
L'un des plus grands mots à la mode dans le monde du design en ligne au cours des deux ou trois dernières années doit être «réactif». Avec l'avènement de la navigation sur tout, d'un écran de smartphone de 4 pouces à un écran de 27 pouces, il peut être difficile de s'assurer que votre site Web ou votre blog semble bon, peu importe quoi. C'est pourquoi un design réactif est essentiel, car il peut détecter automatiquement le périphérique que vous utilisez pour accéder au site et l'ajuster à la taille de votre écran.
Bien que vous puissiez concevoir l'ensemble de votre site Web de manière à être réactif, lorsque vous intégrez du contenu externe, il ne s'ajuste pas nécessairement à l'écran ou au périphérique que les visiteurs de votre site Web utilisent. Les sites qui n'offrent pas de contenu réactif intégrable incluent des géants comme YouTube et Instagram, mais vous pouvez utiliser un service tel que Incorporer responsively pour transformer ce contenu en intégrations responsives.
L'histoire du design web réactif
Le terme responsive web design ne date que de 2010, quand il a été inventé par le designer Ethan Marcotte dans un article sur A List Apart. Il a écrit:
«Nous pouvons concevoir pour une expérience visuelle optimale, mais intégrer des technologies basées sur des standards dans nos conceptions pour les rendre non seulement plus flexibles, mais aussi plus adaptatives aux médias qui les rendent. En bref, nous devons pratiquer un design web réactif. "
Maintenant, trois ans plus tard, l'importance de la conception Web réactive a continué de croître. En plus de vous assurer que vous utilisez un design ou un thème époustouflant et réactif, il existe de nombreux outils réactifs intéressants que vous pouvez utiliser pour assurez-vous que vous fournissez une expérience complètement réactive pour les visiteurs de votre site Web.
Incorporer avec réactivité
Alors que votre thème pourrait être sensible (comme cette liste de magnifiques thèmes WordPress responsive Créer un portefeuille incroyablement sensible avec l'un de ces thèmes WordPress gratuits Créer un portefeuille incroyablement réactif avec l'un de ces thèmes WordPress Free Ces jours-ci, il ne suffit pas d'avoir magnifiquement conçu site web, surtout si vous êtes un photographe, un artiste ou un graphiste.Ces jours, si votre site ne répond pas, il y a des chances que vous perdiez une partie importante de ... Lire la suite), il y a certaines nécessairement adapter pour s'adapter à la taille de l'écran d'un visiteur. Bien que vous puissiez intégrer du contenu provenant de Twitter, Storify, SoundCloud et Scribd, ils ont déjà fait tout le travail pour vous. Donc, si vous intégrez un tweet par exemple, l'intégration est réactive, elle sera donc redimensionnée pour s'adapter à l'écran de votre visiteur.
Cependant, il y a quelques coupables qui n'ont pas réussi à fournir des intégrations réactives, de sorte que lorsque vous partagez du contenu à partir de leurs sites, il s'adapte automatiquement à l'écran sur lequel il est visionné. C'est là qu'intervient Incorporary Responsively. Si vous connaissez votre code, vous pouvez toujours modifier le code source et le convertir en un fichier responsive, mais Embed Responsively en fait juste une affaire de copier-coller - c'est facile!
Le service actuellement des mots avec Instagram, YouTube, Vimeo, Google Maps, et même avec des incorporés génériques iFrame. Il est étonnant que des sites comme ceux-ci n'aient pas eu l'occasion d'utiliser des incorporations réactives; mais c'est peut-être pourquoi un outil comme Embed Responsively est venu. Vous pouvez cliquer sur "Plus" sur le site pour voir une petite liste de sites populaires qui sont actuellement réactifs.
Comment utiliser le service

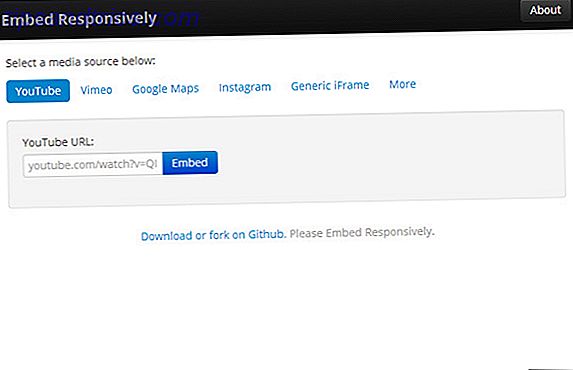
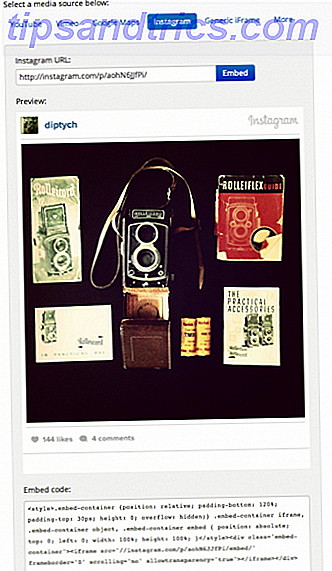
Utiliser Embed Responsively ne pourrait pas être plus facile. Tout ce dont vous avez besoin est le code d'intégration original du service que vous voulez utiliser. Pour intégrer une vidéo YouTube ou Vimeo, tout ce dont vous avez besoin est le lien direct vers la vidéo. Si vous souhaitez intégrer une photo Instagram, c'est la même chose - il suffit d'obtenir le lien vers l'image Instagram sur le web. Avec Google Maps, en revanche, c'est un peu plus complexe car vous ne pouvez pas utiliser un lien direct - vous devez accéder au code d'intégration de Google Map.
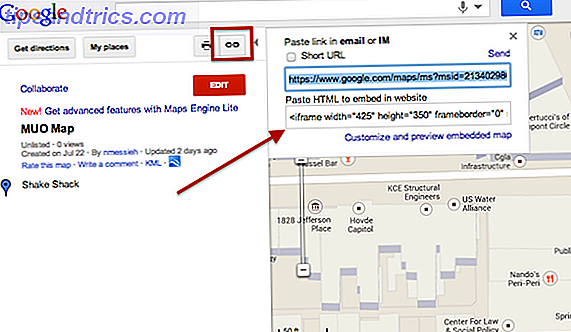
Pour obtenir le code d'intégration de votre carte Google, ouvrez la carte et cliquez sur le bouton de lien dans le coin supérieur droit de la barre latérale. Il va ouvrir le code d'intégration que vous pouvez passer dans Embed Responsively. (Si vous êtes encore en train d'essayer de créer des cartes personnelles à partager avec vos amis et followers, assurez-vous de consulter notre guide pour créer des cartes avec des calques. Soyez créatif et créez vos propres cartes avec des calques personnalisés. Soyez créatif et créez vos propres cartes avec des calques personnalisés sur Google Maps Avec Google dévoilant des cartes complètement remaniées, maintenant disponibles à tous, créer vos propres cartes est devenu plus facile que jamais .Vous pouvez créer des cartes privées et publiques, partager les cartes avec personnes spécifiques, ajouter des descriptions ... Lire la suite.)

Une fois que vous avez le code de lien / d'intégration de votre choix, vous pouvez le coller dans la fenêtre Incorporer responsively - assurez-vous simplement que l'onglet correct est sélectionné. Cliquez sur le bouton "Incorporer", et le site Web générera un code d'intégration que vous pourrez utiliser sur votre site ou votre blog pour être totalement réactif.

Conclusion
Évidemment, il est évident que votre site Web doit être réactif parce que c'est le site Web qui est l'encapsuleur de tout le code. Embed Responsively est un petit site simple qui fait beaucoup de choses. Si vous êtes sérieux au sujet du design réactif et que vous voulez offrir une expérience transparente à vos visiteurs, vous voudrez ajouter ce site à votre arsenal d'outils de blog.
Que pensez-vous de Embed Responsively? Faites le nous savoir dans les commentaires.
Crédit d'image: Tablette vierge via PlaceIt



