données, ce qui nous a permis de construire des navigateurs mobiles optimisés. Android] 4 des navigateurs Tablet-optimisés les plus rapides que vous n'avez jamais entendu parler de [Android] Les navigateurs de tablette Android, en général, ne sont pas très bien. La plupart des quatre grands navigateurs souffrent de boutons de taille médiocre et de performances médiocres. Les alternatives optimisées pour les tablettes mentionnées dans cet article, que vous ne connaissez peut-être pas ... Lisez plus. Et même s'il existe des sites optimisés pour les mobiles, ils ne sont pas encore assez rapides.
C'est le problème que Polaris cherche à résoudre. Polaris n'est pas la première technologie que nous avons vu essayer de résoudre ce problème - Google a AMP et Facebook a des articles instantanés - mais Polaris aborde le problème sous un angle différent.
Comment fonctionne le Polaris du MIT?
Polaris est en fait deux composants distincts: un sur le serveur Web et un sur votre navigateur Web. Le composant côté serveur est un planificateur personnalisé appelé Scout tandis que le composant côté client s'appelle Polaris, une bibliothèque Javascript personnalisée qui optimise la manière dont votre navigateur charge le contenu de la page.

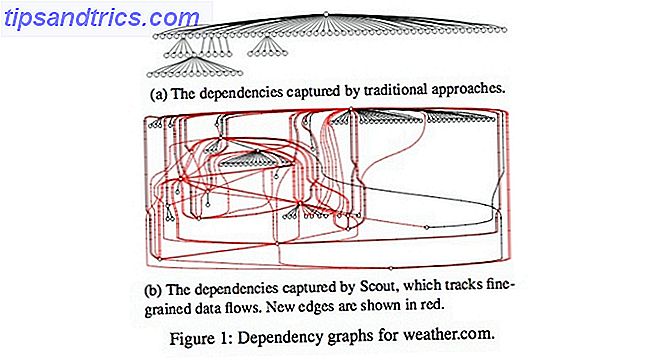
Scout est un ordonnanceur qui analyse le code existant, en regardant le DOM (Document Object Model Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de script côté client que presque tous les sites web modernes utilisent - ça rend les sites interactifs, ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée .... Read More) qui serait créée quand un navigateur chargerait une page. Il utilise une version allégée de Firefox pour assurer un modèle précis, et tout cela se passe dans les coulisses.
Tout en faisant cela, Scout piste où les dépendances sont créées qui retarderaient le chargement normal, en créant un DOM personnalisé avec les dépendances correctes mappées. Lors des tests, ce processus a trouvé des modèles améliorés pour 81% de toutes les pages Web.
Ces données sont utilisées pour créer une page de remplacement que le serveur doit livrer à la place du document HTML d'origine.

La nouvelle page de raccord contient la bibliothèque Javascript de Polaris, l'horaire personnalisé créé par Scout et votre document HTML original. Il utilise cette planification pour charger dynamiquement le contenu nécessaire à votre page Web, en veillant à ce que votre navigateur charge le contenu en fonction de ses besoins.
Comme Polaris est entièrement fait en Javascript, il est capable de fonctionner même dans les navigateurs non modifiés. Le HTML sur les pages Web est également inchangé, mais cette amélioration des performances a un faible coût: quelques octets supplémentaires pour chaque page chargée.
L'AMP de Google est le nouveau HTML
Polaris n'est pas le seul moyen pour les développeurs d'améliorer les vitesses Web. Google vient de lancer sa propre technologie appelée AMP Google est sur le point de rendre la navigation mobile jusqu'à 85% plus rapide Google est sur le point de rendre la navigation mobile jusqu'à 85% plus rapide Google déploie une nouvelle norme qui va améliorer la vitesse de navigation mobile. Voici comment cela vous affecte et pourquoi vous devriez vous en soucier. Lire la suite (Accelerated Mobile Pages). En quoi diffère-t-il de Polaris? D'une part, AMP utilise un nouveau type de HTML tandis que Polaris travaille avec du HTML traditionnel.
AMP limite également les types de scripts pouvant être exécutés sur une page, ne permettant qu'un sous-ensemble de scripts approuvés par les spécifications d'AMP. La personnalisation est effectuée via une forme étendue de CSS (Cascading Style Sheets Top 5 sites pour apprendre CSS en ligne 5 meilleurs sites pour apprendre CSS en ligne Lire la suite), même si AMP restreint certaines animations qui ont tendance à affecter les performances.
Avec AMP, les pages ne peuvent pas non plus avoir de formulaires, ce qui limite les types de sites pouvant utiliser AMP. Alors que AMP peut créer des pages incroyablement rapides, elles doivent être simples - même primitives - et vous perdez beaucoup de l'aspect et de la convivialité du Web moderne. Si un site a beaucoup d'intégration sociale, des diaporamas et d'autres éléments scénarisés, AMP ne fonctionnera pas bien.
De plus, les scripts d'AMP sont basés sur des composants Web, qui ne sont pas compatibles avec tous les navigateurs. Dans Chrome ou Opera, tout fonctionne correctement. Pour Safari, Firefox et Edge, vous ne pouvez jamais être trop sûr. Cela peut être moins un problème à l'avenir, mais pour l'instant, c'est un gros problème.
Le plus grand atout d'AMP est ses liens étroits avec Google. Lorsque les utilisateurs trouvent des pages via la recherche Google, les pages AMP sont mises en cache sur les serveurs de Google. Les éditeurs cèdent beaucoup de contrôle, mais Google a plus de serveurs dans plus d'endroits et peut mieux livrer le contenu. Ce processus de mise en cache permettra aux utilisateurs d'obtenir des gains de performances similaires à ceux d'Opera Mini. Optimisez votre navigation mobile avec le navigateur Opera Mini Optimisez votre navigation mobile avec le navigateur Opera Mini En savoir plus.

Polaris offre des avantages significatifs pour les éditeurs par rapport à AMP. Le code HTML existant peut être utilisé, il n'est donc pas nécessaire de réécrire les pages dans la version HTML d'AMP. Polaris est capable de fonctionner sur n'importe quel navigateur, évitant ainsi les problèmes de compatibilité. Polaris améliore la vitesse pour les navigateurs de bureau, pas seulement les utilisateurs mobiles.
Mais AMP obtient un avantage en termes de consommation de données, les pages étant considérablement réduites. La mise en cache de Google est un autre avantage car Polaris fonctionne uniquement sur les serveurs Web normaux. Obtenir Google à agir comme un réseau de diffusion de contenu Comment configurer CDN dans le bon sens et éviter les problèmes SEO Comment configurer CDN dans le bon sens et éviter les problèmes de SEO Lire la suite est toujours un énorme bonus pour les éditeurs.
Qu'en est-il des articles instantanés de Facebook?
Polaris et AMP ne sont pas les seules technologies pour accélérer le Web. Nous avons également Facebook faire une tentative avec leur entreprise émergente appelée Instant Articles Verizon achète AOL, Facebook lance des articles instantanés, et plus ... [Tech Nouvelles Digest] Verizon achète AOL, Facebook lance des articles instantanés, et plus .. . [Tech News Digest] Verizon achète AOL, Facebook commence à publier, Microsoft commence à traduire, TunnelBear s'étend à Chrome, Domino livre par emoji, et Conan O'Brien joue à The Witcher 3. Lire la suite. Sur la base de leur application Paper pour iOS, Facebook cherche à créer une expérience similaire optimisée pour les mobiles ailleurs.
Fondamentalement, les articles instantanés sont des articles complets que les éditeurs tiers publient directement sur Facebook. Ces articles instantanés sont promis de charger au moins dix fois plus vite que les pages Web normales, et contrairement à AMP, les articles instantanés n'auront pas à sacrifier n'importe quel JavaScript avancé ou interactivité.
En échange, les éditeurs participants obtiennent une part des revenus générés par leurs articles instantanés. C'est un gagnant-gagnant pour toutes les personnes impliquées, du moins en théorie.
Le gros inconvénient est que les éditeurs perdent beaucoup de contrôle sur leur contenu - encore plus qu'avec l'AMP de Google - et il est difficile de voir comment cela peut rivaliser avec Polaris en termes de liberté et de compatibilité. Les articles instantanés peuvent améliorer les performances sur le Web mobile, mais son objectif principal est de capturer les utilisateurs de Facebook et les revenus publicitaires.
Cela permet aux éditeurs de convertir les articles que leurs utilisateurs partagent en revenus, et Facebook peut garder ces utilisateurs Facebook plus longtemps. La seule façon dont les utilisateurs bénéficient des articles instantanés est qu'ils passent déjà tout leur temps à lire du contenu sur Facebook uniquement.
Polaris et l'avenir du Web
Comparé à AMP et aux articles instantanés, Polaris offre les plus grands avantages aux éditeurs et aux utilisateurs, principalement parce qu'il est libre de relations complexes. Non seulement il n'est pas nécessaire de s'appuyer sur Google ou Facebook, mais cela accélère le Web pour les navigateurs mobiles et de bureau.
De plus, c'est aussi le seul qui ne nécessite pas de réécriture du HTML existant.
À partir de ces trois projets, nous pouvons constater que l'accélération du Web est à l'esprit des grandes entreprises et des informaticiens. Polaris a beaucoup de promesses, tout comme AMP et Instant Articles. Dans les commentaires, dites-nous lesquelles de ces technologies vous intéressent le plus.
Crédits image: Fast Computer par lassedesignen via Shutterstock, Sozialhelden eV via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock