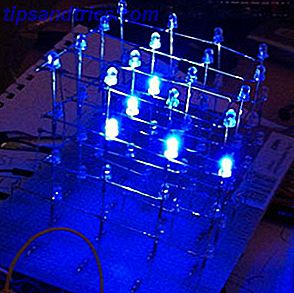
 La semaine dernière, j'ai construit un cube LED Comment faire un cube LED Arduino pulsé qui ressemble à ce qu'il est venu de l'avenir Comment faire un cube LED Arduino pulsant qui ressemble à il est venu du futur Si vous avez essayé quelques projets Arduino débutants, mais cherchez quelque chose d'un peu permanent et sur un tout autre niveau de génial, alors l'humble cube LED 4 x 4 x 4 est ... Lire la suite - 64 LEDs que vous pouvez programmer pour faire de fantastiques spectacles de lumière futuriste - et je j'espère que vous l'avez fait aussi, parce que c'est un excellent projet pour vous motiver et développer vos compétences Arduino. Je vous ai laissé avec quelques applications de base pour vous faire réfléchir, mais aujourd'hui, je vais présenter quelques morceaux de plus de logiciels que j'ai fait pour le cube, avec des explications de code. Le but de ceci est à la fois de vous donner d'autres lumières plus belles à exécuter, mais aussi de vous familiariser avec certaines des limitations de la programmation du cube, et d'apprendre de nouveaux concepts de programmation dans le processus.
La semaine dernière, j'ai construit un cube LED Comment faire un cube LED Arduino pulsé qui ressemble à ce qu'il est venu de l'avenir Comment faire un cube LED Arduino pulsant qui ressemble à il est venu du futur Si vous avez essayé quelques projets Arduino débutants, mais cherchez quelque chose d'un peu permanent et sur un tout autre niveau de génial, alors l'humble cube LED 4 x 4 x 4 est ... Lire la suite - 64 LEDs que vous pouvez programmer pour faire de fantastiques spectacles de lumière futuriste - et je j'espère que vous l'avez fait aussi, parce que c'est un excellent projet pour vous motiver et développer vos compétences Arduino. Je vous ai laissé avec quelques applications de base pour vous faire réfléchir, mais aujourd'hui, je vais présenter quelques morceaux de plus de logiciels que j'ai fait pour le cube, avec des explications de code. Le but de ceci est à la fois de vous donner d'autres lumières plus belles à exécuter, mais aussi de vous familiariser avec certaines des limitations de la programmation du cube, et d'apprendre de nouveaux concepts de programmation dans le processus.
C'est un codage assez avancé; Vous avez vraiment besoin d'avoir lu tous mes didacticiels Arduino précédents et le guide Arduino de nos débutants avant de personnaliser le code fourni.
App 1: Mini serpent
Plutôt que d'exécuter une séquence de motifs en forme de serpent, je voulais programmer un serpent - un artificiel qui ferait ses propres choix aléatoires, et serait complètement imprévisible. Il est limité à 2 segments seulement, que je vous expliquerai plus tard, et vous pouvez voir la démo ci-dessous. Téléchargez le code complet ici.
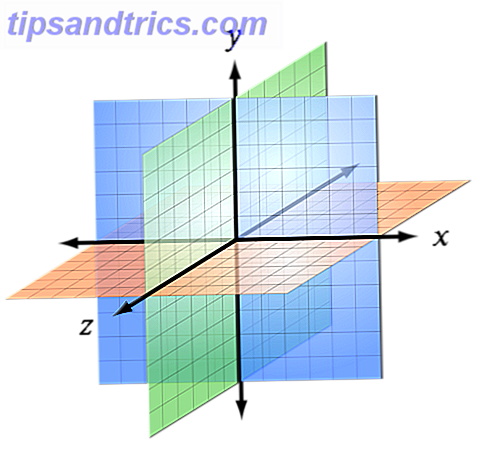
Lorsque vous travaillez avec l'espace 3D, vous avez besoin de 3 coordonnées pour un seul point: X, Y et Z.

Cependant, dans notre cube, les plans X et Z sont représentés par des broches de LED, tandis que le Y est directement mappé sur les plans de cathode. Pour faciliter le travail avec ces coordonnées et comprendre le mouvement autour du cube, j'ai donc créé un nouveau type de données (en utilisant struct) pour représenter un seul point sur le cube - que j'ai appelé "xyz". Il se compose de deux entiers: "xz" et "y". Avec cette structure, je pourrais alors aussi représenter une direction, indiquée ci-dessous dans notre système de coordonnées spécial (xz, y):
Mouvement Y (haut, bas) : (xz, y + 1), (xz, y-1)
Mouvement Z (avant, arrière) : (xz-1, y), (xz + 1, y)
Mouvement X (gauche, droite) : (xz + 4, y), (xz-4, y)
Par exemple, pour déplacer la LED en position (0, 0) de un à gauche, on applique (xz + 4, y) et on finit par (0, 4) .
Il y a certaines limites qui sont placées sur le mouvement - à savoir que les coordonnées Y ne peuvent être que de 0 à 3 (0 étant la couche inférieure, 3 étant le top), et les coordonnées XZ ne peuvent être que de 0 à 15 . Une autre limite est placée sur le mouvement Z pour empêcher le "saut" de l'arrière vers l'avant du cube, et vice versa. Dans ce cas, nous utilisons la fonction de module pour tester des multiples de 4 et nions cette tentative de mouvement. Cette logique est représentée dans la fonction valid (), qui renvoie true si la direction proposée est un mouvement acceptable et false dans le cas contraire. J'ai ajouté une autre fonction pour vérifier une direction inverse : si le serpent se dirige dans une direction, nous ne voulons pas qu'il revienne sur lui-même, même s'il s'agit d'un emplacement valide pour se déplacer. Fonction move (), qui prend une coordonnée, une direction et renvoie la nouvelle coordonnée.
Les fonctions de type XYZ, valid (), move () et inverse () peuvent toutes être trouvées dans le fichier xyz.h des téléchargements. Si vous vous demandez pourquoi cela a été placé dans un fichier séparé au lieu du fichier programme principal, c'est en raison de certaines règles de compilation Arduino compliquées qui empêchent les fonctions de retourner des types de données personnalisés ; ils doivent être placés dans leur propre fichier, puis importés au début du fichier principal.
De retour dans le fichier d'exécution principal, un tableau de directions stocke tous les mouvements possibles que le serpent peut faire; nous pouvons simplement choisir un membre de tableau aléatoire pour obtenir une nouvelle direction. Des variables sont également créées pour stocker l'emplacement actuel (maintenant), la direction précédente et l' emplacement précédent. Le reste du code devrait être assez évident pour vous; il suffit de faire une boucle et d'allumer et d'éteindre les voyants. Dans la boucle principale, nous vérifions si la direction proposée est valide, et si c'est le cas, nous allons dans ce sens. Sinon, nous choisissons une nouvelle direction.
La seule chose à signaler dans la boucle principale est quelques vérifications pour corriger un bug que j'ai trouvé impliquant le multiplexage: si le nouvel emplacement était sur le même plan cathodique ou sur la même broche d'anode, éteindre la LED précédente entraînerait une sortie. C'est aussi à ce moment que je me suis rendu compte qu'aller au-delà d'un serpent à 2 segments allait être impossible avec ma mise en œuvre actuelle: essayer d'allumer 3 LEDs dans un arrangement de coin. Vous ne pouvez pas, car avec 2 couches et 2 LED activées, 4 LED s'allument, pas 3. C'est un problème inhérent à notre conception de cube multiplexée limitée, mais ne vous inquiétez pas: nous avons simplement besoin d'utiliser la puissance de la persistance de vision pour réécrire la méthode de tirage.
La persistance de la vision signifie que lorsque la lumière atteint nos yeux de manière séquentielle - plus vite que nous ne pouvons la traiter - elle semble être une seule image. Dans notre cas, plutôt que de dessiner les quatre couches en même temps, il faut dessiner le premier, le désactiver, dessiner le second et le désactiver: plus vite qu'on ne peut le dire, tout changement est même en train de se produire. C'est le principe sur lequel travaillent les rédacteurs de messages, comme celui-ci:
Nouvelle méthode de dessin utilisant la persistance de la vision
Tout d'abord, une nouvelle routine de tirage. J'ai créé un tableau bidimensionnel de bits 4 x 16 (vrai, ou faux) pour être une représentation littérale de l'état du cube LED. La routine de dessin mettra en œuvre la persistance de la vision en itérant simplement sur ceci et en expulsant chaque couche vers le cube pendant un bref instant. Il continuera à se dessiner dans l'état actuel jusqu'à ce que le temps d'actualisation se soit écoulé, moment auquel nous transmettrons le contrôle à la boucle principale (). J'ai enregistré cette section du code dans ce fichier LED_cube_POV, donc si vous voulez juste sauter dans la programmation de vos propres jeux et autres, n'hésitez pas à l'utiliser comme base.
App 2: Jeu de la vie
Pour l'instant, développons ceci dans une version de base de Game Of Life de Conway. Le jeu de la vie est un exemple d'automates cellulaires qui crée un modèle fascinant de comportement émergent avec seulement quelques règles simples.
http://www.youtube.com/watch?v=XcuBvj0pw-E
C'est, par exemple, comment les fourmis semblent bouger avec intelligence et un esprit de ruche, malgré le fait biologique qu'elles suivent des règles hormonales très basiques. Voici le code complet pour le téléchargement: appuyez sur le bouton de réinitialisation pour redémarrer. Si vous obtenez le même motif encore et encore, essayez de maintenir le bouton de repos plus longtemps.
http://www.youtube.com/watch?v=iBnL8pulJ
Voici les règles du jeu de la vie:
- Toute cellule vivante comptant moins de deux voisins vivants meurt, comme si elle était causée par une sous-population.
- Toute cellule vivante avec deux ou trois voisins vivants vit sur la génération suivante.
- Toute cellule vivante avec plus de trois voisins vivants meurt, comme si elle était surpeuplée.
- Toute cellule morte avec exactement trois voisins vivants devient une cellule vivante, comme si par reproduction.
Exécutez le code. Vous remarquerez que dans 5 à 10 "générations", les automates se sont probablement arrêtés, se stabilisant sur une certaine position; Parfois, ce modèle stable change d'emplacement et se déplace autour du tableau. Dans de rares cas, ils peuvent même avoir complètement disparu. C'est une limitation de n'avoir que des LED 4x4x4 avec lesquelles travailler, mais c'est quand même un bon exercice d'apprentissage.
Pour expliquer le code:
- Vous n'êtes peut-être pas familier avec la fonction memcpy () . J'ai utilisé ceci pour sauvegarder l'état précédent du jeu, car les tableaux ne peuvent pas être simplement assignés les uns aux autres comme des variables normales - vous devez réellement copier dans l'espace mémoire (dans ce cas, 64 bits).
- La fonction howManyNeighbours () devrait être explicite, mais si elle ne l'est pas, cette méthode prend une seule coordonnée, et passe par chaque voisin possible (le même tableau de directions que précédemment utilisé dans l'application snake), pour vérifier leur validité . Il vérifie ensuite si les LED voisines étaient activées dans l'état de jeu précédent et en compte le nombre.
- La fonction principale de cette application Game of Life est progressGame (), qui applique les règles d'automates à l'état actuel du jeu.
Améliorations : J'ai passé beaucoup trop de temps là-dessus, mais vous pouvez essayer d'ajouter une vérification qui réinitialise automatiquement le tableau après 5 ou plusieurs générations du même modèle. alors s'il vous plaît faites le moi savoir! Je suggère également d'essayer d'ajouter la méthodologie POV au jeu de serpent pour faire un plus long serpent possible.
C'est tout de moi aujourd'hui. Je pourrais revoir d'autres applications de cubes LED Arduino ultérieurement, mais j'espère que vous serez en mesure de modifier mon code et de créer vos propres règles de jeu: faites-nous savoir ce que vous avez trouvé dans les commentaires, afin que nous puissions tous télécharger vos créations! Comme toujours, je serai là pour répondre à vos questions et défendre mes capacités de codage horribles.
Crédit image: coordonnées cartésiennes - utilisateur Wikimedia Sakurambo