Rappelez-vous Appear.in? Nous avons d'abord entendu parler de cette start-up nordique l'année dernière et nous avons été époustouflés Move Over Google Plus Hangouts. Appear.in est ici et c'est très bien passer sur Google Plus Hangouts. Appear.in est ici et il est vraiment bon Les gens ont pleuré pour une application de vidéoconférence décent pour les âges. Nous pensions que c'était Google Plus. Nous avions tort. Rencontrez Appear.in. Lire la suite par leur plug-in et l'approche sans application de chat vidéo. Nous pensions que c'était un concurrent sérieux pour les projets de vidéoconférence en place, et nous le faisons toujours.
Pour ceux qui ont déjà lutté avec Cisco WebEx et Skype, l'offre Appear.in est assez convaincante. Pour démarrer un appel vidéo, il vous suffit d'un navigateur Web moderne prenant en charge WebRTC. En ce moment, cela signifie Chrome, Opera et Firefox. Il est également facile d'inviter des personnes à l'appel, car vous disposez d'un lien direct vers votre chambre que vous pouvez facilement partager par messagerie instantanée et par courrier électronique.
Appear.in est bien plus que de la vidéoconférence. Il partage certaines fonctionnalités avancées de Google Hangouts et de Skype, telles que le partage d'écran, ce qui permet aux utilisateurs de collaborer, d'enseigner et de dépanner facilement sans avoir à installer de logiciels ou de plug-ins supplémentaires.
L'année dernière, Appear.in est allé de plus en plus fort. Ils ont sorti leur application iPhone, et leur produit gagne une traction surprenante. Maintenant, ils sont de retour avec une toute nouvelle API de développeur, et le support de sessions de vidéoconférence embarquables. Autrement dit, il est maintenant possible d'intégrer Appear.in dans votre propre site Web et blog. Mais pourquoi devriez-vous vous en soucier?
L'affaire du chat vidéo embarquable
Étant donné qu'il est déjà assez facile de créer une salle Appear.in et d'y inviter des gens, vous pourriez être pardonné de vous demander pourquoi quelqu'un pourrait vouloir intégrer le chat dans un blog ou un site Web. Je peux penser à quelques raisons.
- Vous êtes un concepteur de site Web qui veut faciliter la tâche aux clients, tout en conservant votre propre image de marque. (Voir nos conseils pour les concepteurs professionnels 7 Pratiques que les concepteurs Pro utilisent pour améliorer leur entreprise 7 Pratiques que les concepteurs Pro utilisent pour améliorer leur entreprise La gestion d'une entreprise est très éprouvante, mais ce n'est pas nécessaire.
- Vous êtes un ingénieur informatique indépendant et vous souhaitez donner à vos utilisateurs une ligne directe pour vous joindre, même lorsque vous voyagez sans avoir à partager votre numéro de téléphone.
- Vous avez des parents âgés qui trouvent Skype intimidant, et vous voulez qu'il soit facile pour eux de vous contacter.
- Vous êtes un blogueur et vous souhaitez interagir avec vos lecteurs en dehors des commentaires.
Quelle que soit votre motivation, ajouter une salle Appear.in à votre site est incroyablement facile. Voici comment.
Ajouter à une page Web
L'ajout d'une pièce Appear.in à une page Web est simple. Évidemment, il y a quelques prérequis. Tout d'abord, vous aurez besoin d'avoir une compréhension de base de HTML 5 étapes pour comprendre le code HTML de base 5 étapes pour comprendre le code HTML de base Lire la suite. Si vous n'avez jamais écrit une ligne de HTML dans votre vie, ou si vous avez juste besoin d'un rafraîchissement mental, vous pouvez consulter ce tutoriel HTML. Apprenez à parler "Internet": Votre guide pour xHTML apprendre à parler "Internet" ": Votre guide pour xHTML Bienvenue dans le monde de XHTML - Extensible Hypertext Markup Language - un langage de balisage qui permet à quiconque de construire des pages Web avec de nombreuses fonctions différentes. C'est la langue principale d'Internet. Lire la suite .
De plus, vous aurez besoin d'autorisations pour modifier le site en question et pour télécharger de nouvelles pages. Enfin, vous aurez besoin d'un éditeur de texte (pas de traitement de texte) pour éditer les fichiers HTML. Un éditeur de texte solide qui fonctionne multi-plateforme est Sublime Text 2 Sublime Text: L'éditeur de texte dont vous allez tomber amoureux (Windows) Sublime Text: L'éditeur de texte dont vous allez tomber amoureux (Windows) Lire la suite, que nous avons précédemment (et brillamment) passé en revue Essayez Sublime Text 2 pour vos besoins d'édition de code multiplate-forme Essayez Sublime Text 2 pour vos besoins d'édition de code multiplate-forme Sublime Text 2 est un éditeur de code multiplateforme dont j'ai entendu parler récemment, et je Je dois dire que je suis vraiment impressionné malgré l'étiquette bêta. Vous pouvez télécharger l'application complète sans payer un sou ... Lire la suite. Si vous êtes un utilisateur Mac, je recommande fortement Atom, qui est construit par les gens qui vous ont acheté Github.
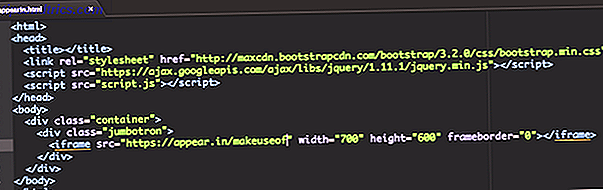
Dans votre éditeur de texte, ouvrez la page à laquelle vous souhaitez ajouter la pièce Appear.in. Ensuite, à l'endroit approprié entre les balises body, ajoutez la ligne de code suivante.
Cette ligne de code est ce que l'on appelle un iframe et vous permet d'intégrer une page Web dans une page Web. L'attribut 'src' de cette URL pointe vers la pièce que vos visiteurs utiliseront. Vous pouvez changer son nom (le bit après le '/' et avant le '' ') comme bon vous semble. Si cela fonctionne, vous devriez voir quelque chose comme ça.

Les attributs de hauteur et de largeur peuvent être ajustés pour assurer qu'il s'intègre dans l'esthétique de votre site. Donc, si vous voulez intégrer une fenêtre de discussion de 500 pixels de largeur et de 300 pixels de hauteur, vous devrez simplement taper quelque chose comme ceci.
Ajout à WordPress
Vous pouvez même utiliser Appear.in dans votre blog WordPress. Comme avant, tout ce que vous avez à faire est de copier dans une seule ligne de code. Commencez par ouvrir le post auquel vous souhaitez ajouter la fenêtre de discussion. Ensuite, cliquez sur le bouton d'affichage du texte, en ajoutant le message Appear.in à l'endroit approprié dans votre message.

Si cela fonctionne, vous devriez avoir quelque chose comme ça.

Alternativement, si vous avez des problèmes, vous pouvez télécharger le plugin iframe WordPress. Vous pouvez ensuite ajouter votre salle de vidéoconférence à votre message avec le code court suivant.
[iframe src = "https://appear.in/your-room-name"]
API JavaScript
Pour les utilisateurs avancés, il existe une API et un SDK qui vous donne un niveau de contrôle considérablement accru sur la façon dont Appear.in fonctionne sur votre site. En plus de créer des salles de vidéoconférence, cela vous permet de vérifier la prise en charge de WebRTC et de créer des salles dont les noms sont garantis uniques.
Vous pouvez lire les détails plus précis sur l'utilisation du SDK JavaScript dans leur documentation officielle.
Quel outil de chat vidéo utilisez-vous?
Bien entendu, Appear.in n'est pas le seul service de vidéoconférence sur le marché. Tout le monde connaît Skype et Google Hangouts, et même s'il n'est pas vraiment possible de les intégrer dans une page Web comme vous pouvez le faire avec Appear.in, il est certainement facile de se rendre accessible à d'autres personnes.
Quoi que vous utilisiez, je veux en entendre parler. Laisse-moi un commentaire ci-dessous et nous discuterons.