Vous cherchez un moyen facile de générer des commutateurs CSS3 on / off pour un site Web? Si vous recherchez des commutateurs faciles à réaliser et des transitions animées élégantes et élégantes, FlipSwitch On / Off est une option fantastique. Je ne suis pas le meilleur programmeur, et j'ai été capable d'obtenir une variété de commutateurs en quelques secondes.

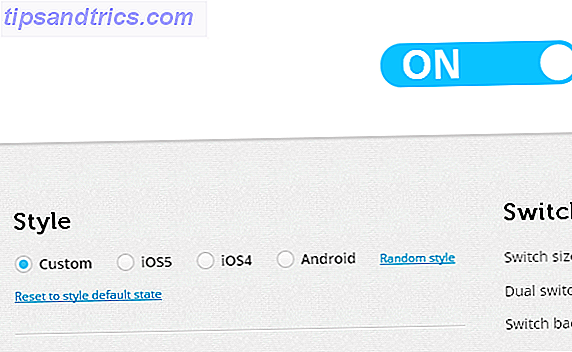
Ce site Web pratique contient des paramètres pour les commutateurs iOS 4, iOS 5 et Android intégrés. Si vous voulez que votre commutateur corresponde à ces styles, il vous suffit de cliquer sur le bouton correspondant à celui dont vous avez besoin et de faire défiler le code. En quelques secondes, vous aurez le bouton de votre choix prêt pour votre site Web.

Si vous voulez faire un bouton de votre propre style, cela prendra quelques secondes de plus, mais ce n'est certainement pas difficile. Vous n'avez pas besoin d'écrire de code pour faire le changement. Vous faites glisser les curseurs et personnalisez le commutateur jusqu'à ce que le look vous convienne. Vous pouvez changer la taille, la couleur, le style de bouton et plus encore. Au fur et à mesure que vous apportez des modifications, vous les verrez apparaître dans l'aperçu du commutateur en temps réel.
Caractéristiques:
- Créer un interrupteur on / off CSS3 avec facilité.
- Transitions animées entre on et off.
- Copiez et collez le code final.
- Les commutateurs iOS 4, iOS 5 et Android sont disponibles par défaut.
- Personnalisez les boutons exactement à vos besoins.
Trouver On / Off FlipSwitch @ proto.io/freebies/onoff