Parfois, naviguer sur le Web sur un smartphone peut être plus lent qu'un escargot chevauchant une tortue particulièrement paresseuse. Il n'y a pas longtemps, le 24 février, Google a fait un premier pas vers l'accélération de l'expérience de navigation Web sur les appareils mobiles, et cette nouvelle initiative s'appelle Accelerated Mobile Pages (AMP).
Mais qu'est ce que ça veut dire? Comment ça marche? Cela va-t-il vraiment vous aider à naviguer sur le Web 85% plus rapidement? Ou est-ce rien de plus que des absurdités de marketing overhyped et overblown? Nous allons le décomposer pour vous et même vous montrer comment vous pouvez le tester par vous-même.
En bref, qu'est-ce que l'AMP?
D'abord annoncé en octobre 2015, AMP est un framework HTML open-source développé par Google - en collaboration avec quelques autres sociétés - qui vise à aider les développeurs à créer des pages allégées qui s'exécutent rapidement sur les appareils mobiles. C'est du HTML ordinaire mais avec quelques restrictions et quelques fonctionnalités supplémentaires.
Selon les tests de Google, les pages AMP peuvent être téléchargées jusqu'à 85% plus rapidement que les pages non AMP sur une connexion mobile 3G EDGE, 3G, H +, Etc: Quels sont tous ces réseaux mobiles? EDGE, 3G, H +, Etc: Quels sont tous ces réseaux mobiles? Êtes-vous sur le réseau mobile le plus rapide? Si non, où tombez-vous sur le spectre? Ces symboles de réseau mobile peuvent prêter à confusion, mais ne vous inquiétez pas car nous l'effaçons pour vous. Lire la suite . Voici l'introduction amusante et informative de Google à l'ensemble du concept:
À quoi bon AMP pour vous?
Comme le montre la vidéo de Google, un site lent ralentit les lecteurs et les éditeurs. Lorsque vous ouvrez un site et qu'il ne charge pas, plus vous devez attendre, plus vous vous ennuyez. Si vous attendez trop longtemps, vous risquez d'abandonner et de passer à autre chose.
Dans le pire des cas, vous gaspillez une partie de votre journée à attendre un contenu que vous n'avez même pas pu apprécier. Pendant ce temps, les éditeurs n'ont pas eu votre regard sur leur contenu ou sur les publicités d'accompagnement qui aident à payer pour le contenu gratuit qu'ils ont essayé de vous servir. C'est une situation sans issue pour tout le monde.
Les éditeurs tentent désespérément de garder les annonces #mobile hors de portée des utilisateurs ayant modifié #HTML. Voici #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7 octobre 2015
Le journalisme: pourquoi AdBlock doit-il mourir? Un simple navigateur gratuit a tué Joystiq - et ruine Internet. Lisez la suite pour accélérer le chargement du site Web, vous pourriez obtenir le contenu, mais l'éditeur ne sera pas payé pour cela. À leur tour, les éditeurs ont moins d'argent pour créer du contenu - même si vous aimez ce qu'ils écrivent et produisent, ils ne pourront pas se permettre d'en faire plus. Aussi une situation sans issue.
L'objectif de Google avec AMP est de transformer ces situations sans issue en situation gagnant-gagnant. Idéalement, les publicités et les fonctionnalités interactives flashy ne ralentiront pas votre expérience de navigation Web, ce qui devrait les rendre plus acceptables. Et si plus vous voyez d'annonces, plus les éditeurs peuvent se permettre de créer du contenu gratuit pour que vous puissiez en profiter.
Comment fonctionne AMP?
Une façon AMP d'accélérer la navigation mobile réside dans la façon dont Google met en cache les pages. Non seulement AMP génère des pages Web plus rapides, mais les éditeurs peuvent également demander à Google de mettre en cache leur contenu sur les serveurs de Google. Ceci est différent de la recherche Google normale, où vous cliquez sur un lien pour aller directement à un autre site Web.
Si vous ouvrez un lien AMP à partir de la recherche Google sur un appareil mobile, vous ne serez pas redirigé vers le site Web de l'éditeur. Vous resterez sur Google. C'est plus rapide pour vous parce que Google est l'hôte de l'hébergement et du service de contenu, alors que la plupart des sites Web sont hébergés sur des serveurs lents. De plus, les sites Web peuvent tomber pour toutes sortes de raisons alors que Google le fait rarement.
En bref, Google est un hébergeur fiable disposant d'un réseau distribué de plus de 1, 8 million de serveurs répartis sur au moins 12 centres de données en Amérique du Nord, en Europe et en Asie. Pour tout article sur lequel vous cliquez, Google peut probablement vous en fournir une copie en cache plus rapidement que l'éditeur.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYUne autre façon de s'attendre à ce que les pages sur mobile soient plus rapides est grâce aux restrictions AMP sur HTML. Pour les pages mobiles accélérées, HTML est optimisé pour empêcher les développeurs de sites Web d'utiliser des fonctionnalités qui ralentissent les sites Web. Alors, que ne peuvent pas utiliser les développeurs AMP?
AMP HTML n'autorise pas les formulaires et n'autorise pas JavaScript, à l'exception d'une bibliothèque JavaScript spéciale fournie par Google qui fonctionne avec AMP. Il interdit également certains styles CSS 5 Petits pas pour apprendre CSS et devenir un Kick-Ass CSS Sorcerer 5 Petits pas pour apprendre CSS et devenir un Kick-Ass CSS Sorcerer CSS est le changement le plus important que les pages Web ont vu dans la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique ... Read More relative aux animations, ce qui peut sérieusement ralentir les performances sur les appareils mobiles.
Autre que cela, les sites Web peuvent toujours être entièrement stylisés avec tous les autres styles CSS, ce qui permet aux sites de présenter des médias enrichis, tels que des photos et des vidéos, comme ils l'ont toujours fait jusqu'à présent.
Cependant, certains éléments HTML sont modifiés, comme l'étiquette d'image HTML qui est modifiée à . Ceci est important car les images AMP sont chargées après tout le reste, ce qui signifie que les utilisateurs n'ont pas à attendre le chargement des images avant de pouvoir commencer à lire le contenu principal.
L'AMP mérite-t-elle le battage médiatique?
Certaines personnes sont préoccupées par le fait que l'AMP finira par être un gros travail qui aboutit à peu ou pas de gain. D'autres reprochent aux propriétaires de site Web des sites Web lents et des temps de chargement longs plutôt que le HTML lui-même.
Bien sûr, il est admirable de faire des pages plus rapidement, mais le HTML n'est pas intrinsèquement lent: les gens en abusent. L'AMP semble être une perte de temps.
- Philly C (@phillipcaudell) 16 février 2016
Peut-être ces critiques sont-elles légitimes, mais j'ai essayé la démo AMP suivante et j'ai trouvé que ça se chargeait très rapidement, donc je suis enclin à penser que ça vaudra la peine pour certains éditeurs à tout le moins. Mais ne me croyez pas sur parole. Vous pouvez essayer la démo pour vous-même! Tout ce dont vous avez besoin est un appareil mobile.
Instructions de démonstration AMP
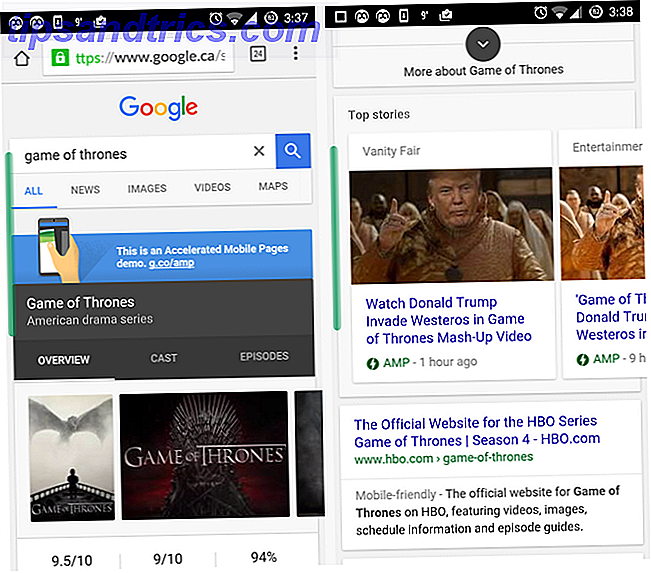
Allez sur http://g.co/ampdemo sur un appareil mobile et recherchez tout ce que vous voulez (mais pour vraiment ressentir les effets, essayez de chercher des médias populaires ou quelque chose dans les nouvelles). J'ai personnellement essayé avec une recherche de "Game of Thrones".

Faites défiler jusqu'à ce que vous trouviez un lien (probablement dans un module de carrousel au-dessus des liens bleus ordinaires) étiqueté avec "AMP" et une icône d'éclair. Clique dessus. Ensuite, vous serez également en mesure de balayer vers la gauche pour accéder instantanément à plus d'articles AMP à partir des résultats de recherche mis en cache par Google.

Ce que vous voyez dans le GIF ci-dessus sont des articles HTML AMP, qui sont basiques et pas trop flashy. Jetez également un coup d'œil à l'URL: www.google.ca pour chaque article. Depuis que j'ai sélectionné un lien HTML AMP de la recherche de Google, il s'agit de copies mises en cache hébergées sur les serveurs de Google.
L'AMP a-t-elle des défauts?
L'un des principaux inconvénients de l'AMP est qu'il limite l'utilisation de JavaScript. Les sites Web ont besoin de JavaScript pour toutes sortes de choses, comme le suivi des lecteurs. 4 Des activités en ligne qui semblent suivre votre comportement 4 Des activités en ligne apparemment inoffensives qui suivent votre comportement Lire la suite et offrir des expériences interactives qu'ils ne seront pas en mesure de faire aussi facilement. le cadre HTML AMP.
Si vous êtes un utilisateur soucieux de la vie privée et que vous préférez que les sites Web ne suivent pas votre comportement, pensez-vous que quelqu'un vous regarde? 5 outils pour détecter et bloquer le suivi se sentir comme quelqu'un vous regarde? 5 Outils pour détecter et bloquer le suivi Les internautes effectuent un suivi des sites Web que vous visitez, que vous ouvriez leur courrier électronique ou plus, mais vous pouvez les arrêter. Voici comment. En savoir plus pendant votre navigation, vous pourriez même voir la limitation de JavaScript par AMP comme une fonctionnalité bienvenue.
Création de sites web. @google a mis un clou dans le cercueil de #JavaScript quand il a changé son algorithme 2-24-16 en faveur du codage HTML AMP.
- MarketingSociologist (@PhoenixRichard) 24 février 2016
Mais si vous êtes développeur ou concepteur Web et que vous appréciez les informations que vous obtenez grâce au suivi analytique, AMP HTML rendra votre travail plus difficile.
Il faudra également du temps aux équipes travaillant sur AMP pour intégrer des fonctionnalités telles que des carrousels d'images, des cartes, des plug-ins sociaux, des visualisations de données et des vidéos. Il pourrait s'écouler un certain temps avant que les sites faisant un usage intensif de ces fonctionnalités puissent profiter de l'AMP, ce qui ralentira les taux d'adoption des AMP.
Pourquoi l'AMP est-elle vraiment importante?
AMP HTML est sur le point de rendre le Web plus rapide sur votre téléphone! C'est une bonne chose parce que nous savons tous que Internet lent peut être un peu plus frustrant que pas d'Internet du tout.
L'accélération des sites mobiles supprime également une raison souvent invoquée par les utilisateurs pour bloquer les annonces, ce qui est bon pour les créateurs de contenu. Les classements de recherche de Google prennent également en compte les vitesses de chargement des pages, de sorte que les sites qui utilisent AMP pourraient voir une augmentation de leur classement sur les moteurs de recherche.
Si vous apprenez le HTML et le CSS Apprenez le HTML et le CSS avec ces didacticiels pas à pas Apprenez le HTML et le CSS avec ces didacticiels pas à pas Curieux de HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques tutoriels étape par étape qui valent la peine d'être essayés. Pour en savoir plus sur le développement web, vous pouvez apprendre AMP sur le site Web du projet AMP. Si vous voulez accélérer votre site web mais n'êtes pas prêt à convertir en AMP, ou si vous voulez juste qu'il soit plus rapide en général, consultez ces outils en ligne pour rendre votre site Web plus rapide 10 Outils en ligne gratuits pour tester votre site web Des pages Web plus rapides 10 outils en ligne gratuits pour tester votre site Web Chargement des vitesses et création de pages Web plus rapides La création de pages Web plus rapides est l'un des commandements de la conception Web géniale. La première étape à suivre pour optimiser votre site Web consiste à le soumettre à un test de vitesse. Ces dix outils sont peu ... Lire la suite.
Plus de 30 éditeurs - dont des sites comme Facebook, le New York Times, Buzzfeed, la BBC et le Huffington Post - ont déjà intégré AMP HTML et d'autres suivront dans les mois à venir. Avez-vous remarqué des différences? Envisager de passer au navigateur mobile le plus rapide Quel est le navigateur Android le plus rapide? Quel est le navigateur Android le plus rapide? Les navigateurs sur Android peuvent avoir différents moteurs de rendu, de sorte que certains navigateurs peuvent être plus rapides que d'autres. Lire la suite pour des vitesses encore plus rapides.
Avez-vous remarqué que les sites Web mobiles se chargeaient plus rapidement que d'habitude ces derniers temps? Y at-il des éditeurs que vous trouvez encore notoirement lent qui pourrait utiliser un changement?

![WhatTrip vous aide à trouver des choses à faire dans n'importe quelle ville [iPhone App & Web]](https://www.tipsandtrics.com/img/internet/646/whattrip-helps-you-find-things-do-any-city.png)
![Qu'est-ce que le balisage sémantique et comment il va changer l'Internet pour toujours [Explication de la technologie]](https://www.tipsandtrics.com/img/internet/688/what-semantic-markup-is-how-it-will-change-internet-forever.jpg)