Un effet de knock-out vous permet de placer une couche de couleur solide sur une photo ou une image, puis de percer une partie de ce solide pour révéler l'image qui se trouve derrière. Vous pouvez le faire avec du texte ou des formes à la fois dans Photoshop et Illustrator, mais le processus est légèrement différent pour chaque programme.
Pour obtenir un effet de frappe dans Photoshop ou Illustrator, la première chose à faire est d'ouvrir votre image. Dans cet exemple, nous allons utiliser une forme de rectangle sur l'image et faire tomber le texte de cette forme.
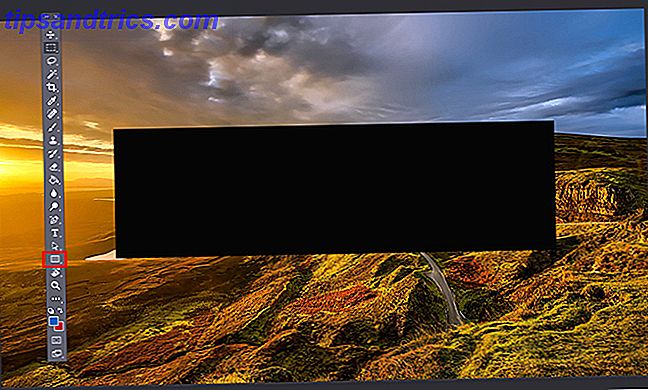
Étape 1 : Tout d'abord, dessinez votre rectangle en utilisant l'outil de forme. Vous pouvez soit sélectionner l'outil de forme dans le menu Outils, soit utiliser le raccourci clavier U. Lorsque vous dessinez votre rectangle, vous pouvez soit choisir un format libre et faire glisser le rectangle sur l'écran pour créer la forme souhaitée, soit cliquer n'importe où sur l'image pour entrer les dimensions de votre rectangle en pixels.

Étape 2 : Ensuite, vous devrez taper votre texte sur un calque séparé dans Photoshop ou sur le même calque dans Illustrator. Si vous préférez utiliser une forme ou une icône pour votre KO, vous pouvez placer cette forme là où vous auriez placé le texte.
Photoshop
Si vous utilisez Photoshop, passez à cette étape. Sinon, sautez vers le bas.
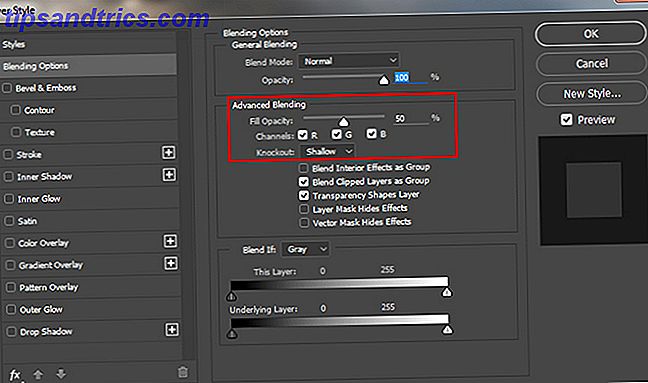
Étape 3 : Faites un clic droit sur votre calque de texte et sélectionnez Options de fusion . Dans l'onglet qui s'ouvre, recherchez le paramètre Knockout sous Advanced Blending . Vous pouvez choisir entre un effet Shallow ou Deep à partir d'un menu déroulant.

Lorsque vous effectuez votre sélection, rien ne se passe sur votre image tant que vous n'avez pas déplacé la barre d' opacité au-dessus du paramètre. Ici vous avez un contrôle complet sur la quantité de ce texte original sera visible. La couleur de votre texte fera une différence ici sauf si vous optez pour une opacité de 0%. Cependant, si vous avez une photo particulièrement chargée, vous ne voudrez probablement pas choisir une très faible opacité afin de garder le texte lisible. (Si vous souhaitez prévisualiser les modifications avant d'accepter les modifications, assurez-vous que l'option de prévisualisation est cochée.)

Vous pouvez ensuite faire glisser et ajuster les calques de rectangle et de texte pour les placer exactement là où vous le souhaitez sur votre image.
Illustrateur
Dans Illustrator, vous suivez les étapes 1 et 2 décrites ci-dessus, mais pour atteindre l'effet de blocage, vous devez utiliser un outil différent.
Étape 3 : Une fois que vous avez inséré votre texte, dans le menu, tout en restant sur votre calque de texte, allez dans Type > Créer des contours ou vous pouvez utiliser le raccourci clavier Maj + Cmd / Ctrl + O. Cela convertira votre texte en formes plutôt qu'en texte modifiable. Assurez-vous que votre texte est sur la forme et non derrière. (Cette étape ne sera pas nécessaire si vous avez utilisé une forme à l'étape 2 au lieu du texte.)
Étape 4 (Facultatif): Si vous voulez être en mesure de contrôler l'opacité comme possible dans Photoshop, faites une copie du calque de texte avec le raccourci clavier Cmd / Ctrl + C. Vous n'aurez rien à faire jusqu'à ce que après l'étape 6.
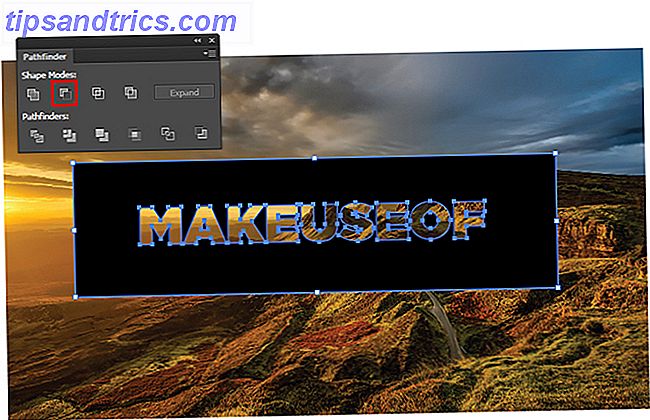
Étape 5: Sélectionnez votre forme et votre texte et accédez à vos outils Pathfinder . S'il n'est pas déjà ouvert, vous pouvez l'ouvrir en allant dans Fenêtre> Pathfinder ou en utilisant le raccourci clavier Maj + Cmd / Ctrl + F9.

Étape 6: Dans l'outil Pathfinder, sélectionnez l'option Moins l'avant dans les modes de forme . Cela supprimera le texte de votre forme.
Étape 7 (Facultatif): Si vous voulez contrôler l'opacité de votre effet KO, appuyez sur Maj + Cmd / Ctrl + V pour coller votre texte à l'endroit exact où vous l'avez copié. (Assurez-vous de le faire avant de déplacer l'un de vos calques.) Vous pouvez ensuite ajuster l'opacité de ce calque en accédant au panneau Transparence que vous pouvez ouvrir en accédant à Fenêtre > Transparence. Ajustez le curseur d'opacité jusqu'à ce que vous ayez la nuance exacte souhaitée.
Avec une opacité d'environ 20%, voici à quoi ressemble le produit final:

À quels types d'utilisations pouvez-vous penser pour cette technique? Faites le nous savoir dans les commentaires.