Les nouvelles choses sont cool, mais les vieilles choses ne sont pas. À moins qu'ils ne soient vraiment vieux, dans ce cas ils sont encore cool! C'est l'essentiel de "rétro". Aujourd'hui, je vais vous montrer comment faire votre propre affiche rétro dans Photoshop, ce qui ferait une grande invitation à la fête. Vous pouvez également utiliser l'effet pour créer une photo de couverture Facebook unique Comment créer une photo de couverture Facebook originale et unique sans utiliser Photoshop Comment créer une photo de couverture Facebook originale et unique sans utiliser Photoshop Il y a quelque temps, je vous ai parlé de la 6 meilleur endroit pour concevoir votre propre couverture Facebook Timeline gratuitement. Tous ces endroits sont toujours excellents, et Timeline est toujours très avec nous, alors ... Lire la suite.
Extraire un modèle
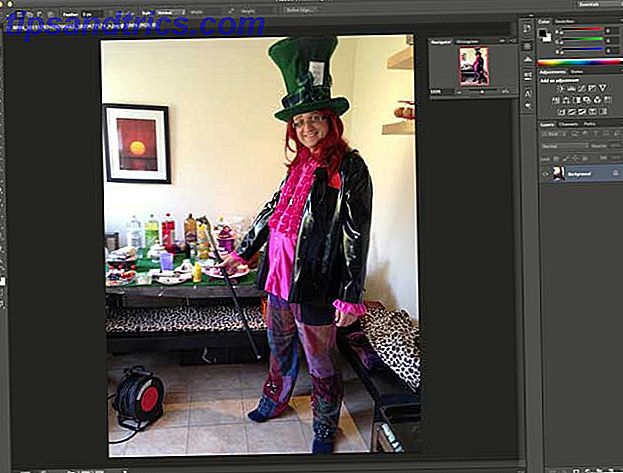
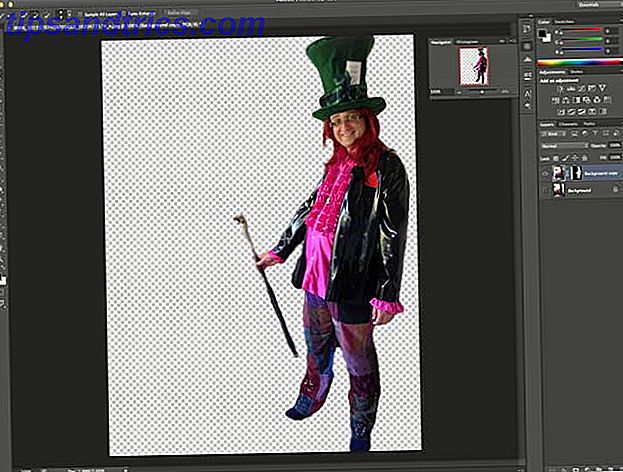
La première chose que nous voulons est un modèle honteusement attrayant pour être la pièce maîtresse de notre invitation à la fête. Importez votre image de base - dans ce cas, une photo de fête aléatoire que j'ai.

Utilisez l'outil de sélection rapide (appuyez sur W, mais faites défiler jusqu'à ce que vous voyiez l'icône de la brosse, pas la baguette magique), et balayez les zones que vous voulez sélectionner. Vous pouvez agrandir l'outil pour accélérer les choses ou les réduire pour un ajustement plus précis, et maintenir la touche ALT enfoncée pour supprimer les bits de votre sélection si vous avez trop mis en surbrillance.

Une fois que vous avez terminé, cliquez sur le bouton Affiner le bord dans la barre d'outils supérieure. Jouez avec des curseurs jusqu'à ce que vous obteniez une extraction dont vous êtes satisfait - cela dépend vraiment du matériau source - puis choisissez de sortir vers un nouveau calque . vous devriez vous retrouver avec quelque chose comme ceci:

Créer l'arrière-plan
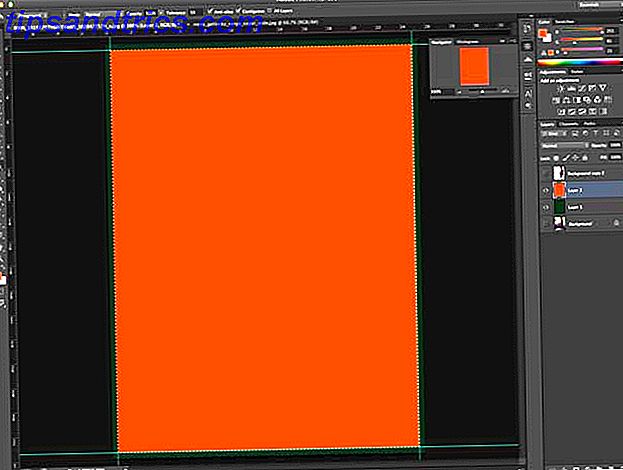
Créez un nouveau calque et remplissez-le avec quelque chose de très sombre. J'ai choisi ma couleur de chapeau pour ceci. Cela finira par former une frontière.
Ensuite, créez un autre calque et sélectionnez un rectangle légèrement plus petit que la taille de la toile - remplissez-le avec une orange psychédélique chaude, la clé de ce look des années 70 (# FF5117 est sympa) .

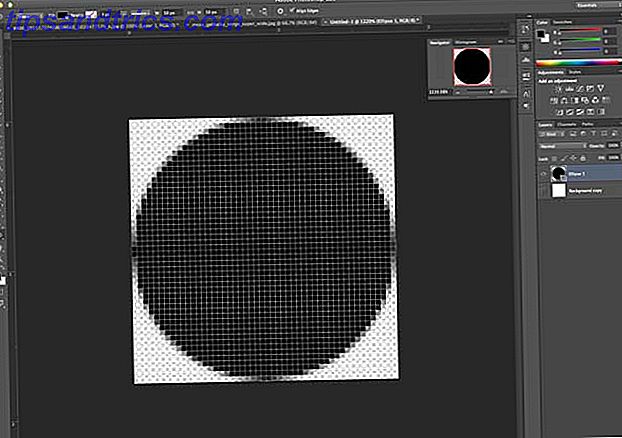
Maintenant, il devient difficile - nous allons créer un motif de cercle. Commencez avec un nouveau document de 50 x 50 pixels et tracez un cercle noir assez grand pour remplir toute la toile. Supprimez le calque d'arrière-plan s'il n'est pas déjà transparent, puis allez dans Edition -> Définir motif . Appelez votre cercle de modèle -50 × 50 .

Retour au document original, faites un clic droit sur le calque d'arrière-plan orange et à partir des options de fusion, créez une nouvelle superposition de motif en utilisant votre motif de cercle à 8% de transparence.
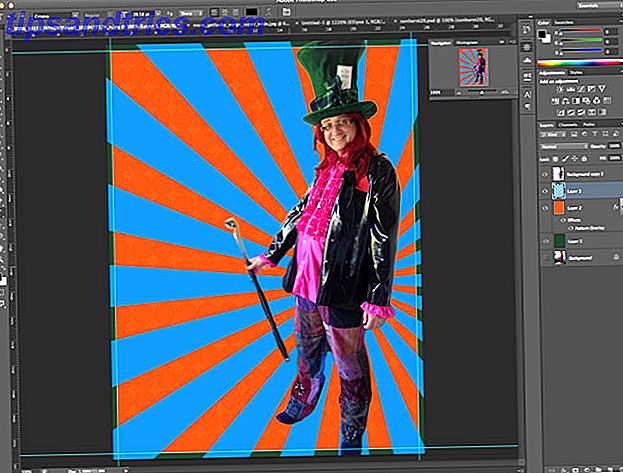
Ensuite, j'utilise un graphique gratuit sun rafst de fanextra.com (Attention: vous aurez besoin de vous abonner à une liste de diffusion pour obtenir le téléchargement, mais il y a beaucoup de bons cadeaux ici, ça vaut le coup). Une fois téléchargé, ouvrez le fichier PSD sunburst-20, sélectionnez tout avec CMD-A, puis copiez-le dans un nouveau calque sur votre fichier d'origine, au-dessus de l'arrière-plan orange. Son fond est transparent, mais le bleu n'est pas bon.

Allez sur Image -> Réglages -> Teinte / Saturation, et modifiez la Teinte jusqu'à +180 et la Saturation jusqu'à +50. Lorsque vous avez terminé, réduisez la transparence de ce calque à environ 50%, sélectionnez le calque d'arrière-plan orange et fusionnez les deux.
A besoin ... Plus ... Des bulles!
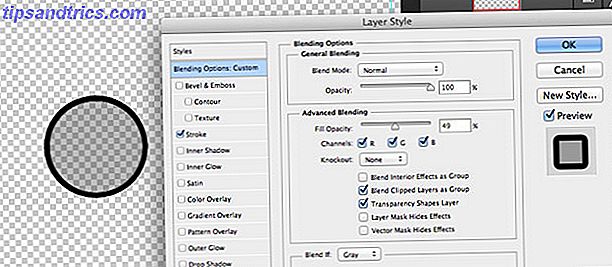
Ensuite, créez un nouveau calque et cachez tous les autres. Sur ce nouveau calque, dessinez un cercle. Partout fera, mais pas trop grand. Lorsque vous avez terminé, cliquez avec le bouton droit et sélectionnez Options de fusion, puis modifiez l'opacité de remplissage à 50%, puis ajoutez un trait noir de 8 points. Donc, vous avez maintenant un cercle gris avec un contour noir épais.

Sélectionnez votre cercle (Commande-clic, ou Ctrl-clic dans Windows, sur le pouce du calque est le moyen le plus facile), et allez dans Edition -> Définir pinceau prédéfini, et donnez-lui un nom.
Maintenant, effacez le calque de cercle que vous venez de créer et activez les calques de fond orange et vert. Créez un nouveau calque au-dessus de ceux-ci, puis affichez l'outil Pinceau (appuyez sur B) et la fenêtre Pinceaux ( Fenêtre -> Pinceau ). Recherchez le préréglage de pinceau que vous venez de créer et apportez les modifications suivantes dans la boîte de dialogue des paramètres du pinceau:
- sur la forme de la pointe du pinceau, changez l'espacement à 100%
- sur la dynamique de la brosse, changez le diamètre minimum à 50%
- Sur Scattering, activez "Les deux axes" à 1000%, avec le Nombre 5, et Jitter 1%.
- sur Transfert, sélectionnez 50% pour la gigue d'opacité et la gigue de flux
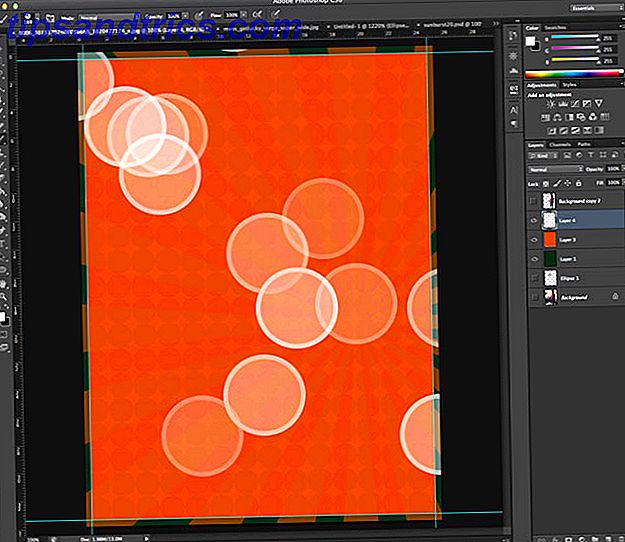
L'aperçu ci-dessous devrait vous donner une bonne idée de l'effet aléatoire que nous recherchons, alors c'est bien.

Nous allons créer 3 couches de ces cercles. La première couche aura de grands cercles et sera à peine visible. Cliquez plusieurs fois jusqu'à ce que vous soyez satisfait, puis appliquez un grand flou gaussien sur le calque et réduisez l'opacité à 70%.
Faites d'autres cercles, plus petits, sur la couche suivante. Utilisez moins de flou que la première couche et définissez l'opacité sur 50%. Maintenant, vous devriez avoir quelque chose comme ça:

Créez un autre calque avec des cercles encore plus petits et utilisez un autre flou gaussien à quelques pixels de rayon. Encore une fois, réglez l'opacité à environ 50%.
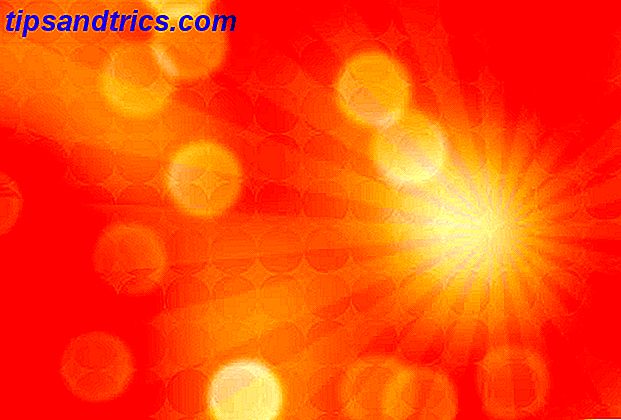
Enfin, regroupez tous les 3 couches de cercles et changez le mode de fusion en couleur . Vous devriez voir quelque chose comme ceci:

Ranger en mettant toutes ces couches dans un dossier, si vous le souhaitez.
Utilisez le modèle étonnamment attrayant
Afficher et dupliquer votre modèle extrait vers un nouveau calque. Allez dans Filtre -> Netteté -> Masque flou et réglez les valeurs sur 70, 3, 0 . Ou, tweak jusqu'à ce qu'il vous semble bien, car cela va varier selon la source que vous utilisez. Fusionner ces deux couches.
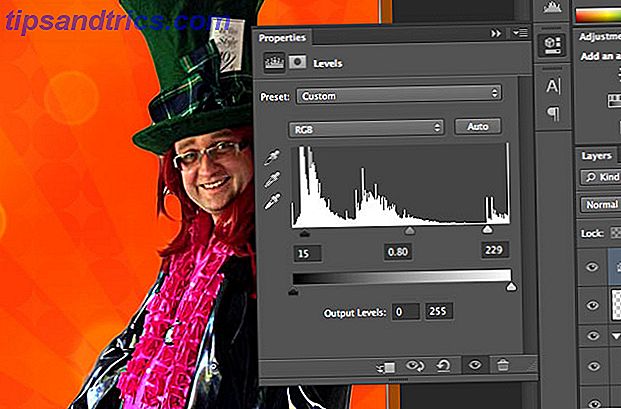
Créez un calque de réglage pour les niveaux suivants ( Calque -> Calque de réglage -> Niveaux ), et demandez-lui d'utiliser le calque précédent comme masque de détourage - ce qui signifie que l'effet ne sera appliqué qu'à notre modèle. Si vous oubliez, vous pouvez toujours cliquer avec le bouton droit sur la couche et sélectionner Créer un masque de détourage à partir de là. Tirez légèrement sur les ombres et mettez en surbrillance les curseurs, afin de supprimer une partie de la plage tonale. Ensuite, tirez un peu les demi-tons. Quelque chose comme ça:

Ajouter un autre calque de réglage, cette fois un filtre photo . Réglez-le pour utiliser la couleur orange par défaut, à 85%.
Maintenant pour un effet de halo. Sélectionnez la forme de votre modèle, développez la sélection de 8 pixels ( Sélectionnez -> Modifier -> Développer ) et créez un remplissage noir sur un nouveau calque en dessous. Vous avez maintenant un gros contour noir.
Avec ce nouveau calque sélectionné, contractez la sélection de 2 pixels et appuyez sur Retour arrière pour le supprimer, laissant un contour noir fin.

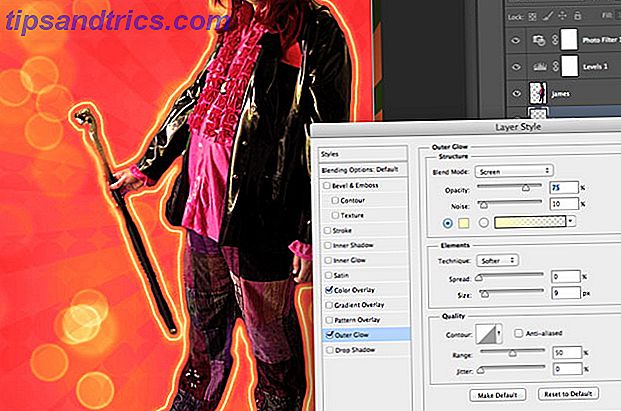
Cliquez sur le bouton fx, créez une lueur externe et une superposition de couleurs en jaune. Enfin, appliquez 2px de flou gaussien sur cette couche afin de laisser un halo jaune frais autour du modèle. Agréable.

Dupliquez votre calque de modèle 4 ou 5 fois, en définissant la transparence à environ 50% sur chacun d'eux. Déplacez-les vers la gauche, en les redimensionnant chaque fois pour être légèrement plus petit que le dernier. J'ai trouvé qu'il était plus facile de les aligner tous à des espacements réguliers le long du bord inférieur, puis de les redimensionner vers le haut.
Nous avons aussi besoin de texte. J'utilise une police de Willy Wonka, libre de dafont.com

J'ai mis le mode de fondu à superposer, la transparence à environ 85%, ajouté un très léger flou gaussien, puis dupliqué le calque plusieurs fois pour le rendre plus intense - cela donne aussi un beau blanc délavé, je pense.
Le coin inférieur gauche est alors prêt pour du texte sur le lieu et l'heure de l'événement, mais je vous laisse le soin de le faire.
Grunge
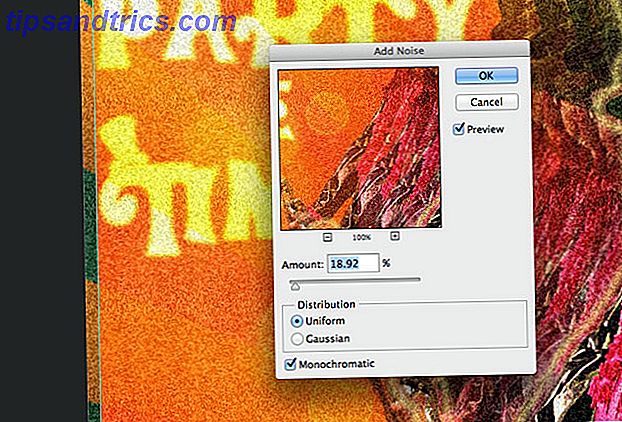
Enfin, pour obtenir un effet rétro décoloré, mettez en surbrillance tous vos calques précédents en cliquant dessus (ou en les maintenant enfoncés tout en maintenant la touche Ctrl enfoncée), puis appuyez sur Shift-Commande-C (ou Maj-Ctrl-C) pour copier et fusionner. Vous trouverez un nouveau calque créé avec tout ce que vous avez créé jusqu'à présent fusionné en un seul calque. Utilisez Filtre -> Bruit -> Ajoutez du bruit, 20% monochromatique uniforme, puis changez le mode de fusion en écran et baissez la transparence (jusqu'à vous combien). Cela ajoutera un effet distinctif fané ou mal imprimé.

Pour encore plus de grunge, téléchargez ces gros pinceaux, placez la taille du pinceau jusqu'à 1000px, et un simple clic devrait le faire. Brouiller cela d'environ 1 pixel, et réduire la transparence.
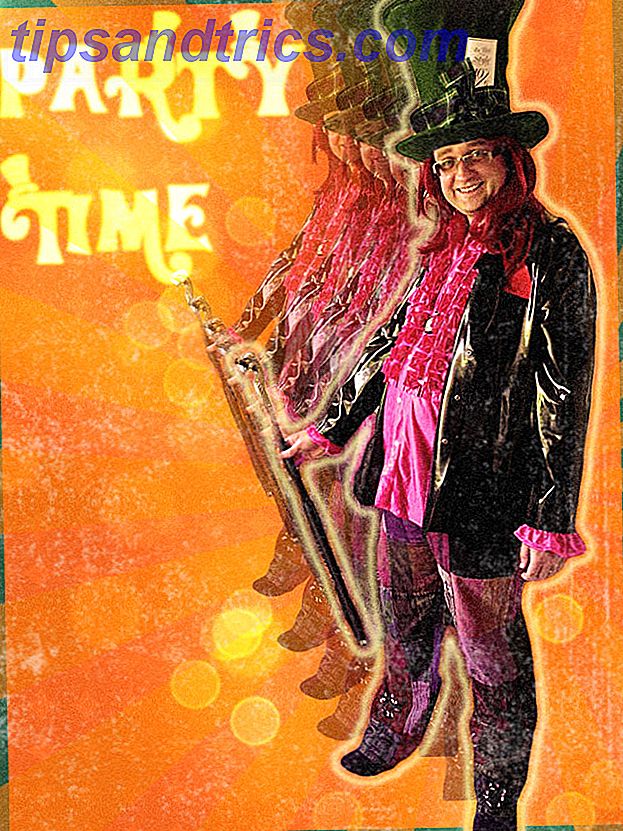
C'est là que j'ai fini.

Pas mal. Bien sûr, ce n'est pas le seul effet des années 70 que vous pourriez avoir: Daft Punk, qui a récemment utilisé un effet rétro cool pour annoncer ses dernières marchandises; ou peut-être préféreriez-vous cette affiche impressionnante de style de jeu vidéo? Personnellement, je suis toujours un fan de tout basculer-basculement Comment faire vos propres scènes de décalage Tilt dans Photoshop Comment faire vos propres scènes de décalage Tilt dans Photoshop Lire la suite.